Django 模板的应用
1、django 模板设置与简单应用
模板是一个文本,用于 分离文档的表现形式和内容。分离模板与视图
1)、在 bigdata02 目录底下创建 templates 目录并建立 index.html 文件,整个目录结构如下
注意:模板文件夹命名必须为templates

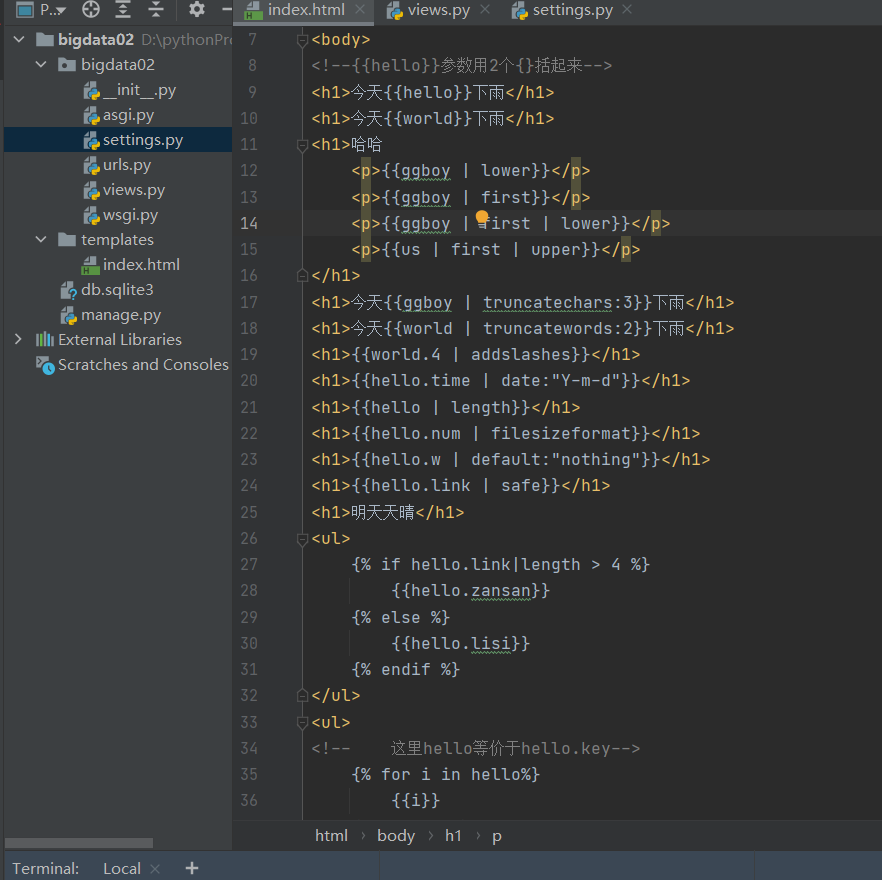
Index.html文件代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--{{hello}}参数用2个{}括起来--> <!--参数是字典--> <h1>今天{{hello}}下雨</h1> <!--参数是列表--> <h1>今天{{world}}下雨</h1> <!--参数是字符串--> <h1>今天{{us}}下雨</h1> <h1>哈哈 <!-- 大写字母转小写--> <p>{{ggboy | lower}}</p> <!-- 获取单词的首字母--> <p>{{ggboy | first}}</p> <!-- 获取单词的首字母,并且大写字母转小写--> <p>{{ggboy | first | lower}}</p> <!-- 获取单词的首字母,并且小写字母转大写--> <p>{{us | first | upper}}</p> </h1> <!--获取单词的前两个字符--> <h1>今天{{ggboy | truncatechars:3}}下雨</h1> <!--显示变量 bio 的前 2 个单词。