6.1认识BOM和DOM
6.1认识BOM和DOM
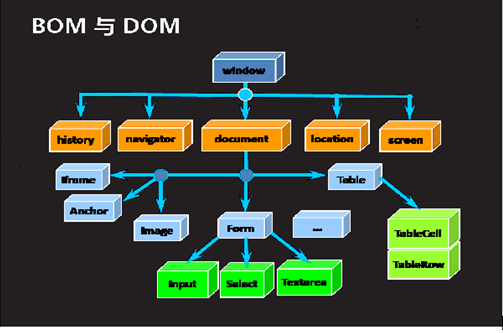
认识BOM和DOM
什么是BOM
BOM是Browser Object Model的简写,即浏览器对象模型。
BOM有一系列对象组成,是访问、控制、修改浏览器的属性的方法
BOM没有统一的标准(每种客户端都可以自定标准)。
BOM的顶层是window对象
什么是DOM
DOM是Document Object Model的简写,即文档对象模型。
DOM用于XHTML、XML文档的应用程序接口(API)。
DOM提供一种结构化的文档描述方式,从而使HTML内容使用结构化的方式显示。
DOM由一系列对象组成,是访问、检索、修改XHTML文档内容与结构的标准方法。
DOM标准是由w3c制定与维护。DOM是跨平台与跨语言的。
DOM的顶层是document对象

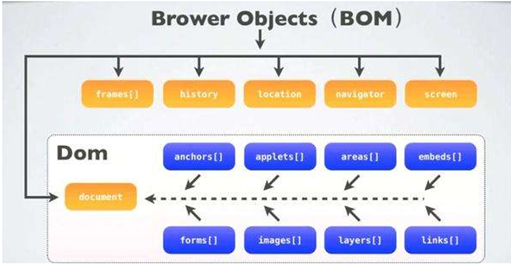
DOM和BOM的关系
红色框内是归DOM,绿色框内归BOM;也可以说DOM也是归BOM管的
BOM编程就是把整个浏览器抽象成一个对象(window),这个对象中有很多的属性和方法,访问这些属性或者调用这些方法就可以控制浏览器作出…行为
DOM编程就是把浏览器当前页面对应的文档抽象成一个对象(document),这个对象中有很多关于操作文档的一些属性和方法,访问这些属性和方法的时候,我们就可以通过代码动态控制页面上显示的内容
BOM 是为了操作浏览器出现的 API,window 是其根对象。
DOM 是为了操作文档出现的 API,document 是其根对象。


分类:
javaScriptwei
标签:
javaScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了