HTML-W3school首页制作
链接:https://pan.baidu.com/s/1DFy4JmxakQ_jsnSeNqJ2dw
提取码:k76t
制作思路
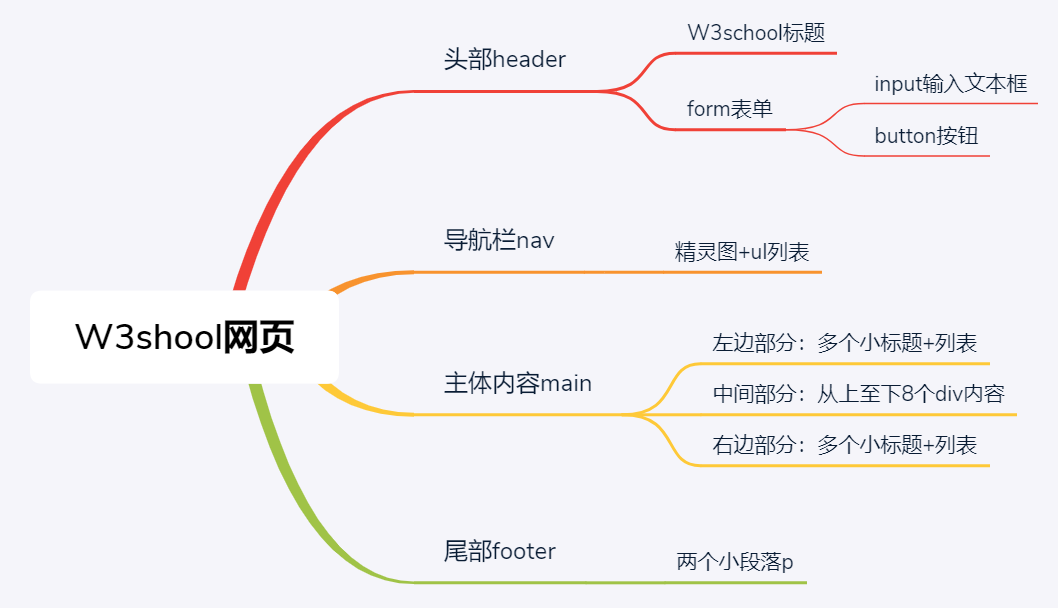
1. 先分析网页,对网页进行划分,再对每个小区域填充内容

2. 建CSS、img文件夹分别存放所需要的css和图片
3. 清除系统标签默认样式
4. 建页面跳转文件
头部header
<div class="header">
<h1 id="site-title" class="header-title">
<a href="W3school.html" title="w3school 在线教程"></a>
</h1>
<form class='header-form' action="http://www.baidu.com">
<input class='header-search' type="text" name="wd">
<button class="header-search-btn">Go</button>
</form>
</div>
导航栏nav
<ul class="nav">
<li class="nav-li">
<a href="html/h.html" class="nav-a nav-n1" title="HTML 系列教程"></a>
</li>
<li class="nav-li">
<a href="html/j.html" class="nav-a nav-n2" title="浏览器脚本教程"></a>
</li>
<li class="nav-li">
<a href="" class="nav-a nav-n3" title="服务器脚本教程"></a>
</li>
<li class="nav-li">
<a href="" class="nav-a nav-n4" title="ASP.NET 教程"></a>
</li>
<li class="nav-li">
<a href="" class="nav-a nav-n5" title="XML 系列教程"></a>
</li>
<li class="nav-li">
<a href="" class="nav-a nav-n6" title="Web Services系列教程"></a>
</li>
<li class="nav-li">
<a href="" class="nav-a nav-n7" title="建站手册"></a>
</li>
</ul>
主体内容
<div class="main">
<!--main左边栏-->
<div class="main-left">
<div class="main-col">
<h3>HTML 教程</h3>
<ul>
<li>
<a href="" title="HTML 教程">HTML</a>
</li>
<li>
<a href="" title="HTML5 教程">HTML5</a>
</li>
<li>
<a href="" title="XHTML 教程">XHTML</a>
</li>
<li>
<a href="" title="CSS 教程">CSS</a>
</li>
<li>
<a href="" title="CSS3 教程">CSS3</a>
</li>
<li>
<a href="" title="TCP/IP 教程">TCP/IP</a>
</li>
</ul>
</div>
<div class="main-col">
<h3>浏览器脚本</h3>
<ul>
<li>
<a href="" title="JavaScript 教程">JavaScript</a>
</li>
<li>
<a href="" title="HTML DOM 教程">HTML DOM</a>
</li>
<li>
<a href="" title="jQuery 教程">jQuery</a>
</li>
<li>
<a href="" title="jQuery Mobile 教程">jQuery Mobile</a>
</li>
<li>
<a href="" title="AJAX 教程">AJAX</a>
</li>
<li>
<a href="" title="JSON 教程">JSON</a>
</li>
<li>
<a href="" title="DHTML 教程">DHTML</a>
</li>
<li>
<a href="" title="E4X 教程">E4X</a>
</li>
<li>
<a href="" title="WMLScript 教程">WMLScript</a>
</li>
</ul>
</div>
<div class="main-col">
<h3>服务器脚本</h3>
<ul>
<li>
<a href="" title="PHP 教程">PHP</a>
</li>
<li>
<a href="" title="SQL 教程">SQL</a>
</li>
<li>
<a href="" title="ASP 教程">ASP</a>
