5_1表单验证案例
验证要求:
用户名不能为空
用户名长度大于等于6
用户名中不能有数字
密码不少于5位
两次密码必须一致
邮箱格式正确 必须有@和. 例如123456789@qq.com
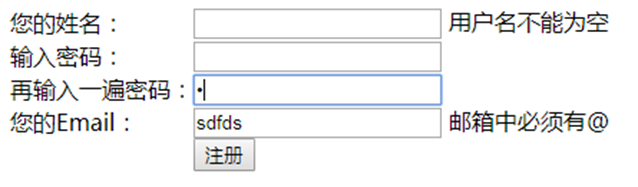
实现效果:

总结:
1.对于表单的提交,要给form标签绑定onSubmit事件,而不是给submit按钮绑定onClick事件,onsubmit绑定的方法时要有return关键字,绑定的方法要返回true/false
2.表单项内容不管输入的是字符串、数字、日期,js、jQuery、JSP接收后都是String类型
3.表单的验证和String对象有密切关系 length charAt(i) indexOf("@")
4.如果表单项内容为空,js收到的不是null,而是空字符串。判断条件不能写 username == null,而要写username==""或username.length ==0
5.验证出错要return false,验证无错要return true,并且 onsubmit="return checkForm()
6.该示例的缺点主要在于对于邮箱如果采用传统方式进行验证,代码繁琐并且不能保证严谨性,过度依赖String的API。对于邮箱、手机号码、邮政编码等验证,可以使用正则表达式进行验证,严谨而且简单。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了