BOM与DOM
BOM
简介
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
BOM操作
window.open() - 打开新窗口window.close() - 关闭当前窗口window.history.forward() 前进一页window.history.back() 后退一页window.location.href 获取URLwindow.location.href="URL" 跳转到指定页面window.location.reload() 重新加载页面alert('文本内容') 弹出框confirm('文本内容') 确认框prompt('提示内容','你的答案') 提示框setTimeout() 设置定时任务clearTimeout() 取消定时任务 setInterval() 设置循环定时任务clearInterval() 取消循环定时任务 |
DOM
简介
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
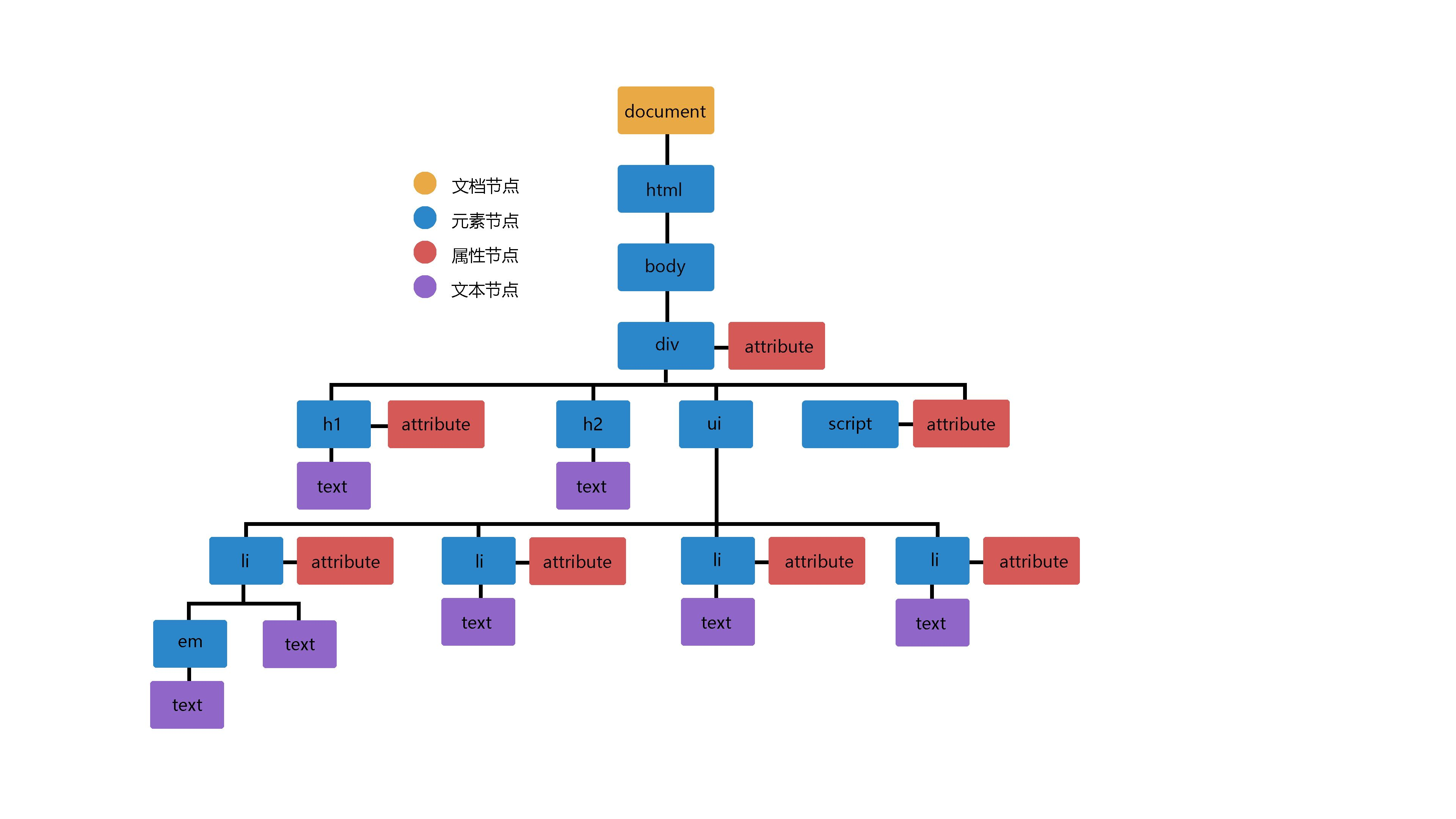
HTML DOM 模型被构造为对象的树。
DOM树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
查找标签
① 直接查找
document.getElementById 根据ID获取标签document.getElementsByClassName 根据类名获取标签集合document.getElementsByTagName 根据标签名获取标签集合 |
② 简介查找
parentElement 父节点标签元素children 所有子标签的集合firstElementChildren 第一个子标签元素lastElementChildren 最后一个子标签元素nextElementSibling 下一个兄弟标签元素previousElementSibling 上一个兄弟标签元素 |
节点操作
① 创建节点
var divEle = document.createElement('div') |
② 添加节点
// append 从尾部追加一个子节点somenode.appendChild(newnode)document.getElementsByTagName('body')[0].appendChild(divEle)// insert 把增加的节点放在某个节点的前面somenode.insertBefore(newnode,某个节点)document.getElementsByTagName('body')[0].insertBefore(divEle,d1) |
③ 删除节点
//somenode.removeChild(要删除的节点) 用父标签删除子标签的节点divEle.removeChild(divEle1) |
