跨域请求不支持file协议
接上篇博客,emcc编译了c++文件;之后对网页文件进行调用;
在不进行web发布的情况下,直接双击HTML是否会运行c++的web汇编呢

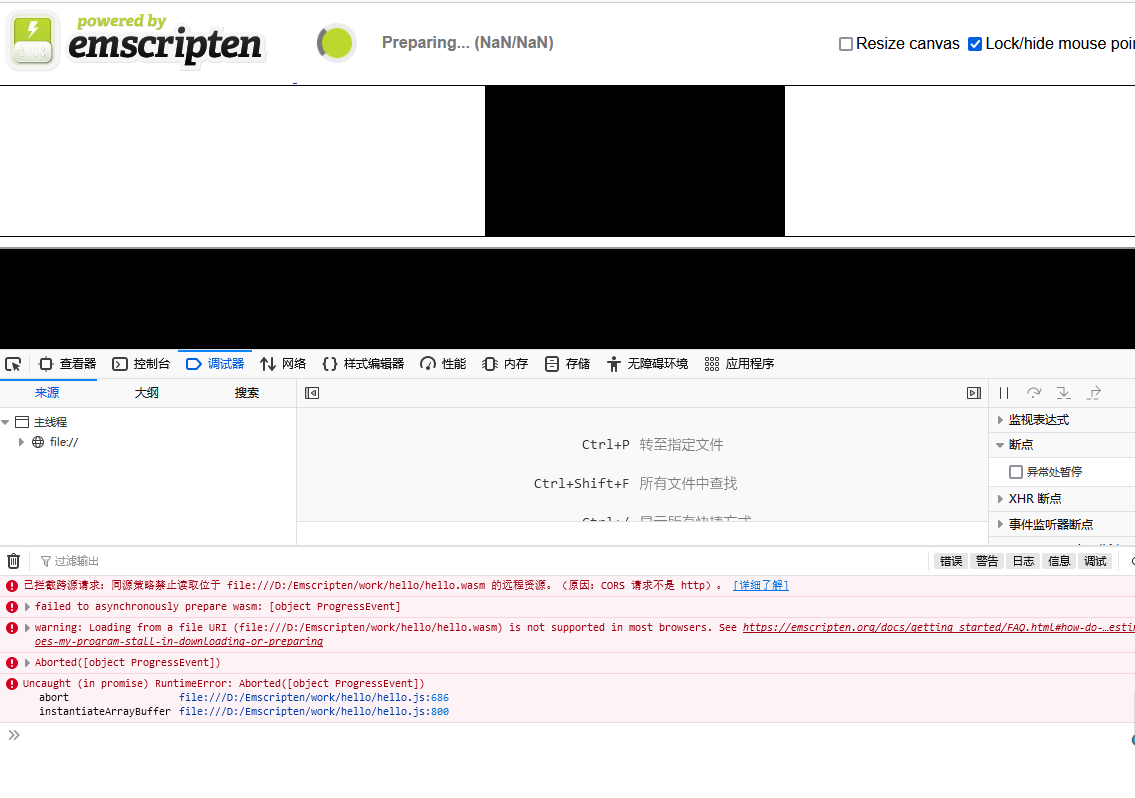
双击HTML的时候:搜索栏显示的是:

HTML会异步加载胶水文件hello.JS进行解析 <script async type="text/javascript" src="hello.js"></script>,JS内部调用wasm文件