--> <h1>今天{{world | truncatewords:2}}下雨</h1> <!--addslashes : 添加反斜杠到任何反斜杠、单引号或者双引号前面。在world变量的第4个值(含有\)前加\ --> <h1>{{world.4 | addslashes}}</h1> <!--时间过滤器,date : 按指定的格式字符串参数格式化 date 或者 datetime 对象,格式 Y-m-d hello }}H:i:s 返回 年-月日 小时:分钟:秒 的格式时间。--> <h1>{{hello.time | date:"Y-m-d"}}</h1> <!--获取变量的长度--> <h1>{{hello | length}}</h1> <!--filesizeformat:以更易读的方式显示文件的大小(即'13 KB', '4.1 MB', '102 bytes'等)。字典返回的--> <!--是键值对的数量,集合返回的是去重后的长度。--> <h1>{{hello.num | filesizeformat}}</h1> <!--default 为变量提供一个默认值。--> <!--如果 hello.w 传的变量的布尔值是 false,则使用指定的默认值nothing。--> <h1>{{hello.w | default:"nothing"}}</h1> <!-- 将字符串标记为安全,不需要转义。--> <!--将字符串标记为安全,不需要转义。--> <h1>{{hello.link | safe}}</h1> <h1>明天天晴</h1> <!-- if/else 标签语法格式--> <ul> {% if hello.link|length > 4 %} {{hello.zansan}} {% else %} {{hello.lisi}} {% endif %} </ul> <!--for 标签--> <ul> <!-- 这里hello等价于hello.key--> {% for i in hello%} {{i}} {% endfor %} </ul> <ul> {% for i in hello.values%} {{i}} {% endfor %} </ul> </body> </html>

2) 从模板中我们知道变量使用了双括号。
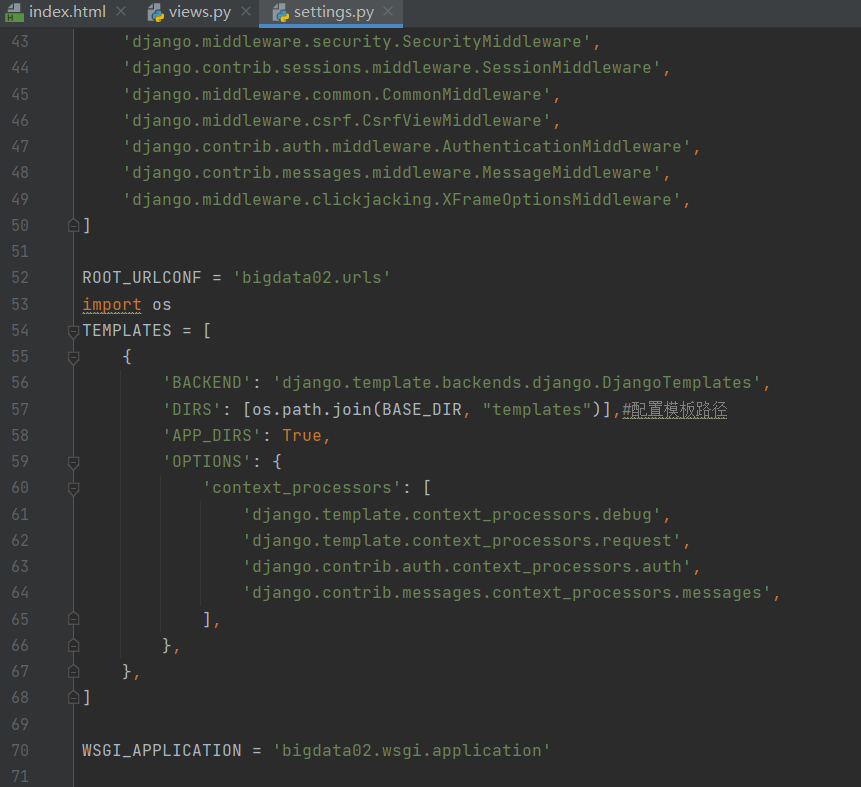
向 Django 说明模板文件的路径,修改 mysite/settings.py
修改TEMPLATES的DIRS为[os.path.join(BASE_DIR, 'templates')] 其中 BASE_DIR为bigdata02根路径 'templates'为模板文件夹名称

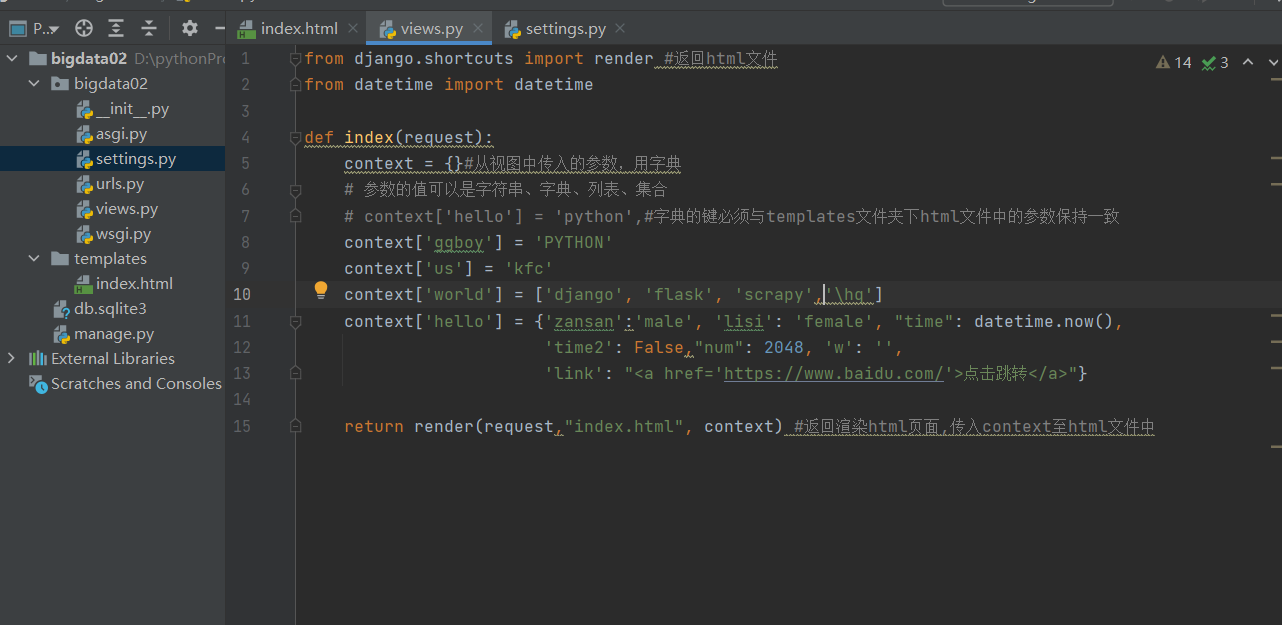
3) 现在修改 views.py,增加一个新的对象,用于向模板提交数据:
from django.shortcuts import render #返回html文件 from datetime import datetime def index(request): context = {}#从视图中传入的参数,用字典 # 参数的值可以是字符串、字典、列表、集合 # context['hello'] = 