自制confirm对话框
如何实现一个自定义的confirm的对话框。
1,添加类文件:
在.cs文件中添加头文件using System.Text.RegularExpressions;
后续代码如下:
 代码
代码
1 using System;
2 using System.Data;
3 using System.Configuration;
4 using System.Web;
5 using System.Web.Security;
6 using System.Web.UI;
7 using System.Web.UI.WebControls;
8 using System.Web.UI.WebControls.WebParts;
9 using System.Web.UI.HtmlControls;
10 using System.Text.RegularExpressions;
11
12 /// <summary>
13 /// MyConfirm 的摘要说明
14 /// </summary>
15 ///
16
17 namespace Wtq.Net
18 {
19 public class MyConfirm
20 {
21 public MyConfirm()
22 {
23 //
24 // TODO: 在此处添加构造函数逻辑
25 //
26 }
27
28 public void ConfirmTip(WebControl ctrl, string message)
29 {
30 ctrl.Attributes.Add("OnClick", "javascript:return confirm('" + SafeJsString(message) + "')");
31 }
32
33 private string SafeJsString(string message)
34 {
35 string result = string.Empty;
36
37 if (message.Length > 0)
38 {
39 result = Regex.Replace(message, "(['\"])", "\\$1");
40 }
41
42 return result;
43 }
44 }
45 }
46
2 using System.Data;
3 using System.Configuration;
4 using System.Web;
5 using System.Web.Security;
6 using System.Web.UI;
7 using System.Web.UI.WebControls;
8 using System.Web.UI.WebControls.WebParts;
9 using System.Web.UI.HtmlControls;
10 using System.Text.RegularExpressions;
11
12 /// <summary>
13 /// MyConfirm 的摘要说明
14 /// </summary>
15 ///
16
17 namespace Wtq.Net
18 {
19 public class MyConfirm
20 {
21 public MyConfirm()
22 {
23 //
24 // TODO: 在此处添加构造函数逻辑
25 //
26 }
27
28 public void ConfirmTip(WebControl ctrl, string message)
29 {
30 ctrl.Attributes.Add("OnClick", "javascript:return confirm('" + SafeJsString(message) + "')");
31 }
32
33 private string SafeJsString(string message)
34 {
35 string result = string.Empty;
36
37 if (message.Length > 0)
38 {
39 result = Regex.Replace(message, "(['\"])", "\\$1");
40 }
41
42 return result;
43 }
44 }
45 }
46
Aspx.cs中代码的声明:
using Wtq.Net; //引入命名空间:
 代码
代码
1 public partial class _Default : System.Web.UI.Page
2 {
3 MyConfirm objConfirm = new MyConfirm();
4 protected void Page_Load(object sender, EventArgs e)
5 {
6 objConfirm.ConfirmTip(Button1,"你 的实例已经成功了");
7 }
8
9 }
2 {
3 MyConfirm objConfirm = new MyConfirm();
4 protected void Page_Load(object sender, EventArgs e)
5 {
6 objConfirm.ConfirmTip(Button1,"你 的实例已经成功了");
7 }
8
9 }
gridview应用confirm对话框
 代码
代码
1 MyConfirm objConfirm = new MyConfirm();
2
3 if (e.Row.RowType == DataControlRowType.DataRow)
4 {
5 if (e.Row.FindControl("ImageButton1") != null)
6 {
7 ImageButton btn = (ImageButton)e.Row.FindControl("ImageButton1");
8 objConfirm.ConfirmTip(btn,"请确认删除记录");
9 }
10 }
2
3 if (e.Row.RowType == DataControlRowType.DataRow)
4 {
5 if (e.Row.FindControl("ImageButton1") != null)
6 {
7 ImageButton btn = (ImageButton)e.Row.FindControl("ImageButton1");
8 objConfirm.ConfirmTip(btn,"请确认删除记录");
9 }
10 }
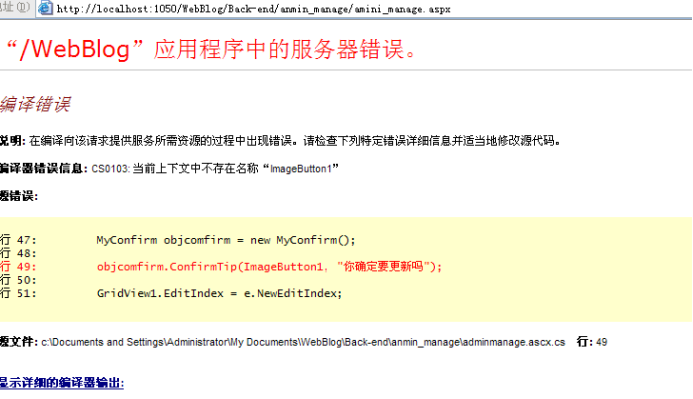
碰到的问题:
如图:
解决方法:
MyConfirm objConfirm = new MyConfirm();
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.FindControl("ImageButton1") != null)
{
ImageButton btn = (ImageButton)e.Row.FindControl("ImageButton1");
objConfirm.ConfirmTip(btn,"请确认删除记录");
}
}
这样万事就大吉了。