④ 替换节点
// somenode.replaceChild(newnode, 某个节点); 替换父标签中的子标签divEle.replaceChild(pEle,divEle1) |
⑤ 获取节点文本内容
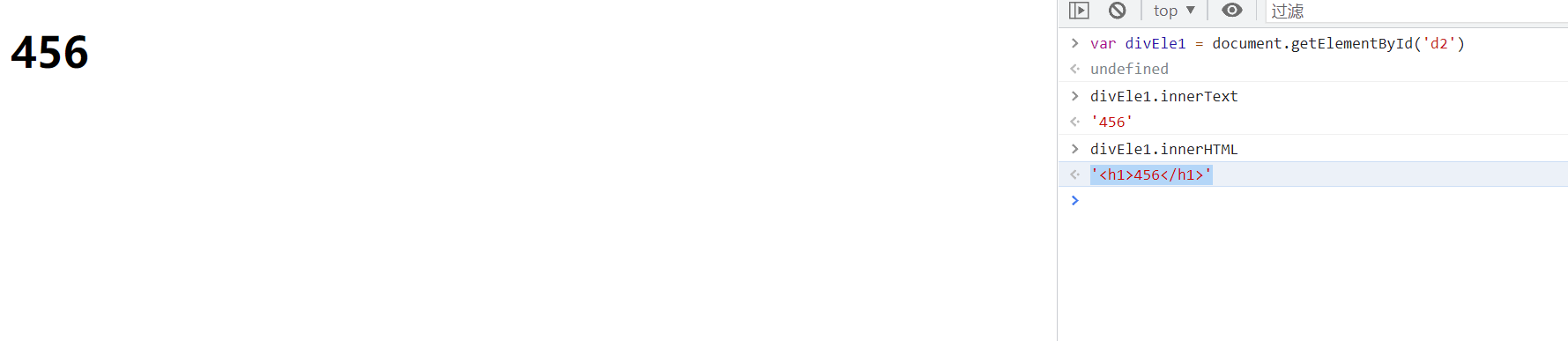
divEle.innerText 获取内部标签与文本内容divEle.innerHTML 获取内部标签与文本内容,可以识别HTML标签var divEle1 = document.getElementById('d2')divEle1.innerText // '456'divEle1.innerHTML // '<h1>456</h1>' |

⑥ 设置节点内文本内容
divEle.innerText = '文本内容' 设置内部标签的文本内容divEle.innerHTML = '文本内容' 设置内部标签的文本内容,可以识别HTML标签var divEle1 = document.getElementById('d2')divEle1.innerText = '<h2>789</h2>' // <h2>789</h2>divEle1.innerHTML = '<h2>789</h2>' // 二级标题的789 |


⑦ attribute操作
var divEle = document.getElementById("d1");divEle.setAttribute("age","18")divEle.getAttribute("age")divEle.removeAttribute("age")// 自带的属性还可以直接.属性名来获取和设置imgEle.srcimgEle.src="..." |
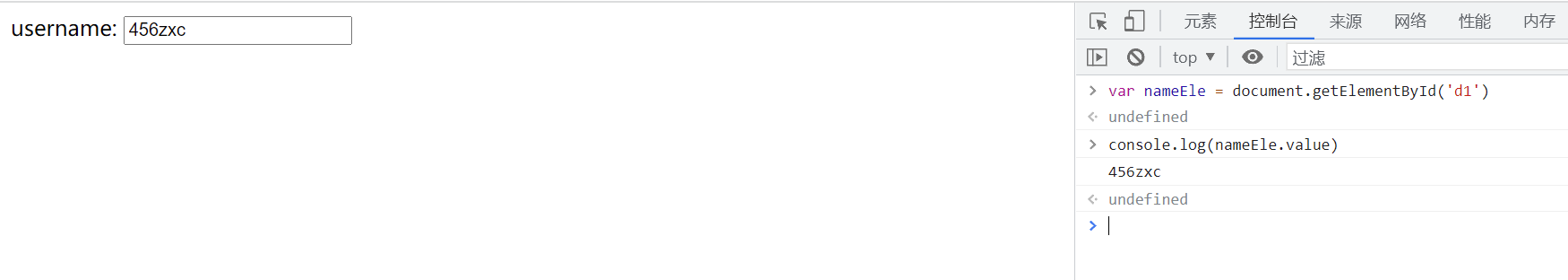
⑧ 获取值操作
语法:
标签对象.value
适用于以下标签:
- .input
- .select
- .textarea
# 普通的文本数据获取 标签对象.value# 特殊的文件数据获取 标签对象.value '''仅仅获取一个文件地址而已''' 标签对象.files[0] '''获取单个文件数据''' 标签对象.files '''获取所有文件数据''' |
⑨ class的操作
classList 查看所有的类classList.remove(cls) 删除指定类classList.add(cls) 添加类classList.contains(cls) 存在返回true,否则返回falseclassList.toggle(cls) 存在就删除,否则添加 |
⑩ js操作CSS属性
语法:标签对象.style.属性名 = 属性值
