父窗口控制子窗口的行为-打开,关闭,重定位,回复
1,技术要点可以利用windows的open和closed来对子窗口的控制
应用领域:需要父窗口和子窗口之间进行互动。
代码如下:
 代码
代码
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>Windows窗口打开</title>
6 <script language="javascript">
7 var winID = null;
8 //打开窗口
9 function openWindow()
10 {
11 winID = window.open("windowTime.html","JavaScript");
12
13 }
14 //关闭窗口
15 function closeWindow()
16 {
17 if(winID && winID.open && !winID.closed)
18 {
19 winID.close();
20 }
21 }
22
23 //更改URL网址
24
25 function changeURL(newURL)
26 {
27 if(winID && winID.open && !winID.closed)
28 winID.location.href = newURL;
29 }
30 </script>
31 </head>
32
33 <body onunload="closeWindow()">
34 <h2>窗口的打开与关闭
35 <hr />
36 <form>
37 <input type="button" value="打开窗口" onclick="openWindow()" />
38 <input type="button" value="关闭窗口" onclick="closeWindow()" />
39 <input type="button" value="显示性的url" onclick="changeURL('yes.html')" />
40 <input type="button" value="重新新窗口的URL" onclick="changeURL('displayClock.html')" />
41
42 </body>
43 </html>
44
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>Windows窗口打开</title>
6 <script language="javascript">
7 var winID = null;
8 //打开窗口
9 function openWindow()
10 {
11 winID = window.open("windowTime.html","JavaScript");
12
13 }
14 //关闭窗口
15 function closeWindow()
16 {
17 if(winID && winID.open && !winID.closed)
18 {
19 winID.close();
20 }
21 }
22
23 //更改URL网址
24
25 function changeURL(newURL)
26 {
27 if(winID && winID.open && !winID.closed)
28 winID.location.href = newURL;
29 }
30 </script>
31 </head>
32
33 <body onunload="closeWindow()">
34 <h2>窗口的打开与关闭
35 <hr />
36 <form>
37 <input type="button" value="打开窗口" onclick="openWindow()" />
38 <input type="button" value="关闭窗口" onclick="closeWindow()" />
39 <input type="button" value="显示性的url" onclick="changeURL('yes.html')" />
40 <input type="button" value="重新新窗口的URL" onclick="changeURL('displayClock.html')" />
41
42 </body>
43 </html>
44
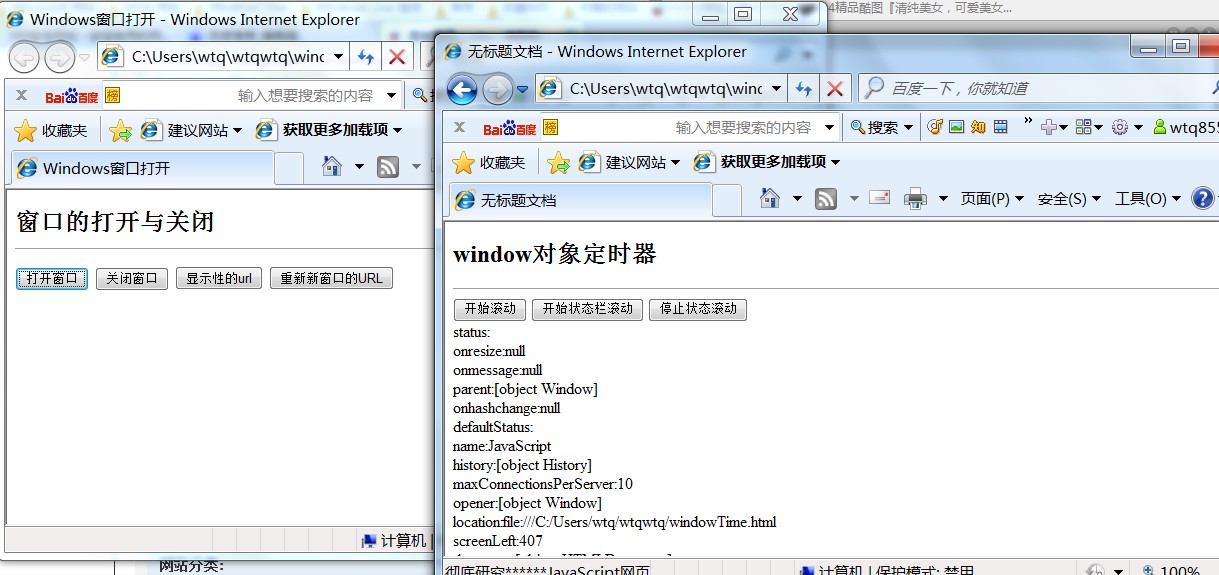
运行效果如图: