编写类似jquery $("id").val()的框架
最近有在用jquery,一直很想写一个类似自己的框架,可以象Jquery一样可以点出来。
在Jquery中有这样写法取得控件的Value值,$("#d").val(),我在这里也想实现这样的功能 czf.$("id").val();
![]() Code
Code
var czf = {$:function(id){},val:function(){}} 这个是JSON的写法,
关键一点是 this[0] = document.getElementById(id);
然后在 return this;在把取得的控件在返回给czf对象,这样就可以用czf.$("id").val();
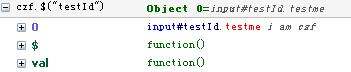
我用czf.$("testId") 取得的其实就是czf对象,里面就有一个属性,2个方法。
如图所示

html 页面
其他的功能大家可以自己扩展。
分享一个小技巧,在vs 2008中,在自己的写的js文件中,添加
czf.__namespace = true ;//在vs 2008中,可以智能提示,两个下滑线。
学习,积累中......






 $:
$: 
 }
} }
}

