前端基础之CSS
一、CSS简介
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。

二、语法结构与引入方式
语法结构
选择器 {
属性名1:属性值1;
属性名2:属性值2
}
引入方式
1.style标签内部直接编写css代码
推荐练习时使用
2.link标签引入外部css文件
工作中、实际生产环境推荐使用
3.标签内直接书写
一般情况下不推荐使用 容易造成冗余现象
三、选择器
基本选择器
① 标签选择器(通过标签名直接查找)
1 2 3 4 | <style><br> h1{ color: red; }</style> |
② id选择器(通过id查找)
1 2 3 | <style> #d1 { color: pink; }<style> |
③ 类选择器(通过类查找)
1 2 3 | <style> c1 { color: red; }<style> |
④ 通用选择器(body内所有标签)
1 2 3 | <style> * { color: darkgray; }<style> |
组合选择器
为了区分嵌套标签之间的关系 我们发明了一种称呼
<div>
<p>
<span></span>
</p>
</div>
span是p的儿子 是div的孙子也可以说是div的后代
p是div的儿子也是div后代 是span的父亲
div是p的父亲是span的爷爷 也可以说是他们的祖先
① 后代选择器(空格后面的为后代)
1 2 3 | /*查找div内部所有的后代span*/<br>div span { color: red; } |
② 儿子选择器(大于号后面的为儿子)
1 2 3 4 | /*查找div内部所有的儿子span*/ div > span { color: greenyellow; } |
③ 毗邻选择器(+后面为毗邻,只有相邻的才算是毗邻)
1 2 3 4 | /*查找同级别下面紧挨着的第一个span(不能有其他标签间隔)*/ div + span { color: pink; } |
④ 弟弟选择器(~后面的为弟弟,向下查找同级别的称为弟弟)
1 2 3 4 | /*查找同级别下面所有的span(不需要紧挨着)*/ div ~ span { color: deeppink; } |
属性选择器
1 2 3 | [name] { /*查找含有name属性名的标签*/ color: greenyellow; } |
1 2 3 | p[name='ABC'] { /*查找含有name属性名并且值为ABC的p标签*/ color: pink; } |
分组与嵌套
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | # 多个相同选择器并列使用div,span,p { /*查找div或者span或者p*/ color: red; }# 多个不同选择器并列使用div,#d1,.c1 { /*标签查找div id查找d1 类查找c1*/ color: red; }# 不并列同样可以使用组合选择器.c1 p { /*查找class为c1的后代p标签*/ color: red; }# 直接筛选div#d1 { /*查找id为d1的div标签*/ color: red; } div.c1 { /查找class为c1的div标签/ color: red; } |
伪类选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | /* 未访问的链接 */a:link { color: red}/* 鼠标移动到链接上 */a:hover { color: bule} /* 选定的链接 */ a:active { color: pink}/* 已访问的链接 */a:visited { color: yellow} /*input输入框获取焦点时样式*/input:focus { outline: none; background-color: purple;} |
伪元素选择器
1 2 3 4 5 | # 首字调整>>>:也是一种文档布局的方式p:first-letter { font-size: 48px; /*字体大小*/ color: red; } |

1 2 3 4 5 | # 在文本的前面通过css动态渲染文本>>>:特殊文本无法选中p:before { content: '数字'; color: red; } |

1 2 3 4 5 | # 在文本的后面通过css动态渲染文本>>>:特殊文本无法选中p:after { content: '数字'; color: red; } |

