css定位(positon)
2016-08-04 16:55 袁叶子 阅读(235) 评论(0) 编辑 收藏 举报在css的属性的列表中,定位属性(position)可以说是非常重要的,因为我们网页的布局,每个元素的位置的确定都离不开定位,因为定位的存在,所以我们的网页才会井井有条,错落有致。而且,定位也是我们面试时面试人员很喜欢询问的问题。他的重要性,不须要我在强调了。
对许多刚刚接触css定位的同志来说,可能运用其定位属性,都能达到自己所需要的效果,但说到理解,就显得理论匮乏,而不知所以然。所以我认为有必要,仔细的说一说定位的原理让我知其然,还要知其所以然,废话不多说,开始进入正题吧。
定位属性有三种属性值:1.relative;2.absolute;3.fixed;
(一)相对定位(relative)
所谓相对定位,就是相对自己本身的位置,作为参考,通过top,left,right,bottom来微调,(这里注意:是微调,也就是说不能大幅度的调节位置,这受他的特点限制的)
(1)特点:1.人走威风在;
就是说,我虽然离开的这个位置,但是你们其他任何元素都不能占用我之前的位置(就是这么霸道);而且我还要继续去我想去的地方。(那里也是我的)
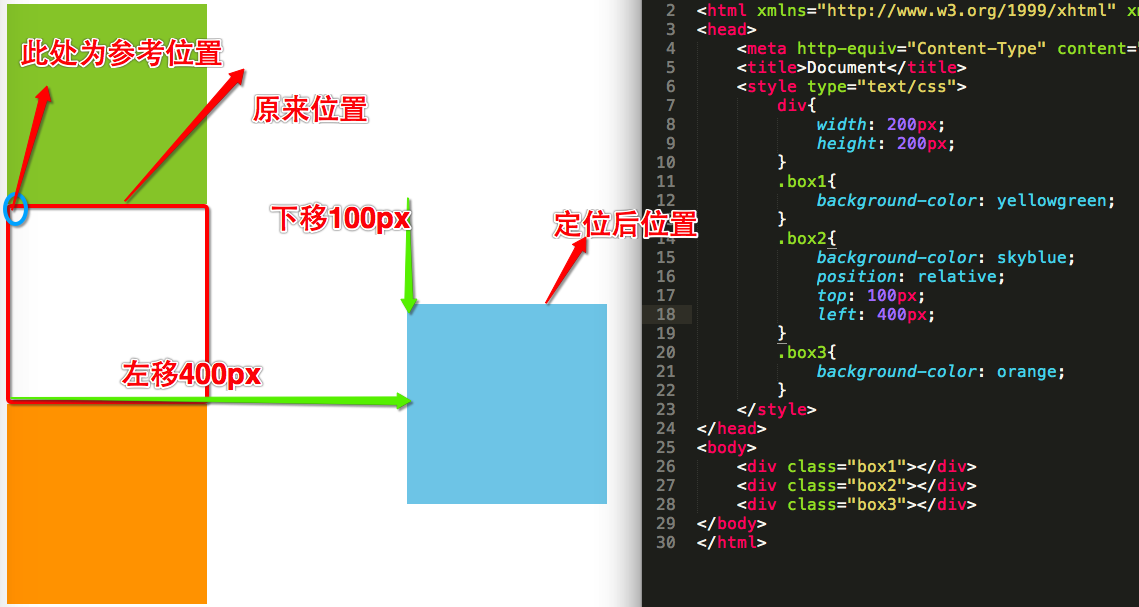
来个例子:
:
正事因为这个特点,所以第三个盒子才没有侵占box2的位置。
2.不脱离标准文本流;
从上面的例子,很容易看出,box2虽然定位了,但是他仍然身居在标准文本之内。
(2)使用相对定位的情况:
1.对自己所处的位置进行微调;
2.作为父元素,当自己的子元素有使用绝对定位时,作为子元素的参考(子绝父相)
(二)绝对定位(absolute)
绝对定位有两种:1.以top实现定位:2.以bottom实现定位
先说一下绝对定位的特点:1.绝对定位脱离标准文档流;可以设置宽高了;
