前端技术之CSS课程介绍和目标
HTML可以让我们实现静态页面效果,但是页面没有炫酷好看的效果,通过CSS技术可以对静态页面进行“装修”,让页面更加好看美观。本套课程了解前端体系方向,为后续深入打下基础。课程通俗易懂,理论结合实战,课堂感染力丰富,轻松掌握必会技能,真正做到学以致用。
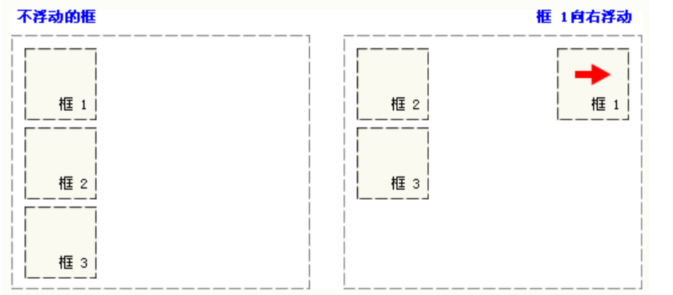
浮动效果

定位类型

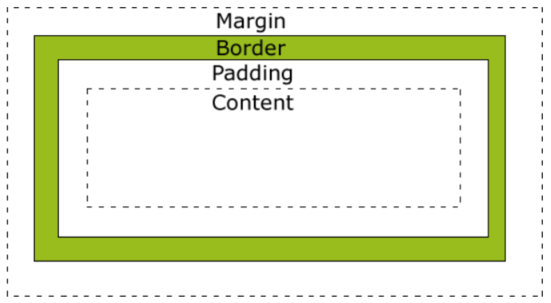
盒子模型

价值与收获
获取前端技能点:
掌握CSS的基本概念
掌握CSS的使用
掌握CSS选择器,浮动,定位,盒子模型的使用
课程内容
CSS
1.CSS的引入
2.CSS的三种书写方式
3.明白学习CSS的重点
4.选择器_基本选择器
5.选择器关系选择器
6.选择器_属性选择器
7.选择器_伪类选择器
8.练习百度导航栏
9.浮动的原理
10.消除浮动影响
11.定位_静态定位相对定位
12.定位绝对定位
13.定位_固定定位
14.盒子模型引入
15.盒子模型代码演示
16.盒子模型练习题



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了