选择器的优先级
① 相同选择器>>> 选择器遵循就近原则,从上往下谁距离标签的距离近选择谁
② 不同选择器>>> 行内选择器>id选择器>类选择器>标签选择器
哪个选择器的范围小,优先级就越高
四、字体相关设置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | 1.宽和高 只有块儿级标签可以设置 行内标签无法设置 p { height: 1000px; width: 50px; }2.字体大小 font-size: 99px; # 字体大小一般有固定的大小参考(肉眼适应)3.粗细 font-weight: bolder; font-weight: lighter;4.文本颜色 color:red; # 第一种 color:#4e4e4e; # 第二种 color:rgb(88,88,88) # 第三种 rgba(88,88,88,0.2) # 最后一个参数调整透明度(0-1)5.文字对齐 text-align: center; # 居中展示6.文字装饰(很常用!!!) text-decoration: none; # 主要用于去除a标签默认的下划线7.首行缩进 text-indent: 32px; # 默认文字大小是16px |
五、背景属性
1 2 3 4 5 6 | background-color: orange; # 背景颜色background-image: url('url'); # 背景图片background-repeat: no-repeat; # 是否铺满background-position:左右 上下; # 图片位置"""多个属性名前缀相同 那么可以简写"""background:orange url('url'); # 一个个编写即可 不写就默认 |
六、边框属性
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | p { /*border-left-color: red;*/ /*border-left-style: solid;*/ /*border-left-width: 3px;*/ /*多个属性有相同的前缀 一般都可以简写*/ /*border-left: 5px red solid; !*没有顺序*!*/ /*border-top:orange 10px dotted;*/ /*border-right: black dashed 5px;*/ /*border-bottom: deeppink 8px solid;*/ /*多个属性有相同的前缀 一般都可以简写*/ border: 5px red solid; /*上下左右一致*/ } div { height: 500px; width: 500px; border: 5px solid red; /*画圆*/ border-radius: 50%; } |
七、display属性
用于控制HTML元素的显示效果。
none:HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。
block:默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。
inline:按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。
inline-block:使元素同时具有行内元素和块级元素的特点。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | div { display: inline; /*行内*/}span { /*display: block; !*块级*!*/ display: none; /* 隐藏标签 页面上看不见也不再占用页面位置 但是通过浏览器查找标签是可以看到的 到后面学习django会讲跨站请求伪造(钓鱼网站) */ }p { display: inline-block; /* 具备块级标签可以修改长宽的特性 也具备行内标标签文本多大就占多大的特性 */ } |
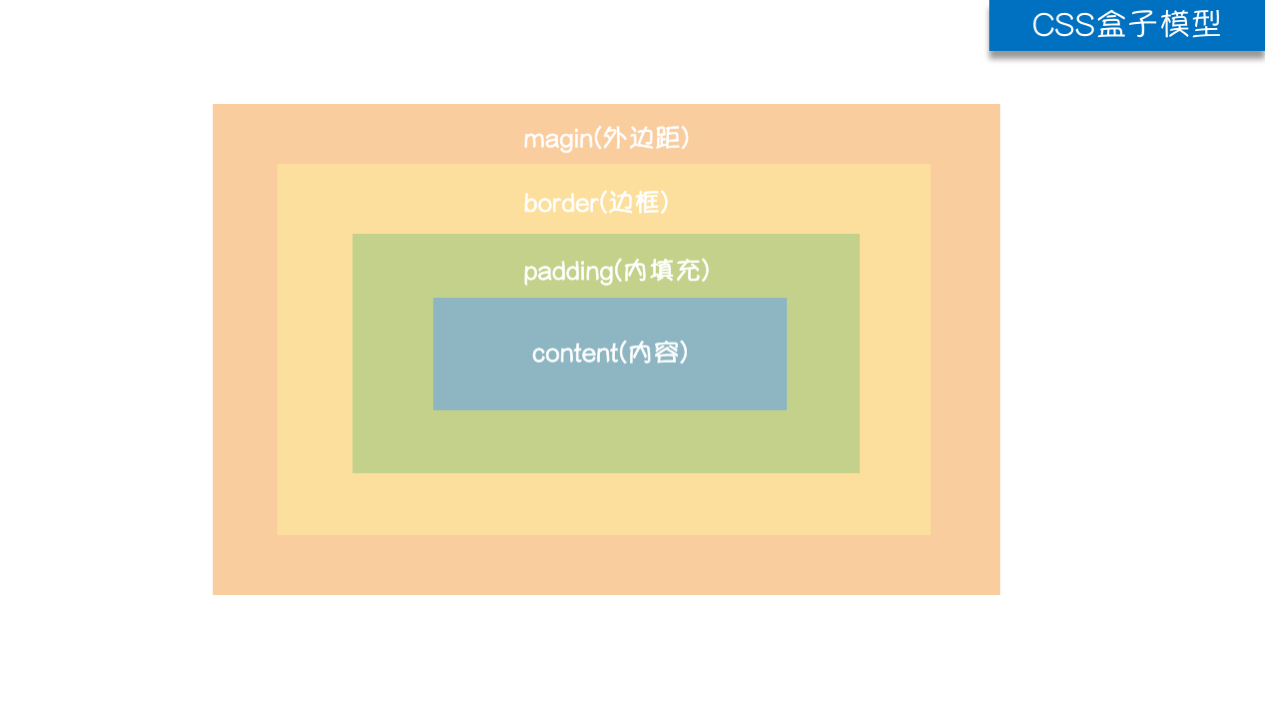
八、CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | # body标签默认自带8px的外边距 在编写的时候应该提前去掉 body { margin: 0; }1.外边距(标签之间的距离) margin简写 margin:0px; # 上下左右都一致 margin:10px 10px; # 第一个控制上下 第二个控制左右 margin:20px 10px 20px; # 上 左右 下 margin:10px 2px 3px 5px; # 上 右 下 左2.内边距(文本内容到边框的距离) padding简写 padding:0px; # 上下左右都一致 padding:10px 10px; # 第一个控制上下 第二个控制左右 padding:20px 10px 20px; # 上 左右 下 padding:10px 2px 3px 5px; # 上 右 下 左 |

