七DOM编程学习-概念引入
什么是DOM编程
简单来说:DOM编程就是使用document对象的API完成对网页HTML文档进行动态修改,以实现网页数据和样式动态变化效果的编程.
什么是document
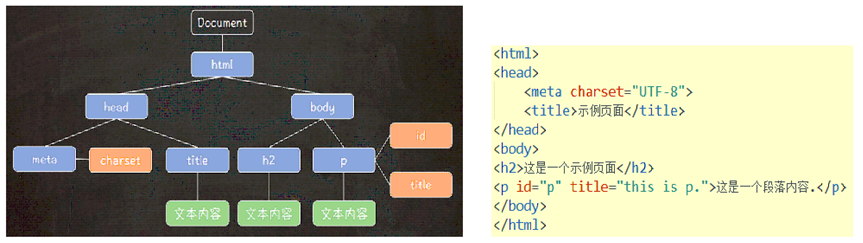
document对象代表整个html文档,可用来访问页面中的所有元素,是最复杂的一个dom对象,可以说是学习好dom编程的关键所在。
document对象如何获取
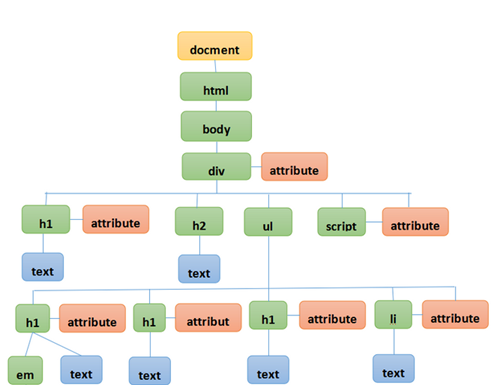
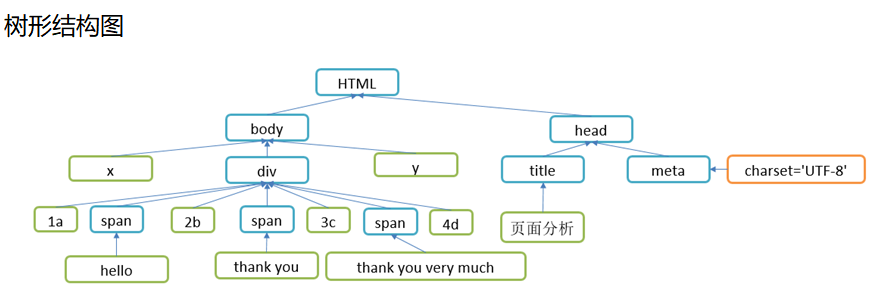
document对象是window对象的一个成员属性,通过window.document来访问,当然也可以直接使用document,根据HTML代码结构特点,document对象本身是一种树形结构的文档对象。


DOM节点分类node
结点对象:Node,document对象中的每一个分支点都是一个node对象,它有三个子类
元素节点 Element 如:a 我的链接</a>
属性节点 Attribute 如:文本节点 Text 如:1.查询元素(获取元素,进而操作元素,或者元素的属性,文本)
2.操作文本
3.操作属性
4.操作元素
5.操作CSS样式(一个特殊的属性style)
实例代码分析

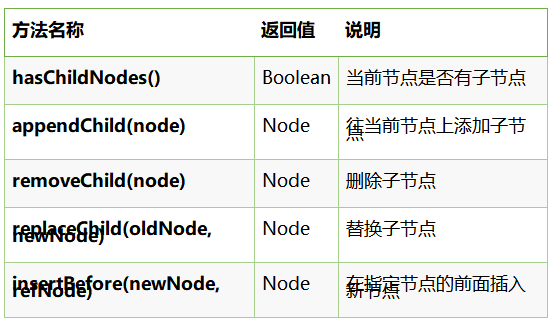
Node节点常用的属性和方法


分类:
javaScriptwei
标签:
javaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了