可视化界面之数据增删改查
针对数据对象主键字段的获取可以使用更加方便的 obj.pk获取
在模型类中定义双下str方法可以在数据对象被执行打印操作的时候方便的查看
'''
form表单中能够触发调剂动作的按钮只有两个
<input type='submit'/>
<button></button>
'''
1.数据展示功能
开设接口、获取数据、传递页面、展示数据
2.数据添加功能
开设接口、获取数据、发送数据、校验数据、录入数据、重定向
3.数据编辑功能
开设接口、后端如何区分所要编辑的数据(问号携带参数)、后端获取用户数据、前端展示默认数据、获取用户并完成更新
4.数据删除功能
开设接口、问号携带参数、删除二次确认
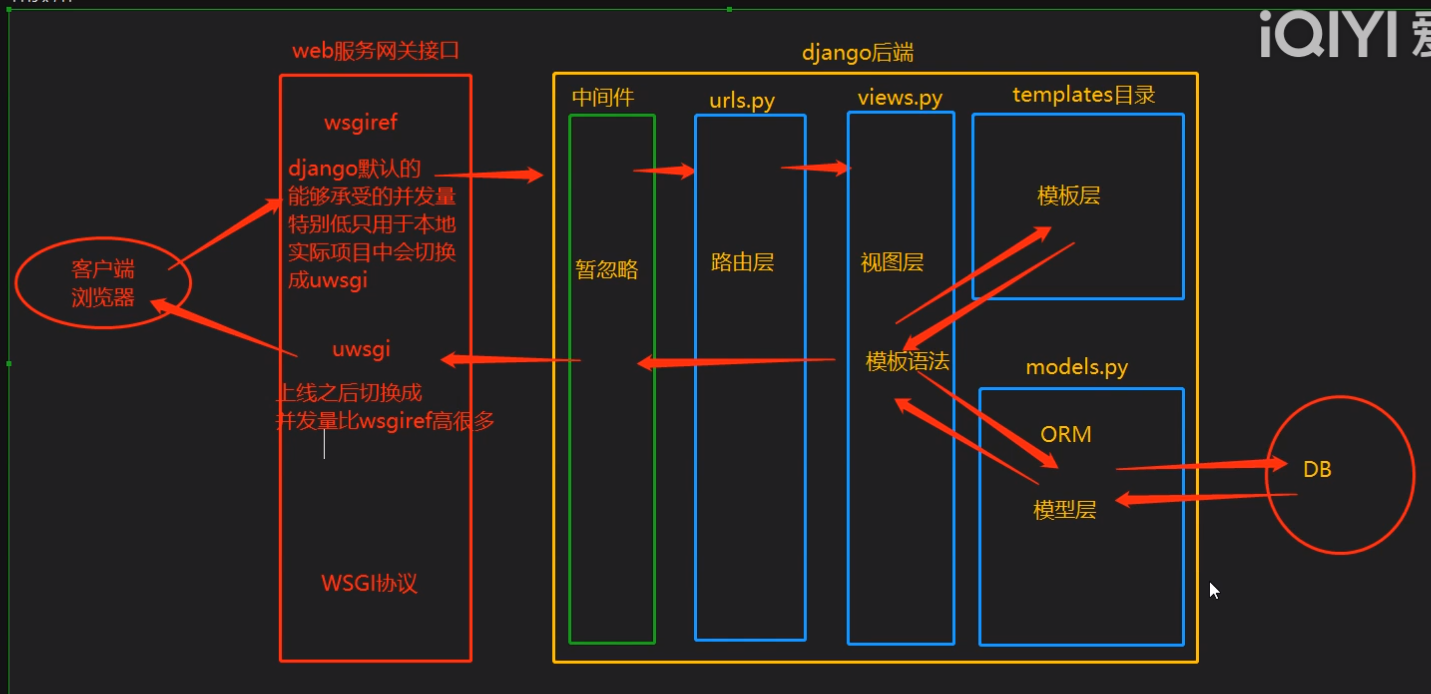
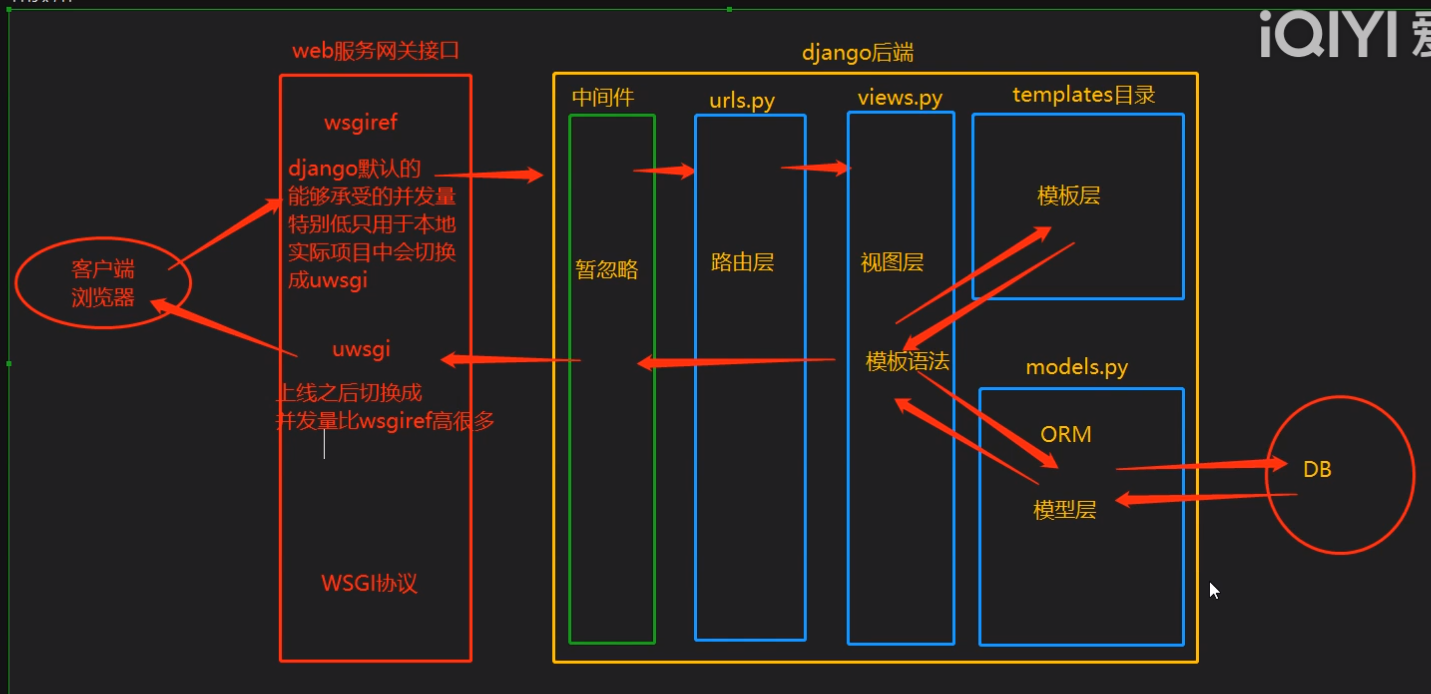
django请求生命周期流程图
这个图很重要 无论是学习阶段还是复习阶段
学习流程
路由层、视图层、模板层、模型层、组件、BBS项目