这个错误现象是怎么回事? 针对这个现象,我们细细说来.....................
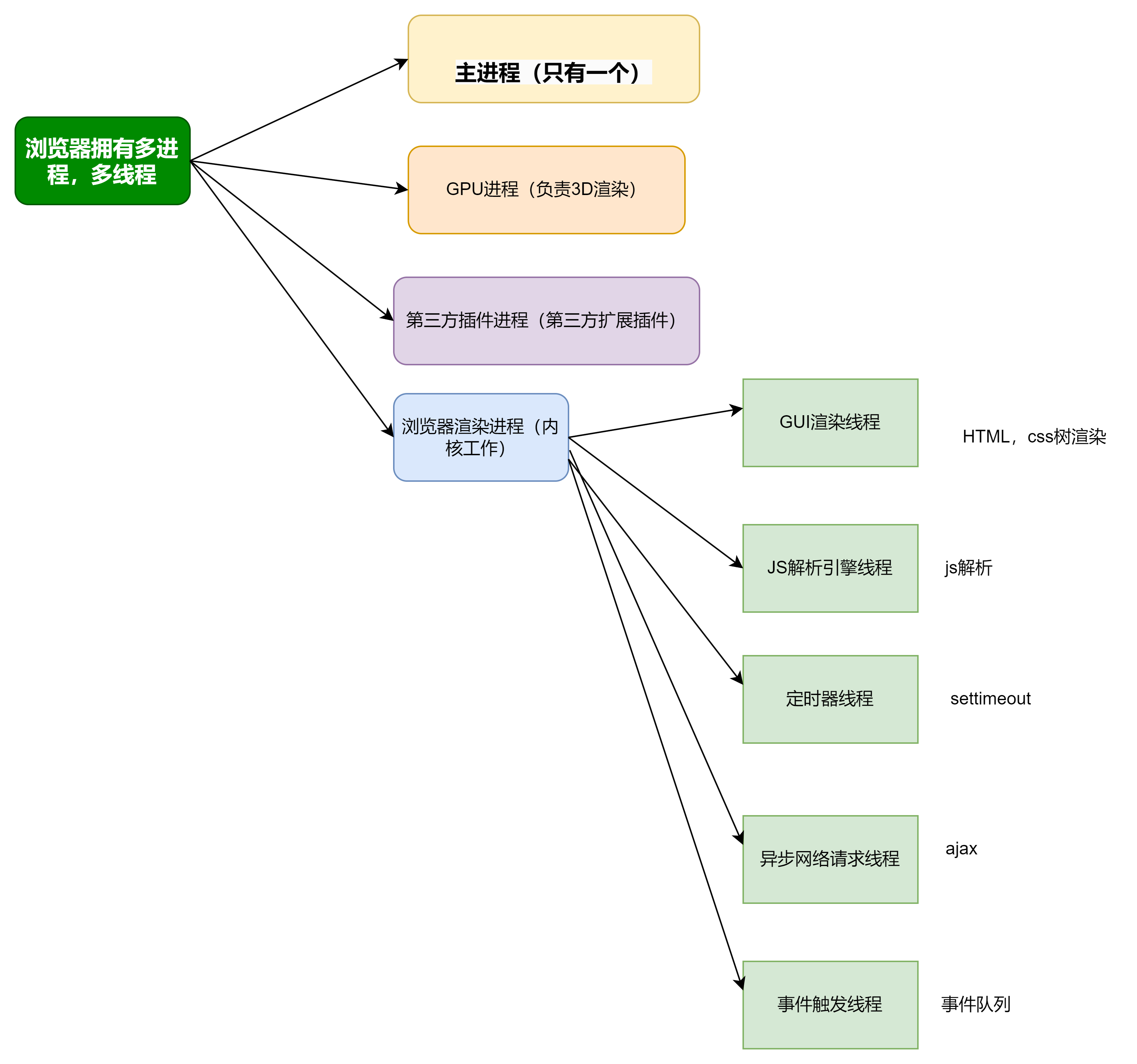
- 浏览器是个什么程序?