</li>
<li>
<a href="" title="ADO 教程">ADO</a>
</li>
<li>
<a href="" title="VBScript 教程">VBScript</a>
</li>
</ul>
</div>
<div class="main-col">
<h3 class="main-m4-title">XML 教程</h3>
<ul>
<li>
<a href="" title="XML 教程">XML</a>
</li>
<li>
<a href="" title="DTD 教程">DTD</a>
</li>
<li>
<a href="" title="XML DOM 教程">XML DOM</a>
</li>
<li>
<a href="" title="XSL 教程">XSL</a>
</li>
<li>
<a href="" title="XSLT 教程">XSLT</a>
</li>
<li>
<a href="" title="XSL-FO 教程">XSL-FO</a>
</li>
<li>
<a href="" title="XPath 教程">XPath</a>
</li>
<li>
<a href="" title="XQuery 教程">XQuery</a>
</li>
<li>
<a href="" title="XLink 教程">XLink</a>
</li>
<li>
<a href="" title="XPointer 教程">XPointer</a>
</li>
<li>
<a href="" title="Schema 教程">Schema</a>
</li>
<li>
<a href="" title="XForms 教程">XForms</a>
</li>
<li>
<a href="" title="WAP 教程">WAP</a>
</li>
<li>
<a href="" title="SVG 教程">SVG</a>
</li>
</ul>
</div>
<div class="main-col">
<h3 class="main-m5-title">Web Services</h3>
<ul>
<li>
<a href="" title="Web Services 教程">Web Services</a>
</li>
<li>
<a href="" title="WSDL 教程">WSDL</a>
</li>
<li>
<a href="" title="SOAP 教程">SOAP</a>
</li>
<li>
<a href="" title="RSS 教程">RSS</a>
</li>
<li>
<a href="" title="RDF 教程">RDF</a>
</li>
</ul>
</div>
<div class="main-col">
<h3 class="main-m6-title">.NET</h3>
<ul>
<li>
<a href="" title="ASP.NET 教程">ASP.NET</a>
</li>
<li>
<a href="" title="ASP.NET Web Pages - 教程">Web Pages</a>
</li>
<li>
<a href="" title="ASP.NET Razor - 标记">Razor</a>
</li>
<li>
<a href="" title="ASP.NET MAV - 教程">MAV</a>
</li>
<li>
<a href="" title="ASP.NET Web Forms - 教程">Web Forms</a>
</li>
</ul>
</div>
<div class="main-col">
<h3 class="main-m7-title">建站手册</h3>
<ul>
<li>
<a href="" title="网站构建">网站构建</a>
</li>
<li>
<a href="" title="万维网联盟(W3C)">万维网联盟(W3C)</a>
</li>
<li>
<a href="" title="浏览器信息">浏览器信息</a>
</li>
<li>
<a href="" title="网站品质">网站品质</a>
</li>
<li>
<a href="" title="语义网">语义网</a>
</li>
<li>
<a href="" title="职业规划">职业规划</a>
</li>
<li>
<a href="" title="网站主机教程">网站主机</a>
</li>
<li>
<a href="" title="网络媒体教程">网络媒体</a>
</li>
</ul>
</div>
<h2 class="main-col-title">
<a href="" title="关于 W3School">关于 W3School</a>
</h2>
<h2 class="main-col-title">
<a href="" title="帮助 W3School">帮助 W3School</a>
</h2>
</div>
<!--main中间内容-->