django路由层
1.路由匹配
django2.X及以上 path第一个参数写什么就匹配什么
django1.X第一个参数是正则表达式
无论什么版本django都自带加斜杠后缀的功能 也可以取消
配置文件中写 APPEND_SLASH = False 取消自动添加斜杠后缀,一般情况不要取消
2.转换器
正常情况下很多网站都会有很多相似的网址 如果我们每一个都单独开设路由不合理
django2.X及以上版本路由动态匹配有转换器(五种)
str:匹配除路径分隔符外的任何非空字符串。
int:匹配0或者任意正整数。
slug:匹配任意一个由字母或数字组成的字符串。
uuid:匹配格式化后的UUID。
path:能够匹配完整的URL路径
ps:还支持自定义转换器(自己写正则表达式匹配更加细化的内容)
path('index/<str:info>/', views.index_func),
path('index/<str:info>/<int:id>/', views.index_func)
3.正则匹配
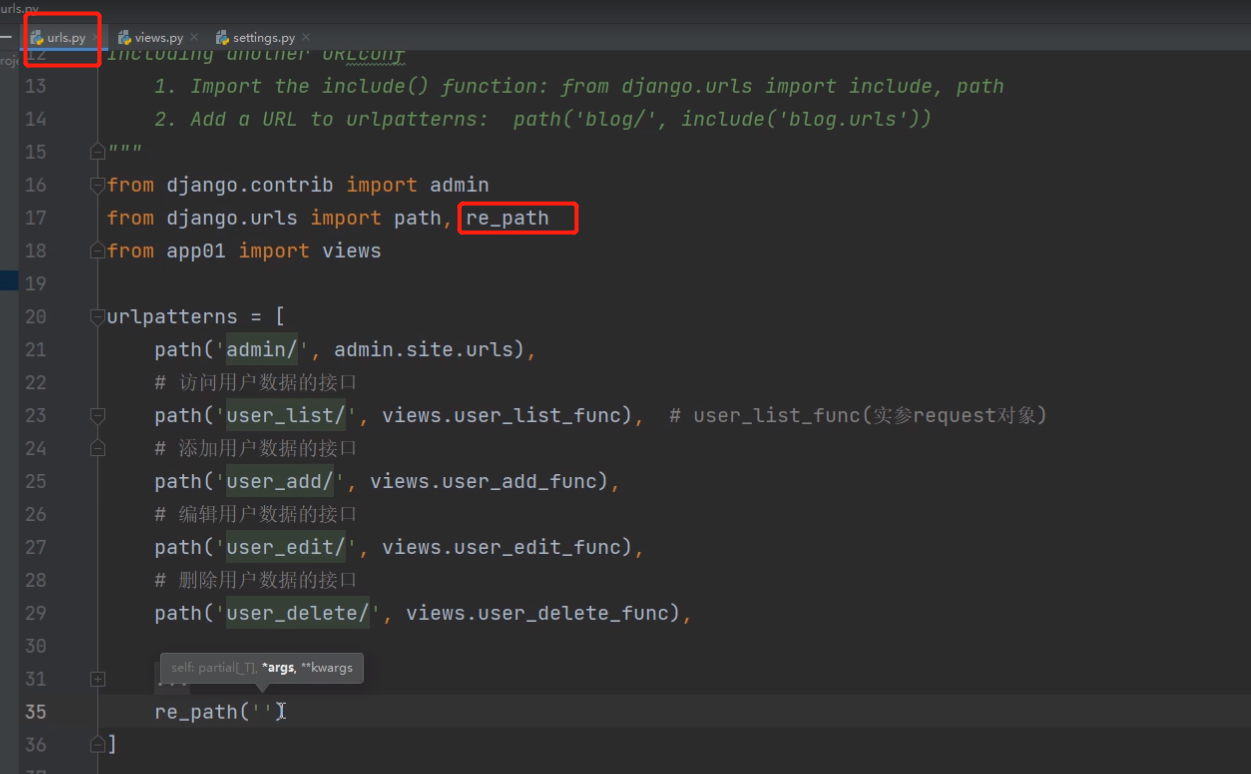
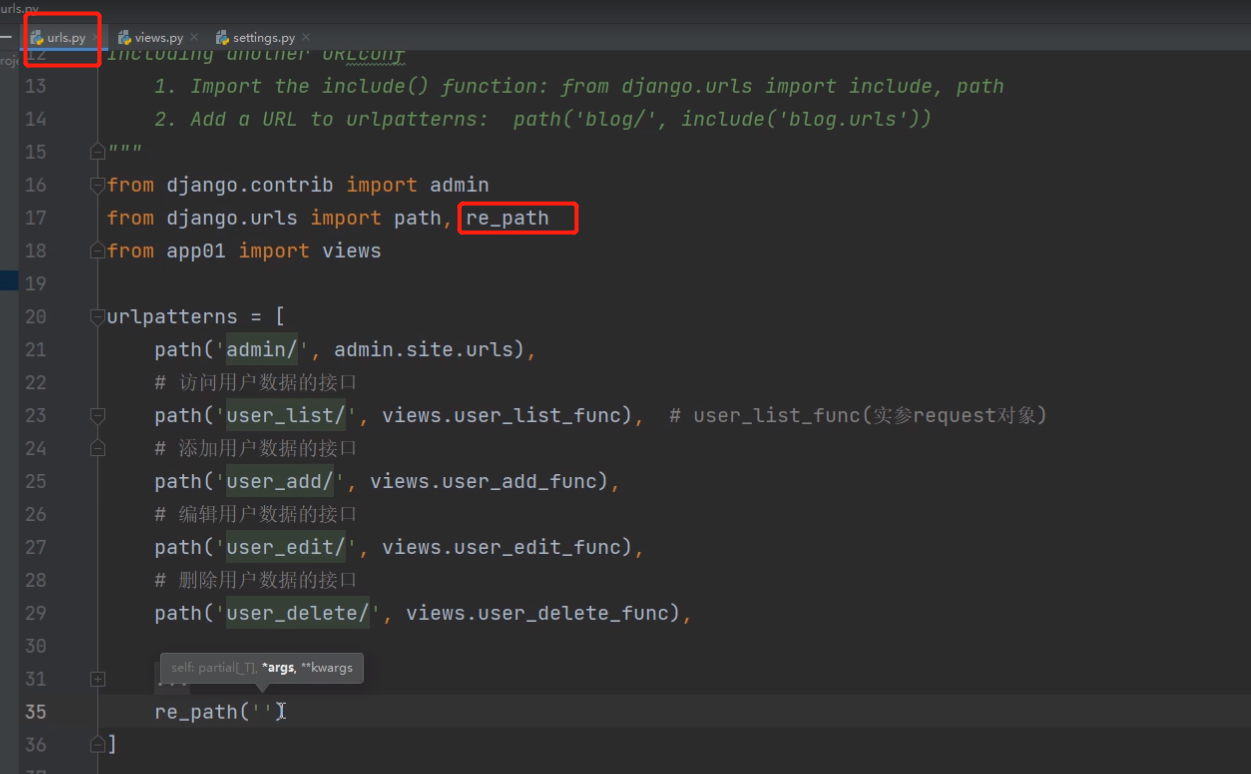
django2.X及以上版本有re_path 第一个参数是正则 这是个模块,要导入
匹配的本质是只要第一个正则表达式能够从用户输入的路由中匹配到数据就算匹配成功会立刻停止路由层其他的匹配直接执行对应的视图函数
re_path('^test/$', views.test)
django1.X路由匹配使用的是url() 功能与django2.X及以上的re_path()一致

4.正则匹配的无名有名分组
无名分组
re_path('^test/(\d{4})/', views.test)
会将括号内正则匹配到的内容当做位置参数传递给视图函数
有名分组
re_path('^test/(?P<year>\d{4})/', views.test) ?p<起的名字>
会将括号内正则匹配到的内容当做关键字参数传递给视图函数,这里的关键字是year
注意上述的分组不能混合使用!!!
反向解析
通过一个名字可以反向解析出一个结果 该结果可以访问到某个对应的路由
基本使用
1.路由匹配关系起别名 不能重复
path('login001/', views.login, name='login_view')
2.反向解析语法
html页面上模板语法 {% url 'login_view' %}
后端语法 reverse('login_view') 要倒模块reverse 在return返回之前用
动态路由的反向解析 需要在HTML页面里写出要解析成的名字 jason就是指定要解析的名字
path('func1/<str:others>/', views.func1_func, name='func1_view')
html页面上模板语法 {% url 'func1_view' 'jason' %}
后端语法 reverse('func1_view', args=('嘿嘿嘿',))






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性