2.绝对定位的参考位置不固定,需要根据定位的元素确定;
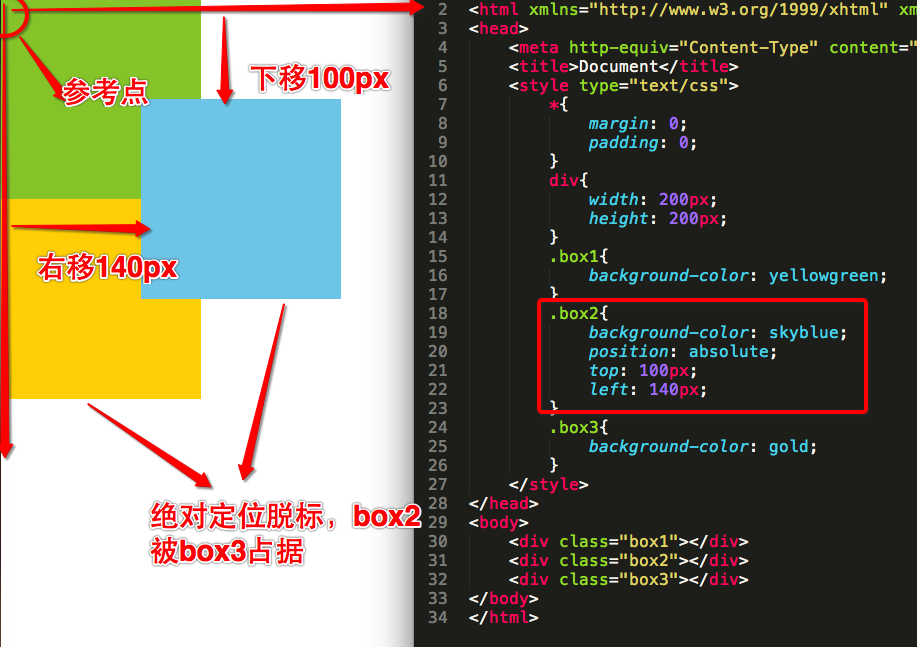
(1)以top实现定位的情况
首先我要告诉大家,此时绝对定位元素参考的位置,是页面的左上角。
看个例子:

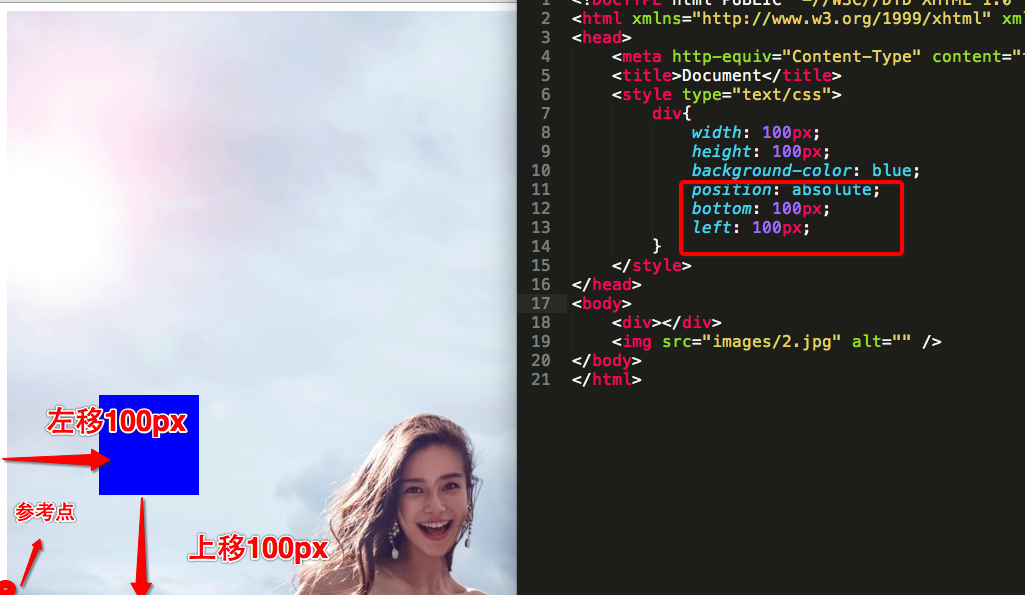
(2)以bottom实现的定位
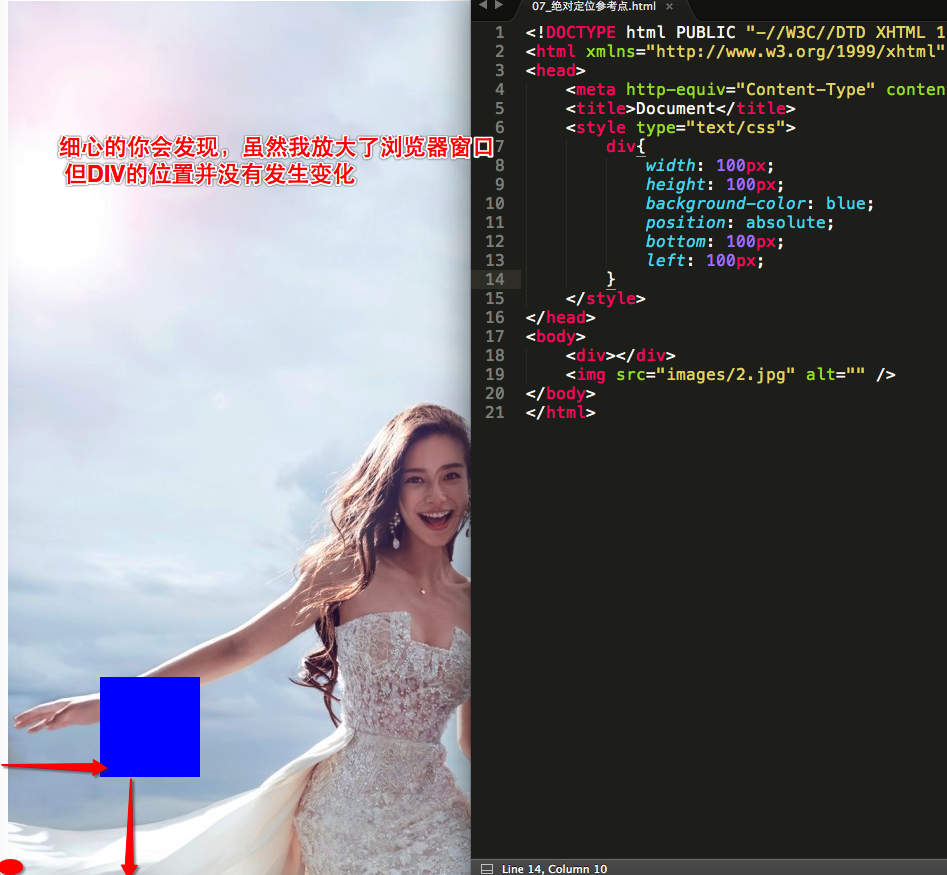
和top不同,以bottom来实现定位,他参考的是我们首次打开浏览器首屏网页的左下角为参考点。


细心的你会发现,angelababy的背景发生了变化,但我们的div块,好像还是停留在原来的位置没有发生变化。这就是以bottom实现定位的特点。
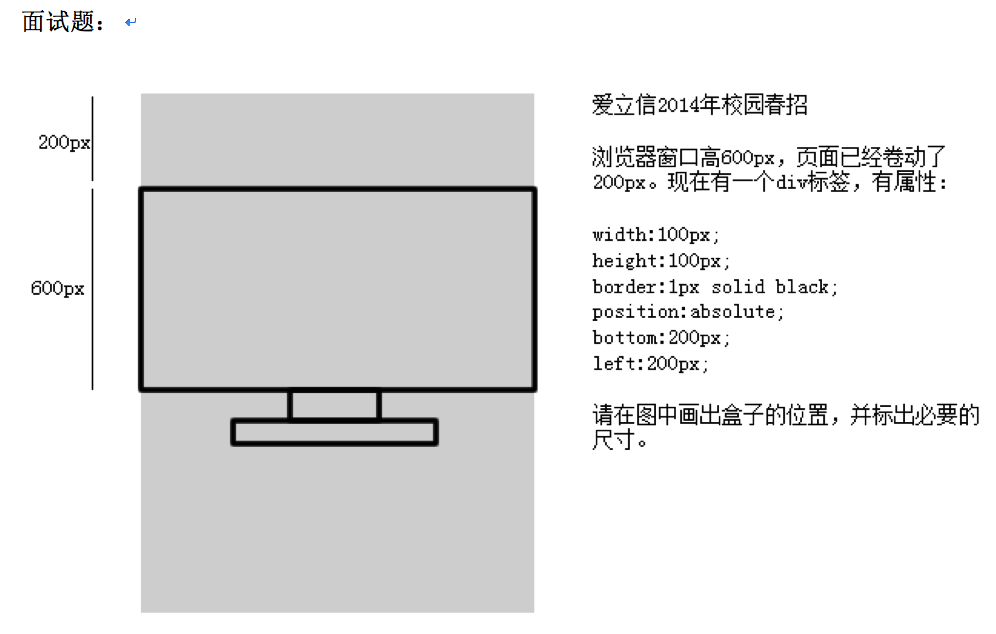