<div class="main-center">
<div class="main-box main-b1">
<h2>领先的 Web 技术教程 - 全部免费</h2>
<p>在 W3School,你可以找到你所需要的所有的网站建设教程。</p>
<p>从基础的 HTML 到 CSS,乃至进阶的 XML、SQL、JS、PHP 和 ASP.NET。</p>
<p><strong>从左侧的菜单选择你需要的教程!</strong></p>
</div>
<div class="main-box main-xbox b2">
<h3>完整的网站技术参考手册</h3>
<p>我们的参考手册涵盖了网站技术的方方面面。</p>
<p>其中包括W3C标准技术:HTML、CSS、XML 。以及其他技术,诸如 JavaScript、PHP、SQL 等。</p>
</div>
<div class="main-box main-xbox b3">
<h3>在线实例测试工具</h3>
<p>在 W3School,我们提供上千个实例。</p>
<p>通过使用我们的在线编辑器,你可以编辑这些例子,并对代码进行实验。</p>
</div>
<div class="main-box main-xbox b4">
<h3>快捷易懂的学习方式</h3>
<p>一寸光阴一寸金,因此,我们为您提供快捷易懂的学习内容。</p>
<p>在这里,您可以通过一种易懂的便利的模式获得您需要的任何知识。</p>
</div>
<div class="main-box main-xbox b5">
<h3>从何入手?</h3>
<p>什么是一个 Web 建设者需要学习的知识呢?</p>
<p>W3School 将为您回答这个问题,在您成为专业 Web 开发者的路上助一臂之力。</p>
<p>如果您是初学者,请您阅读《<a href="">网站构建初级教程</a>》。</p>
<p>如果您是开发者,请您阅读《<a href="">网站构建高级教程</a>》。</p>
</div>
<div class="main-box main-xbox b6">
<h3>W3School 新闻</h3>
<p><a href="">CSS3 参考手册</a> 已上线,敬请批评指正。</p>
</div>
<div class="main-box main-xbox b7">
<h3>W3School 更新信息</h3>
<p><a href="">2019 版 W3School JavaScript 教程全新上线!</a></p>
</div>
<div class="main-box main-xbox b8">
<h3>W3School 友情链接</h3>
<p><a href="">Firefox 中文社区</a> <a href="">w3ctech</a> <a href="">WeTest腾讯质量开放平台</a></p>
</div>
<div class="main-footer">
<div class="weibo">
<h5>新浪微博</h5>
<a href="">W3School 官方微博</a>
</div>
<div class="weixin">
<h5>微信公众号</h5>
<p>W3School 官方服务号</p>
</div>
</div>
</div>
<!--main右边栏-->
<div class="main-right">
<div class="main-col-right">
<h3>参考手册</h3>
<ul>
<li>
<a href="" title="HTML参考手册">HTML/HTML5 标签</a>
</li>
<li>
<a href="" title="HTML 颜色名">HTML 颜色</a>
</li>
<li>
<a href="" title="CSS 参考手册">CSS 1,2,3</a>
</li>
<li>
<a href="" title="JavaScript 参考手册">JavaScript</a>
</li>
<li>
<a href="" title="HTML DOM 参考手册">HTML DOM</a>
</li>
<li>
<a href="" title="jQuery 参考手册">jQuery</a>
</li>
<li>
<a href="" title="jQuery Mobile 参考手册">jQuery Mobile</a>
</li>
<li>
<a href="" title="VBScript 函数">VBScript</a>
</li>
<li>
<a href="" title="ASP 参考手册">ASP</a>
</li>
<li>
<a href="" title="ADO 参考手册">ADO</a>
</li>
<li>
<a href="" title="ASP.NET 参考手册">ASP.NET</a>
</li>
<li>
<a href="" title="PHP 参考手册">PHP 5.1</a>
</li>
<li>
<a href="" title="XML DOM 参考手册">XML DOM</a>
</li>
<li>
