发布功能完成
- 编写要求登录的装饰器
from functools import wraps
def loginFirst(func): #参数是函数
@wraps(func)
def wrapper(*args, ** kwargs): #定义个函数将其返回
#要求登录
return func(*args, ** kwargs)
return wrapper #返回一个函数
- 应用装饰器,要求在发布前进行登录,登录后可发布。
@app.route('/question/',methods=['GET','POST'])
@loginFirst
def question():
- 建立发布内容的对象关系映射。
class Question(db.Model):
- 完成发布函数。
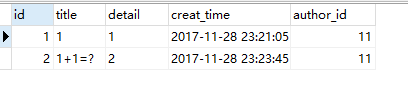
保存到数据库。
重定向到首页。
from flask import Flask,render_template,request,redirect,url_for,session from flask_sqlalchemy import SQLAlchemy from datetime import datetime import config from functools import wraps app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __tablename__ = 'User' id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20), nullable=False) class Question(db.Model): __tablename__ = 'question' id = db.Column(db.Integer, primary_key=True, autoincrement=True) title = db.Column(db.String(100), nullable=False) detail = db.Column(db.Text,nullable=False) creat_time = db.Column(db.DateTime,default=datetime.now) author_id = db.Column(db.Integer,db.ForeignKey(User.id)) author = db.relationship('User',backref=db.backref('question')) #db.create_all() @app.route('/') def base(): return render_template("base.html") @app.context_processor def mycontext(): username=session.get('user') if username: return {'username':username} else: return{} @app.route('/logout') def logout(): session.clear() return redirect(url_for('base')) @app.route('/denglu/', methods=['GET', 'POST']) def denglu(): if request.method == 'GET': return render_template("denglu.html") else: username = request.form.get('username') password = request.form.get('password') user = User.query.filter(User.username == username).first() if user: if user.password == password: session['user']=username return redirect(url_for('base')) else: return '密码错误' else: return '用户名不存在' @app.route('/zhuce/', methods=['GET', 'POST']) def zhuce(): if request.method == 'GET': return render_template("zhuce.html") else: username = request.form.get('username') password = request.form.get('password') user = User.query.filter(User.username == username).first() if user: return '用户名已存在' else: user = User(username=username, password=password) db.session.add(user) # 数据库,添加操作 db.session.commit() return redirect(url_for('denglu')) def log(func): @wraps(func) def wrapper(*args,**kwargs): if session.get('user'): return func(*args,**kwargs) else: return redirect(url_for('denglu')) return wrapper @app.route('/question/',methods=['GET','POST']) @log def question(): if request.method == 'GET': return render_template('question.html') else: title = request.form.get('title') detail = request.form.get('detail') author_id = User.query.filter(User.username == session.get('user')).first().id user = User.query.filter(User.username == session.get('user')).first() question=Question(title=title,detail=detail,author_id=author_id) question.author = user db.session.add(question)#保存到数据库 db.session.commit()#提交 return redirect(url_for('base')) if __name__=='__main__': app.run(debug=True)
{% extends 'base.html' %} {% block title %}问答{% endblock %} {% block head %} <meta charset="UTF-8"> <link type="text/css" rel="stylesheet" href="../static/css/question.css"> {% endblock %} {% block main %} <div class="label"> <h1 style="color:lightseagreen",align="center"> 发布问答</h1> <form action="{{ url_for('question') }}" method="post"> <div class="q"> <label for="question">问题</label> <textarea name="title" textarea id="question" cols="50" rows="1"></textarea> </div> <div class="form-group"> <label for="questionDetail">详情</label> <textarea name="detail" textarea class="form-control" id="questionDetail" cols="50" rows="5"></textarea> </div> <input type="checkbox">check me out <br> <div class="input-area"> <button type="submit" class="btn btn-default">发布问答</button> </div> </form></div> {% endblock %}