'python',#字典的键必须与templates文件夹下html文件中的参数保持一致 context['ggboy'] = 'PYTHON' context['us'] = 'kfc' context['world'] = ['django', 'flask', 'scrapy','\hq'] context['hello'] = {'zansan':'male', 'lisi': 'female', "time": datetime.now(), 'time2': False,"num": 2048, 'w': '', 'link': "<a href='https://www.baidu.com/'>点击跳转</a>"} return render(request,"index.html", context) #返回渲染html页面,传入context至html文件中

4) 在路由里面新增路由
from django.contrib import admin from django.urls import path,re_path from .views import index urlpatterns = [ path('admin/', admin.site.urls), re_path("^index/$", index) #以index开头,/结尾匹配 ]

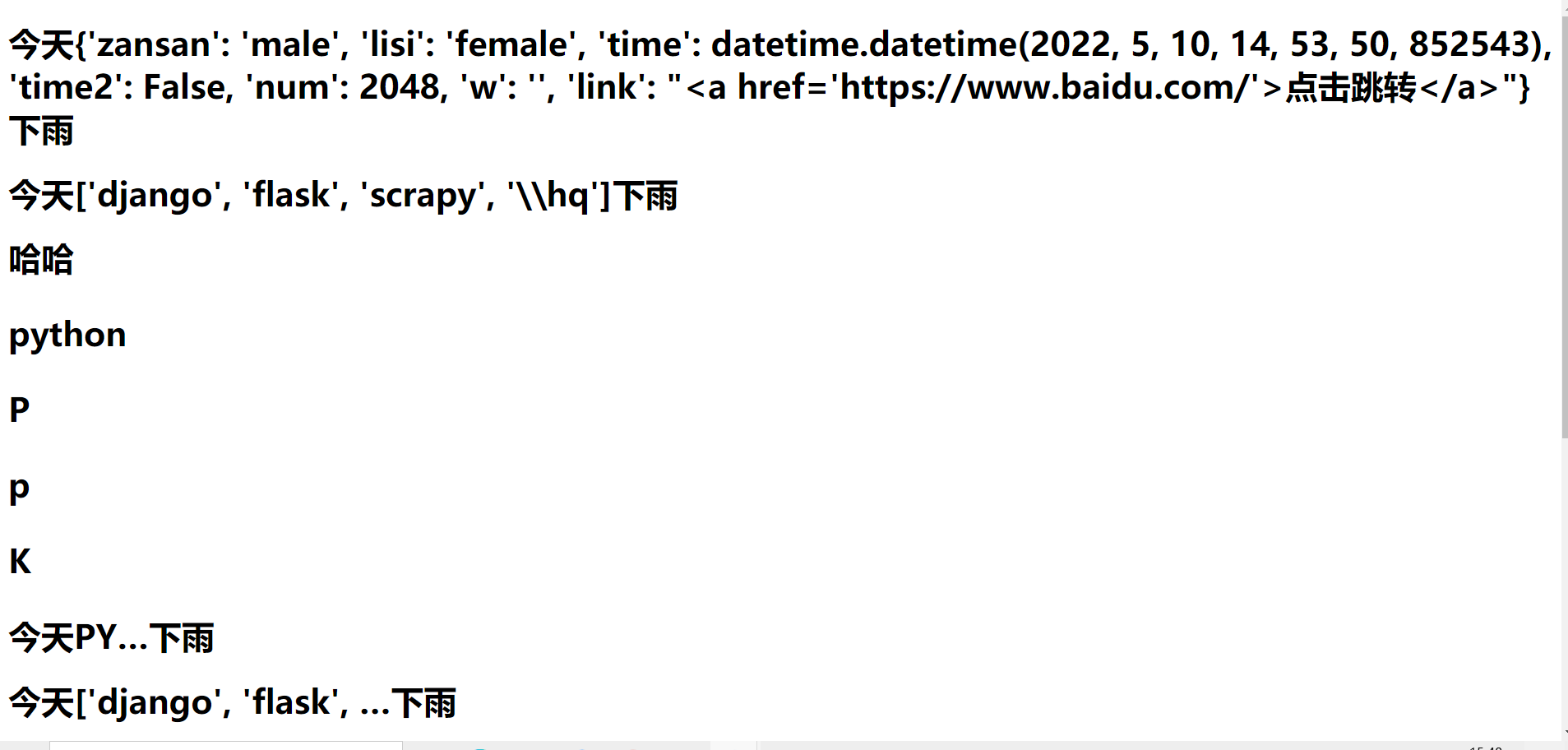
效果演示






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