window内置对像showModelessDialog()
1,关键技巧,通过showModelessDialog(url,argument,features);中的argument来传递参数,通过window.dialogArguments获取传递进来的参数
2.应用领域:需要通过单击,来显示一个对话框,也可以是小小的展示效果如音乐播放器 ,时钟,等等。
具体代码如下:
在showDialog页面中
 代码
代码
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title> 对象的对话框</title>
6
7 <script language="javascript">
8 var strUsername = "";
9 //打开对话框
10 function showDialog()
11 {
12 var strFeatures = "dialogWidth:500px;dialogHeight:300px;status:yes;help:no";
13 showModelessDialog("dialog.html",window,strFeatures);
14
15 }
16 //更新用户名称
17
18 function updateUsername()
19 {
20 if (strUsername =="")
21 {
22 strUsername ="陈会安";
23 }
24 showName.innerHTML = "<font color='red'>" + strUsername + " </font>";
25 }
26
27
28
29
30 </script>
31
32
33
34
35 </head>
36
37 <body onload="updateUsername()">
38 <h2>Window对象的对话框</h2>
39 <hr />
40 目前的用户:<span id="showName"></span><br />
41 <form>
42 <input type="button" value="显示对话框" onclick="showDialog()" />
43
44
45
46
47 </form>
48 </body>
49 </html>
50
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title> 对象的对话框</title>
6
7 <script language="javascript">
8 var strUsername = "";
9 //打开对话框
10 function showDialog()
11 {
12 var strFeatures = "dialogWidth:500px;dialogHeight:300px;status:yes;help:no";
13 showModelessDialog("dialog.html",window,strFeatures);
14
15 }
16 //更新用户名称
17
18 function updateUsername()
19 {
20 if (strUsername =="")
21 {
22 strUsername ="陈会安";
23 }
24 showName.innerHTML = "<font color='red'>" + strUsername + " </font>";
25 }
26
27
28
29
30 </script>
31
32
33
34
35 </head>
36
37 <body onload="updateUsername()">
38 <h2>Window对象的对话框</h2>
39 <hr />
40 目前的用户:<span id="showName"></span><br />
41 <form>
42 <input type="button" value="显示对话框" onclick="showDialog()" />
43
44
45
46
47 </form>
48 </body>
49 </html>
50
在dialog页面中的代码如下:
 代码
代码
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>输入用户数据的对话框</title>
6 <script language="javascript">
7
8 function sendUsername()
9 {
10 var objWindow = dialogArguments; //获得参数
11 //设置变量strUsername
12 objWindow.strUsername = document.Data.UserName.value;
13 //运行updateUsername();
14 objWindow.updateUsername();//更新用户名称
15
16 }
17
18
19
20 </script>
21
22
23
24 </head>
25
26 <body >
27 请输入用户名:
28 <form name="Data">
29 <input type="text" name="UserName" /><br />
30 <input type="button" value="套用" onclick="sendUsername()" />
31 <input type="button" value="确定" onclick="sendUsername();window.close();" />
32 <input type="button" value="取消" onclick="window.close()" />
33
34
35 </form>
36 </body>
37 </html>
38
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>输入用户数据的对话框</title>
6 <script language="javascript">
7
8 function sendUsername()
9 {
10 var objWindow = dialogArguments; //获得参数
11 //设置变量strUsername
12 objWindow.strUsername = document.Data.UserName.value;
13 //运行updateUsername();
14 objWindow.updateUsername();//更新用户名称
15
16 }
17
18
19
20 </script>
21
22
23
24 </head>
25
26 <body >
27 请输入用户名:
28 <form name="Data">
29 <input type="text" name="UserName" /><br />
30 <input type="button" value="套用" onclick="sendUsername()" />
31 <input type="button" value="确定" onclick="sendUsername();window.close();" />
32 <input type="button" value="取消" onclick="window.close()" />
33
34
35 </form>
36 </body>
37 </html>
38
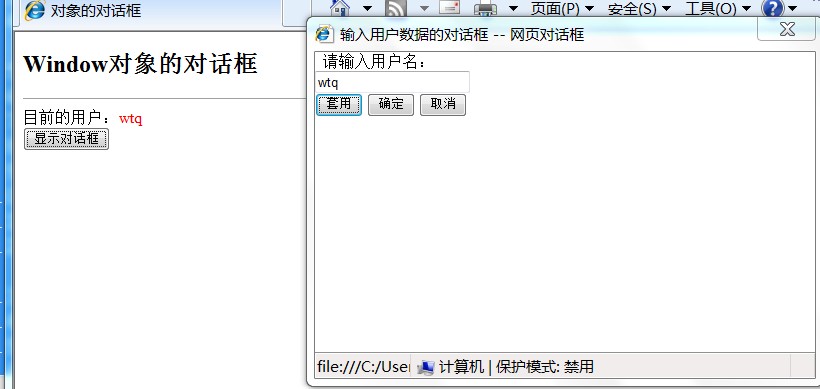
运行效果如图:

对此应用程序的一个改进:创建注册对话框:实现方法:主要是添加几个文本框,和变量,一切相似
总结:该操作可以使变量在两个页面之间传递。应用场景有待进一步进行补充。




