文本标签




<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文本标签</title>
</head>
<body>
<!--文本标签-->
<!--下面的文字就是普通的文本,文本编辑器中的任何效果:比如空格,换行 都不影响页面,
页面想要实现效果 必须通过标签来实现
-->
媒体:为人父母, 要不要“持证上岗”?
媒体:为人父母,要不要“持证上岗”?
媒体:为人父母,要不要“持证上岗”?
媒体:为人父母,要不要“持证上岗”?
<!--标题标签
h1-h6 字号逐渐变小,每个标题独占一行,自带换行效果
h7之后都属于无效标签,但是浏览器也不会报错,而是以普通文本的形式进行展现
-->
<h1>媒体:为人父母,要不要“持证上岗”?</h1>
<h2>媒体:为人父母,要不要“持证上岗”?</h2>
<h3>媒体:为人父母,要不要“持证上岗”?</h3>
<h4>媒体:为人父母,要不要“持证上岗”?</h4>
<h5>媒体:为人父母,要不要“持证上岗”?</h5>
<h6>媒体:为人父母,要不要“持证上岗”?</h6>
<h7>媒体:为人父母,要不要“持证上岗”?</h7>
<h8>媒体:为人父母,要不要“持证上岗”?</h8>
<!--横线标签
width:设置宽度
300px :固定宽度
30%:页面宽度的百分比,会随着页面宽度的变化而变化
align:设置位置 left ,center,right 默认不写的话就是center居中效果
-->
<hr width="300px" align="center"/>
<hr width="30%" align="center"/>
<!--段落标签:
段落效果:段落中文字自动换行,段落和段落之间有空行
-->
<p> 5月 26日,“建议父母持合格<父母证>上岗©”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。</p>
<p>5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。</p>
<p>5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。</p>
<!--加粗倾斜下划线-->
<b>加粗</b>
<i>倾斜</i>
<u>下划线</u>
<i><u><b>加粗倾斜下划线</b></u></i>
<!--一箭穿心-->
<del>你好 你不好</del>
<!--预编译标签:在页面上显示原样效果-->
<pre>
public static void main(String[] args){
System.out.println("hello msb....");
}
</pre>
<!--换行-->
5月26日,“建议父母持合格父母证上岗”冲上微博<br />热搜,迅速引发热议。在正在召开的全国两会上,全国政
<!--字体标签-->
<font color="#397655" size="7" face="萝莉体 第二版">建议父母持合格父母证上岗</font>
</body>
</html>
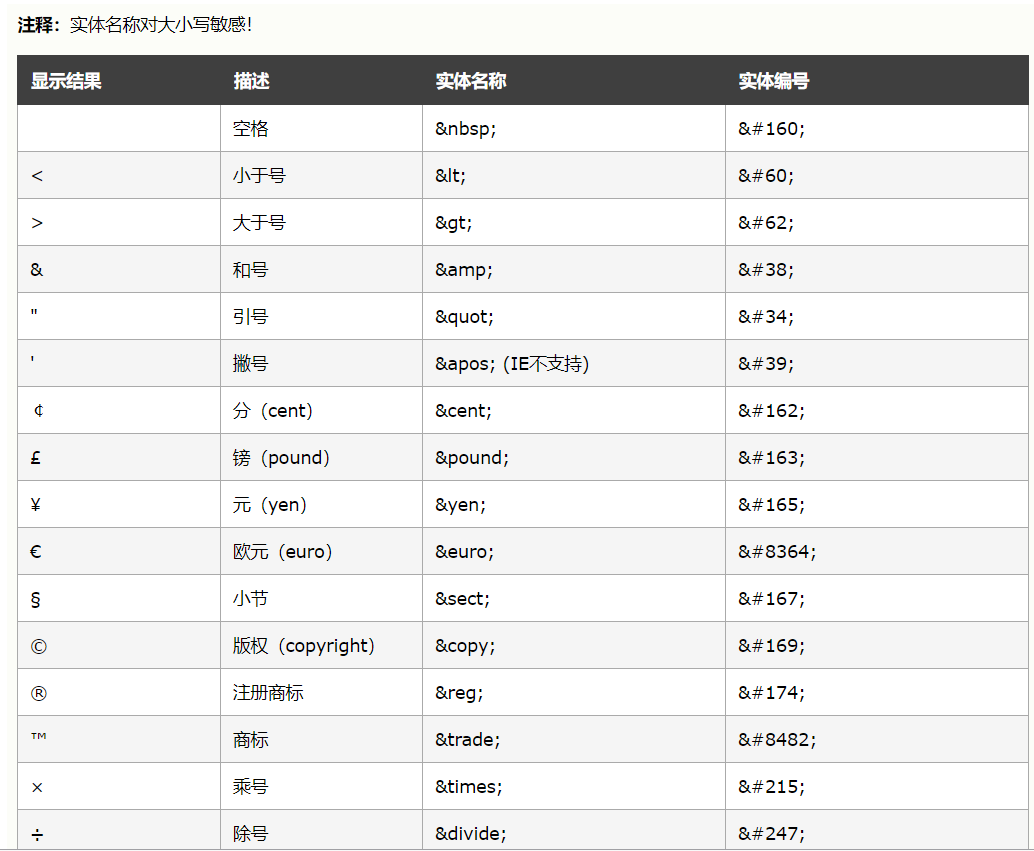
实体字符

多媒体标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--图片
src:引入图片的位置
引入本地资源
引入网络资源
width:设置宽度
height:设置高度
注意:一般高度和宽度只设置一个即可,另一个会按照比例自动适应
title:鼠标悬浮在图片上的时候的提示语,默认情况下(没有设置alt属性) 图片如果加载失败那么提示语也是title的内容
alt:图片加载失败的提示语
-->
<img src="img/ss6.jpg" width="300px" title="这是一个美女小姐姐" alt="图片加载失败"/>
<img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1833909874,761626004&fm=26&gp=0.jpg" />
<!--音频-->
<embed src="music/我要你.mp3"></embed>
<br />
<!--视频-->
<embed src="video/周杰伦 - 说好的幸福呢.mp4" width="500px" height="500px"></embed>
<embed src="//player.video.iqiyi.com/38913f9ed7358c0933e82a03d9b26ec1/0/0/v_19rv8qeokk.swf-albumId=9194699400-tvId=9194699400-isPurchase=0-cnId=undefined" allowFullScreen="true" quality="high" width="480" height="350" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了