<a href="" title="XSLT 元素参考手册">XSLT 1.0</a>
</li>
<li>
<a href="" title="XPath、XQuery 以及 XSLT 函数">XPath 2.0</a>
</li>
<li>
<a href="" title="XSL-FO 参考手册">XSL-FO</a>
</li>
<li>
<a href="" title="WML 参考手册">WML 1.1</a>
</li>
<li>
<a href="" title="W3C 术语表和词典">W3C 术语表</a>
</li>
</ul>
</div>
<div class="main-col-right">
<h3>字符集</h3>
<ul>
<li>
<a href="" title="HTML 字符集">HTML 字符集</a>
</li>
<li>
<a href="" title="HTML ASCII 参考手册">HTML ASCII</a>
</li>
<li>
<a href="" title="HTML ISO-8859-1 参考手册">HTML ISO-8859-1</a>
</li>
<li>
<a href="" title="HTML 4.01 符号实体">HTML 符号</a>
</li>
</ul>
</div>
<div class="main-col-right">
<h3>实例/案例</h3>
<ul>
<li>
<a href="">HTML 实例</a>
</li>
<li>
<a href="">CSS 实例</a>
</li>
<li>
<a href="">XML 实例</a>
</li>
<li>
<a href="">JavaScript 实例</a>
</li>
<li >
<a href="">JavaScript 对象实例</a>
</li>
<li>
<a href="">HTML DOM 实例</a>
</li>
<li>
<a href="">jQuery 实例</a>
</li>
<li>
<a href="">jQuery Mobile 实例</a>
</li>
<li>
<a href="">XML DOM 实例</a>
</li>
<li>
<a href="">DHTML 实例</a>
</li>
<li >
<a href="">AJAX 实例</a>
</li>
<li>
<a href="">VBScript 实例</a>
</li>
<li>
<a href="">ASP 实例</a>
</li>
<li>
<a href="">ADO 实例</a>
</li>
<li>
<a href="">SVG 实例</a>
</li>
<li>
<a href="">WAP 实例</a>
</li>
</ul>
</div>
<div class="main-col-right">
<h3>测验/考试</h3>
<ul>
<li>
<a href="">HTML 测验</a>
</li>
<li>
<a href="">HTML5 测验</a>
</li>
<li>
<a href="">XHTML 测验</a>
</li>
<li>
<a href="">CSS 测验</a>
</li>
<li>
<a href="">XML 测验</a>
</li>
<li>
<a href="">JavaScript 测验</a>
</li>
<li>
<a href="">jQuery 测验</a>
</li>
<li>
<a href="">SQL 测验</a>
</li>
<li>
<a href="">ASP 测验</a>
</li>
<li>
<a href="">PHP 测验</a>
</li>
</ul>
</div>
<div class="main-col-right">
<h3>代码验证</h3>
<ul>
<li>
<a href="" title="网页验证">验证HTML</a>
</li>
<li>
<a href="" title="网页验证">验证CSS</a>
</li>
<li>
<a href="" title="网页验证">验证XHTML</a>
</li>
<li>
<a href="" title="网页验证">验证XML</a>
</li>
<li>
<a href="" title="网页验证">验证WML</a>
</li>
</ul>
</div>
</div>
</div>
尾部footer
<div class="footer">
<p class="footer-p">W3School 简体中文版提供的内容仅用于培训和测试,不保证内容的正确性。通过使用本站内容随之而来的风险与本站无关。</p>
<p class="footer-p2"><a href="">使用条款</a>和<a href="">隐私条款</a>。版权所有,保留一切权利。 赞助商:<a href="">上海赢科投资有限公司</a>。 蒙ICP备06004630号
<a href="">广告刊例</a></p>
</div>
css文件
根据对应的部分分别建立css文件,以免多、杂带来不好的效果