九、浮动(float)
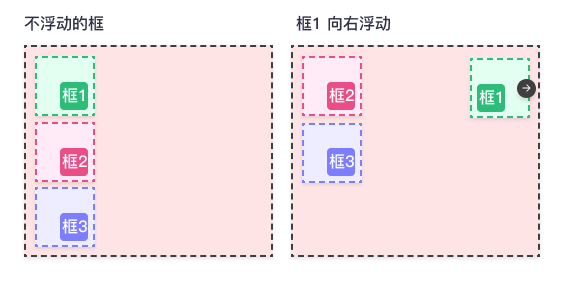
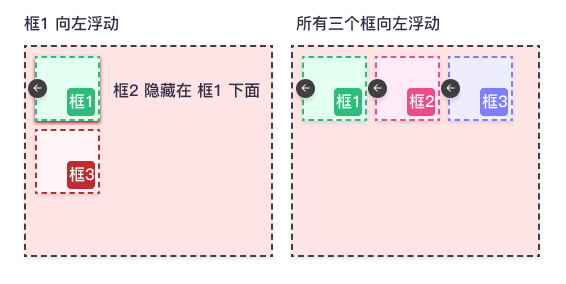
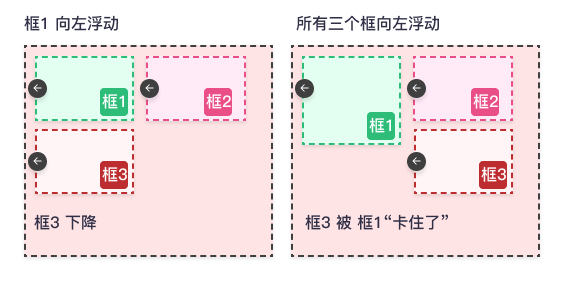
浮动特点
① 浮动的框可以向左或者向右移动,直到他的边缘碰到另一个浮动框的边框为止
② 由于浮动的框不在普通的文档流中,所以浮动的框会掩盖住普通的框
浮动值
left :向左移动浮动框
right:向右移动浮动框
none:不移动浮动框



浮动带来的负面影响
浮动会造成父标签的塌陷

负面影响的决解方法
① 给父标签增加高度
② 伪元素清除法 (clear)
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
1 2 3 4 5 | # 给塌陷的标签增加属性class=clearfix<br>.clearfix:after { content: ""; display: block; clear: both;} |
③ overflow: hidden
十、overflow溢出属性
overflow当内容溢出时,可以使用overflow解决溢出的内容
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
圆形头像案例
1 2 3 4 5 6 7 8 9 10 | .blog-picture { width: 100px; height: 100px; border: 2px solid white; overflow: hidden; border-radius: 50%; # 画圆 margin: auto;}.blog-picture img { max-width: 100%; #将图片百分百展示在圆中 |
十一、定位
static(静态定位)
所有的标签默认都是静态定位,不能修改位置
relative(相对定位)
相对标签原来的位置做定位
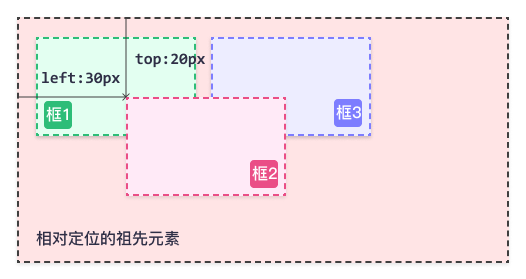
absolute(绝对定位)
相对以及定过位的父标签做定位,如果没有父标签则用body当作父标签
1 2 3 4 5 | #box_relative { position: absolute; left: 30px; top: 20px;} |

fixed(固定定位)
相对浏览器窗口做定位,例如小米官网右边的导航条

十二、是否脱离文档流
什么是脱硫文档流:脱离文档流就是元素像飞起来一样,或者理解为元素在文本流中会占用空间,脱离文本流以后,会在z轴的另外一层显示,原先的空间被其他元素占据
脱离文档流:绝对定位,固定定位
不脱离文档流:相对定位
十三、z-index(三明治结构或模态框)
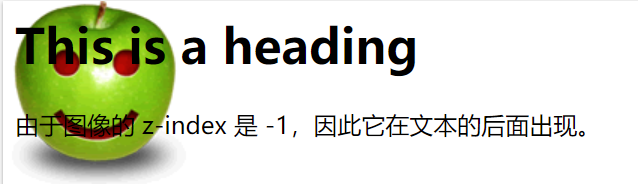
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
可以理解成浏览器的平面不是一个二维坐标系,而是一个三维坐标系,有一个指向我们的z轴
1 2 3 4 5 6 7 8 | # 设置图像的z-indeximg { position:absolute; left:0px; top:0px; z-index:-1; } |

十四、透明度
1 2 3 4 | rgba(125,125,125,0.5) 只影响颜色opacity:0.5 影响颜色和字体 |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用