学习重点,选择器









【1】代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
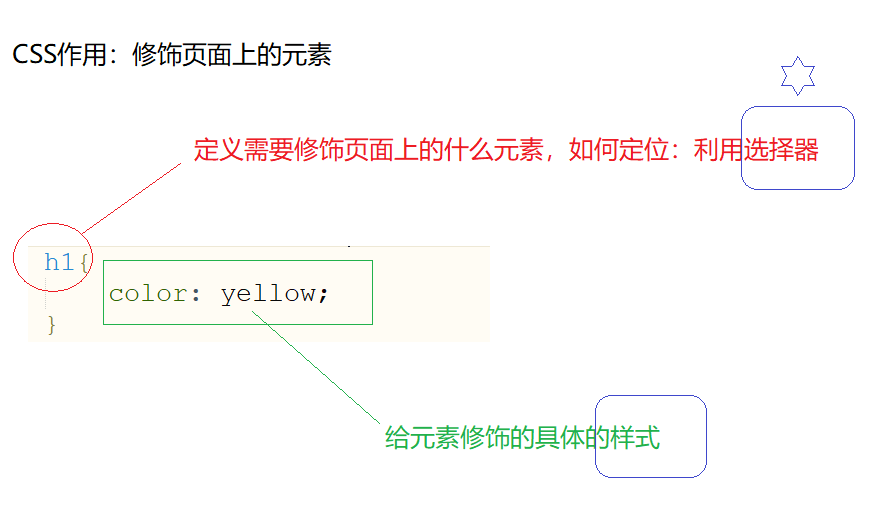
【1】基本选择器:元素选择器:
通过元素的名字进行定位,它会获取页面上所有这个元素,无论藏的多深都可以获取到
格式:
元素名字{
css样式;
}
* */
h1{
color: red;
}
i{
color: blue;
}
/*
【2】基本选择器:类选择器
应用场合:不同类型的标签使用相同的类型
格式:
.class的名字{
css样式;
}
*/
.mycls{
color: green;
}
/*
【3】基本选择器:id选择器:
应用场合:可以定位唯一的一个元素
不同的标签确实可以使用相同的id,但是一般我们会进行人为的控制,让id是可以唯一定位到一个元素。
格式:
#id名字{
css样式;
}
*/
#myid{
color: yellow;
}
</style>
</head>
<body>
<h1>我是<i>一个</i>标题</h1>
<h1>我是一个标题</h1>
<h1 class="mycls">我是一个标题</h1>
<h1>我是一个标题</h1>
<h2 class="mycls">我是h2标题</h2>
<h2>我是h2标题</h2>
<h2 id="myid">我是h2标题</h2>
</body>
</html>

【3】优先级别:
id选择器>class选择器>元素选择器:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.mycls{
color: red;
}
/*#myid{
color: yellow;
}*/
h1{
color: greenyellow;
}
</style>
</head>
<body>
<h1 class="mycls" id="myid">我是标题</h1>
</body>
</html>
关系选择器
【1】div 和 span
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
我们可以通俗的理解,把div理解为一个“塑料袋”
div属于块级元素--》换行
span属于行内元素--》没有换行效果
span:里面的内容占多大,span包裹的区域就多大*/
div{
border: 1px red solid;
}
span{
border: 1px greenyellow solid;
}
</style>
</head>
<body>
<div>马士兵马士兵<br />马士兵马士兵</div>
<div>马士兵</div>
<span>马士兵马士兵</span>
<span>马士兵</span>
<span>马士兵</span>
</body>
</html>

div和span 结合css用于页面的布局。div+css 用于页面布局。
【2】关系选择器:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*关系选择器:
* 后代选择器:只要是这个元素的后代,样式都会发生变化
* div下面的所有h1标签样式都会改变
*/
/*div h1{
color: red;
}*/
/*关系选择器:子代选择器
只改变子标签的样式*/
div>h1{
color: royalblue;
}
span>h1{
color: yellow;
}
</style>
</head>
<body>
<div>
<h1>这是标题</h1>
<h1>这是标题</h1>
<h1>这是标题</h1>
<h1>这是标题</h1>
<h1>这是标题</h1>
<span>
<h1>这是标题</h1>
<h1>这是标题</h1>
<h1>这是标题</h1>
<h1>这是标题</h1>
<h1>这是标题</h1>
</span>
</div>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了