obj.style.backgroundColor="red"// 对于没有中横线的CSS属性一般直接使用style.属性名obj.style.marginobj.style.widthobj.style.leftobj.style.position// 对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可obj.style.marginTopobj.style.borderLeftWidthobj.style.zIndexobj.style.fontFamily |
DOM事件
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行! (如用户点击按钮)。
常用事件
onclick 当用户点击某个对象时调用的事件句柄。ondblclick 当用户双击某个对象时调用的事件句柄。onfocus 元素获得焦点。 // 练习:输入框onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.onkeypress 某个键盘按键被按下并松开。onkeyup 某个键盘按键被松开。onload 一张页面或一幅图像完成加载。onmousedown 鼠标按钮被按下。onmousemove 鼠标被移动。onmouseout 鼠标从某元素移开。onmouseover 鼠标移到某元素之上。onselect 在文本框中的文本被选中时发生。onsubmit 确认按钮被点击,使用的对象是form。 |
绑定事件的方法
① 事件直接写在标签中
<div id="d1" onclick="func()" >123</div><script> function func(){ alert(123) } |
② 事件写在script中(建议使用该方法)
<div id="d1" >123</div><script> var divEle = document.getElementById('d1'); divEle.onclick = function (){ alert(123) }</script> |
内置参数This
this指向的就是当前被操作的对象本身,在被当作参数时用ths
<div id="d1" onclick="changeColor(this);">点我</div><script> function changeColor(ths) { ths.style.backgroundColor="green"; }</script> |
window.onload
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
<script> window.onload = function (){ var divEle = document.getElementById('d1') divEle.onclick = function (){ alert(123) } }</script> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通