前端基础之JavaScript
JavaScript简介
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的
JavaScript在1995年由
JavaScript的标准是
语言基础
注释
单行注释://这是一个单行注释
多行注释:/*这是一个多行注释*/
结束符
javascript中的语句主要以;作为结束符
变量与常量
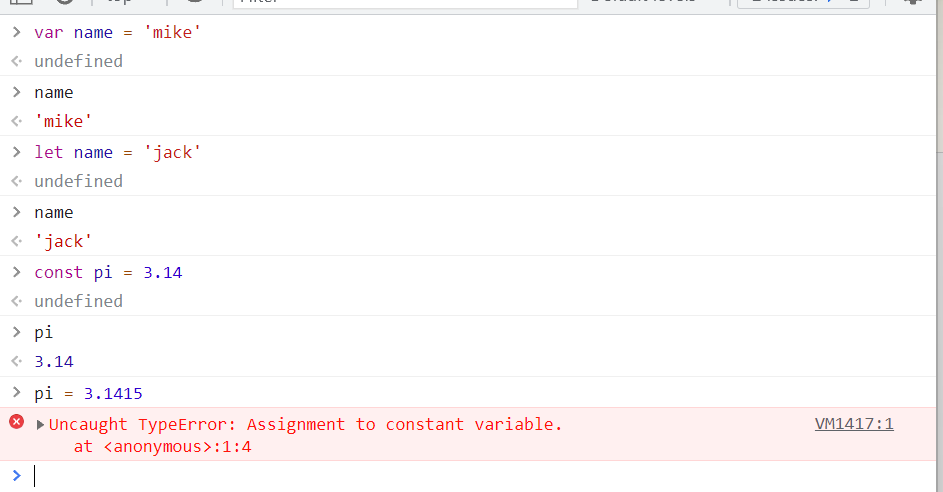
var :声明一个变量,该变量在哪都是一个全局变量
let:声明一个变量,可以用来声明全局变量与局部变量(只有在6.1以上的版本才可以使用)
const:声明一个常量

基本数据类型
数值(number)
数字类型的数据都称之为number,还有一种特殊的NAN也属于number数据类型,NAN(NOT A NUMBER)表示不是一个数字
常用方法
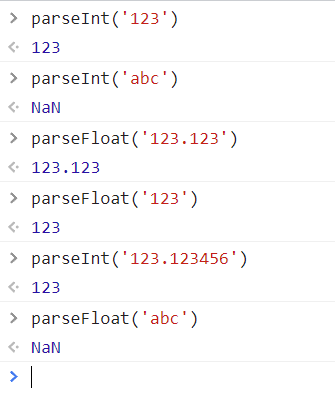
parseinf(): 如果是数字则返回整数,不是数字返回NAN
parsefloat():如果是数字则返回数字,不是数字则返回NAN
typeof :查询数据的类型

字符串(string)
定义string的方式
① 单引号('name')
② 双引号("name")
③ 反引号(`用于多行字符串`)
常用方法
| 方法 | 说明 |
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |








格式化输出
1 2 3 | var name1 = 'mike'var age = 18`my name is ${name1} my age is ${age} ` |
布尔值(boolean)
在javascript中,true和false都是小写

null与undefined
null:表示一个变量的值是空的
undefined:代表该变还未定义时,该变量的默认值是undefined,函数没有明确的返回值时,返回的值也是undefined。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
数组的常用方法:
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |



运算符
算数运算符
+ :相加
- :相减
* :相乘
/ :相除
% :取余
++ :加等于1
-- :减等于1
ps:这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值!
比较运算符
> : 大于
>= : 大于等于
< : 小于
<= : 小于等于
!= : 不等于
== : 等于
!== : 强不等于
===: 强等于
ps: JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
逻辑运算符
&& : and
|| :or
!:not
赋值运算符
= :赋值
+= :加等于
-= :减等于
*= :乘等于
/= :除等于
流程控制
if-else
1 2 3 4 5 6 | var a = 8if(a>5){console.log('大于')}else{'小于'}<br>// 大于 |
if-else if-else
1 2 3 4 5 6 7 8 | var b=5 ;if (b > 5){ console.log("b > 5");}else if (b < 5) { console.log("b < 5");}else { console.log("b = 5");}<br>// b = 5 |
switch
1 2 3 4 5 6 7 8 9 10 11 | var day = new Date().getDay();switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break;default: console.log("...")} |
for循环
1 | var l1 = [1,2,3,4,5]<br>for(var i=0;i<l1.length;i++) {console.log(l1[i])} |
while循环
1 2 | var l1 = [1,2,3,4,5]var i=0while(i<l1.length) {console.log(l1[i]);i++} |
三元运算
1 2 3 | var a=10,b=20x = a>b ?a:b20 |
函数
定义函数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | // 普通函数定义function f1() { console.log("Hello world!");}// 带参数的函数function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b);}// 带返回值的函数function sum(a, b){ return a + b;}sum(1, 2); // 调用函数// 匿名函数方式var sum = function(a, b){ return a + b;}sum(1, 2);// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱(function(a, b){ return a + b;})(1, 2); |
使用箭头定义函数
1 2 3 4 5 | var f = v => v;// 等同于var f = function(v){ return v;} |
1 2 3 4 5 6 7 8 9 | var f = () => 5;// 等同于var f = function(){return 5};var sum = (num1, num2) => num1 + num2;// 等同于var sum = function(num1, num2){ return num1 + num2; //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中} |
自定义对象
创建自定义对象
1 2 3 | //相当于python中的字典类型方式1: var d = {'name':'mike','age':18}方式2: var d = Object({'name':'mike','age':18}) |
Date对象
创建date对象
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | //方法1:不指定参数var d1 = new Date();console.log(d1.toLocaleString());//方法2:参数为日期字符串var d2 = new Date("2004/3/20 11:12");console.log(d2.toLocaleString());var d3 = new Date("04/03/20 11:12");console.log(d3.toLocaleString());//方法3:参数为毫秒数var d3 = new Date(5000);console.log(d3.toLocaleString());console.log(d3.toUTCString());//方法4:参数为年月日小时分钟秒毫秒var d4 = new Date(2004,2,20,11,12,0,300);console.log(d4.toLocaleString()); //毫秒并不直接显示 |
date对象方法
1 2 3 4 5 6 7 8 9 10 11 | var d = new Date(); //getDate() 获取日//getDay () 获取星期//getMonth () 获取月(0-11)//getFullYear () 获取完整年份//getYear () 获取年//getHours () 获取小时//getMinutes () 获取分钟//getSeconds () 获取秒//getMilliseconds () 获取毫秒//getTime () 返回累计毫秒数(从1970/1/1午夜) |
JSON对象
stringify(序列化)与 parse(反序列化)
1 2 3 4 5 6 | var str1 = '{"name": "x", "age": 18}';var obj1 = {"name": "x", "age": 18};// JSON字符串转换成对象var obj = JSON.parse(str1); // 对象转换成JSON字符串var str = JSON.stringify(obj1); |
RegExp对象
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // 定义正则表达式两种方式var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;// 正则校验数据reg1.test('mike123')reg2.test('jack456')/*第一个注意事项,正则表达式中不能有空格*/// 全局匹配var s1 = 'egondsb dsb dsb';s1.match(/s/)s1.match(/s/g)var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/greg2.test('egondsb');reg2.test('egondsb');reg2.lastIndex;/*第二个注意事项,全局匹配时有一个lastIndex属性,容易造成正则匹配失败*/// 校验时不传参数,会自动将undefined当作参数传过去var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/reg2.test();reg2.test(undefined);var reg3 = /undefined/;reg3.test(); |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术