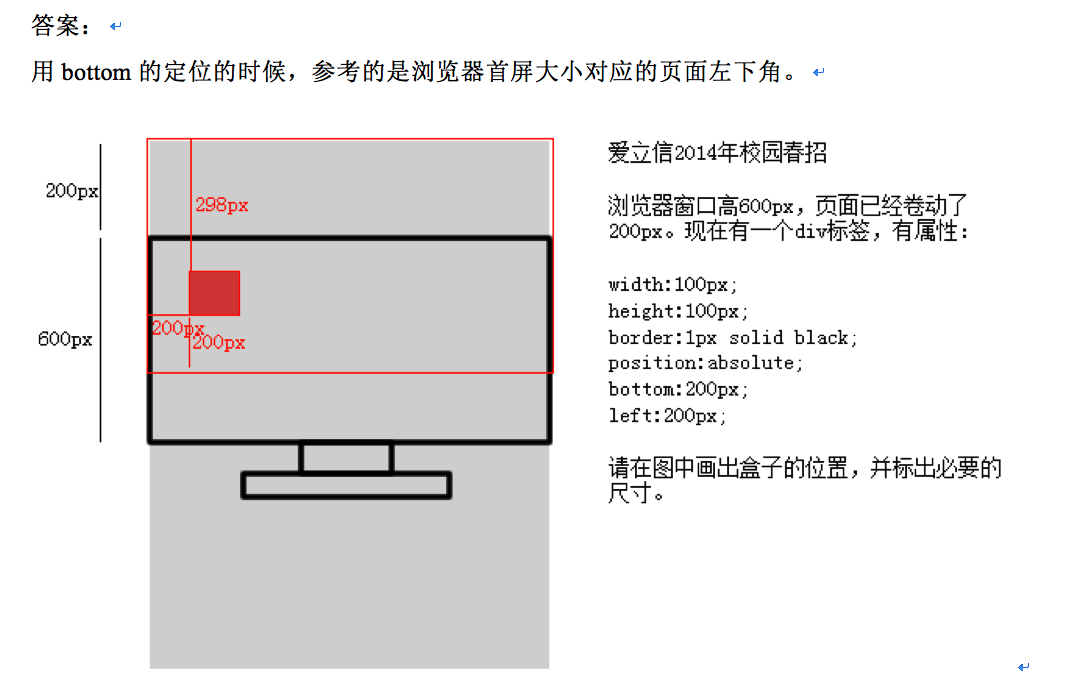
我们再来看一个面试题:


通过这个面试题,我想你应该掌握了以bottom实现定位的原理了。
(3)子绝父相
就是说这种情况下,我们以已经定位父元素作为参考,来调节自己的位置,这里定位的不一定只能是其父亲,可以是他任何已经定位的祖先元素,定位元素选择距离本身最近的,已经定位的祖先元素作为参考点。
这种定位很好理解的,就不多了。
(3)固定定位(fixed)
这种定位是以浏览器窗口的左上角为参考点。
特点:1.元素脱离标准文本流;
2.不跟随网页的移动而移动,像是固定在窗口一样;
fixed这个属性值就是固定的意思,在背景属性里也有fixed属性值:background-attachment:fixed;它也是相对于窗口固定的意思,这就不多说了。
固定定位也是很好理解的,一点就通的那种,在网页上得效果是这样的: