使用 CSS3 绘制 Hello Kitty
2016-08-04 16:49 袁叶子 阅读(293) 评论(0) 编辑 收藏 举报偶然间看到了 SegmentFault 上的一篇文章,感觉这个 Hello Kitty 画的还不错,心血来潮也用 CSS3 画了个 Hello Kitty,现在在这里记录一下详细的绘制过程。想要源码、素材、在线演示的同学可以直接拉到最下面。
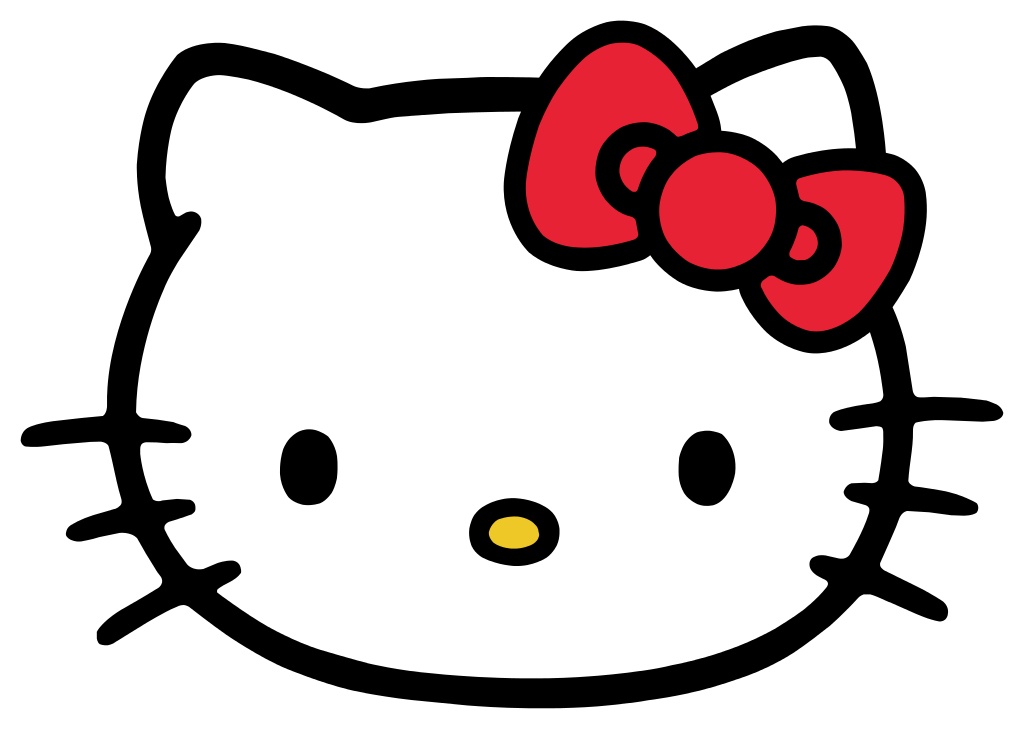
我们先看下原图:

结构分解
从上图可以看出,Hello Kitty 由脸蛋、耳朵、红色蝴蝶结、眼睛、鼻子和六根胡须构成,所以 DOM 结构也相对简单:
<div class="hello-kitty-div">
<!-- 脸蛋 -->
<div class="face"></div>
<!-- 左耳 -->
<div class="left-ear"></div>
<div class="left-ear-clean"></div>
<div class="left-ear-beautify"></div>
<!-- 右耳 -->
<div class="right-ear"></div>
<div class="right-ear-clean"></div>
<!-- 蝴蝶结 -->
<div class="bowknot-outside-left-top-container">
<div class="bowknot-outside-left-top"></div>
</div>
<div class="bowknot-outside-left-bottom-container">
<div class="bowknot-outside-left-bottom"></div>
</div>
<div class="bowknot-outside-right-top-container">
<div class="bowknot-outside-right-top"></div>
</div>
<div class="bowknot-outside-right-bottom-container">
<div class="bowknot-outside-right-bottom"></div>
</div>
<div class="bowknot-inside-left"></div>
<div class="bowknot-inside-right"></div>
<div class="bowknot-inside-center">