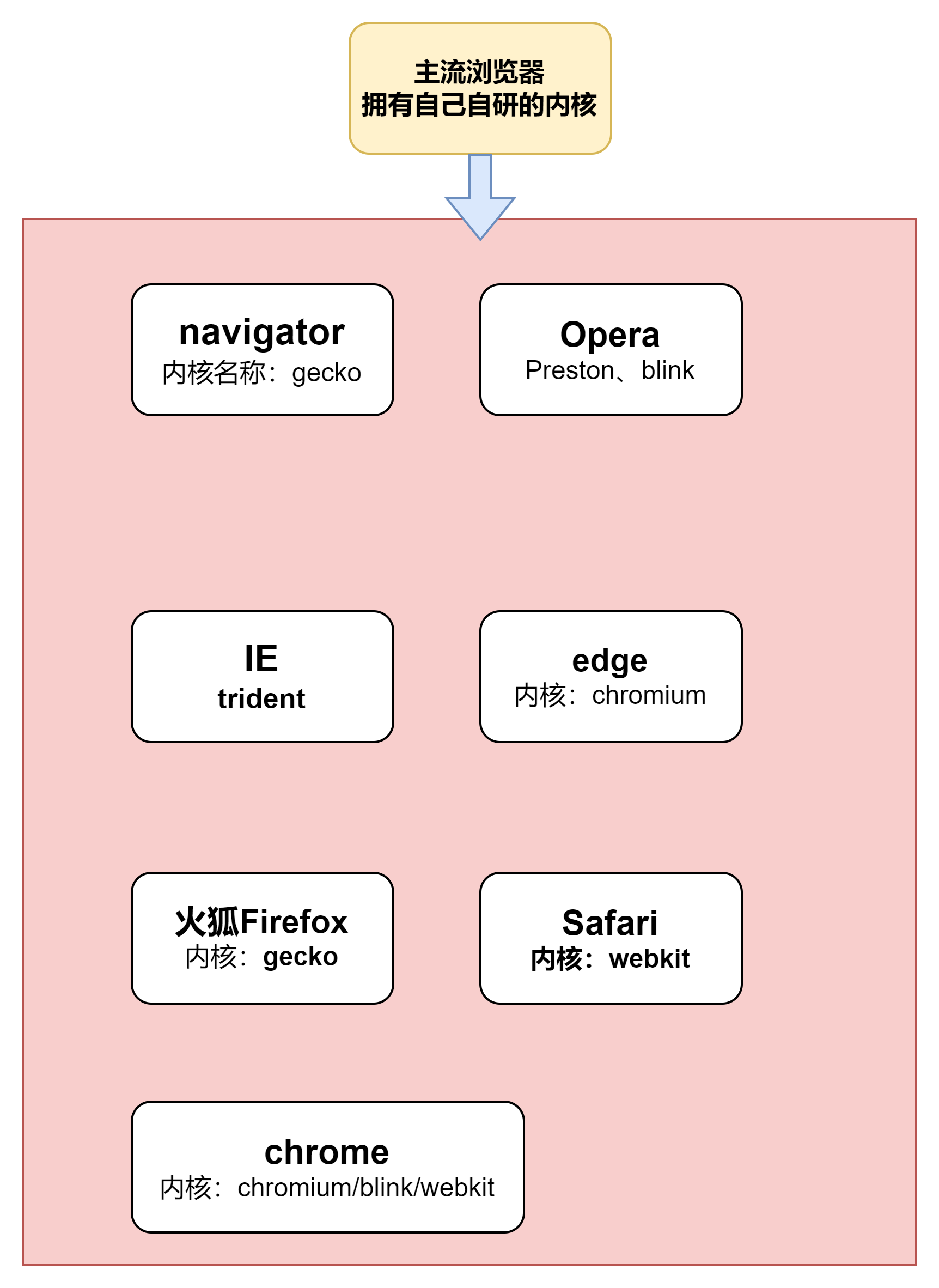
- 主流浏览器有哪些?(有自己自研内核的才算主流)

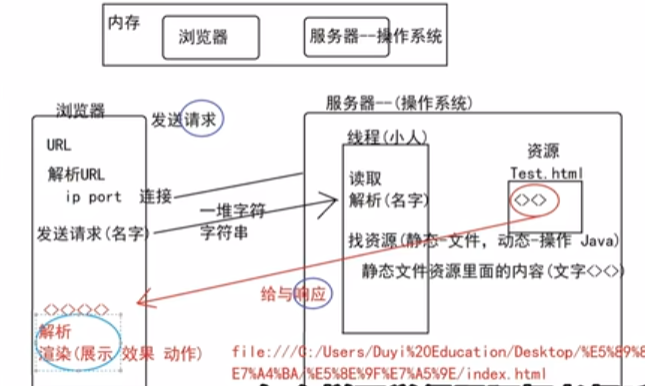
- HTML网页请求响应的原理是什么?
浏览器(一个执行程序),通过网络连接发送字符串给服务器,服务器解析字符串,去找字符串中请求的东西,把这个东西以字符串的形式传回给浏览器,浏览器拿到这个响应结果,在本地浏览器内核进行渲染,呈现;(图片来自阿拓老师)

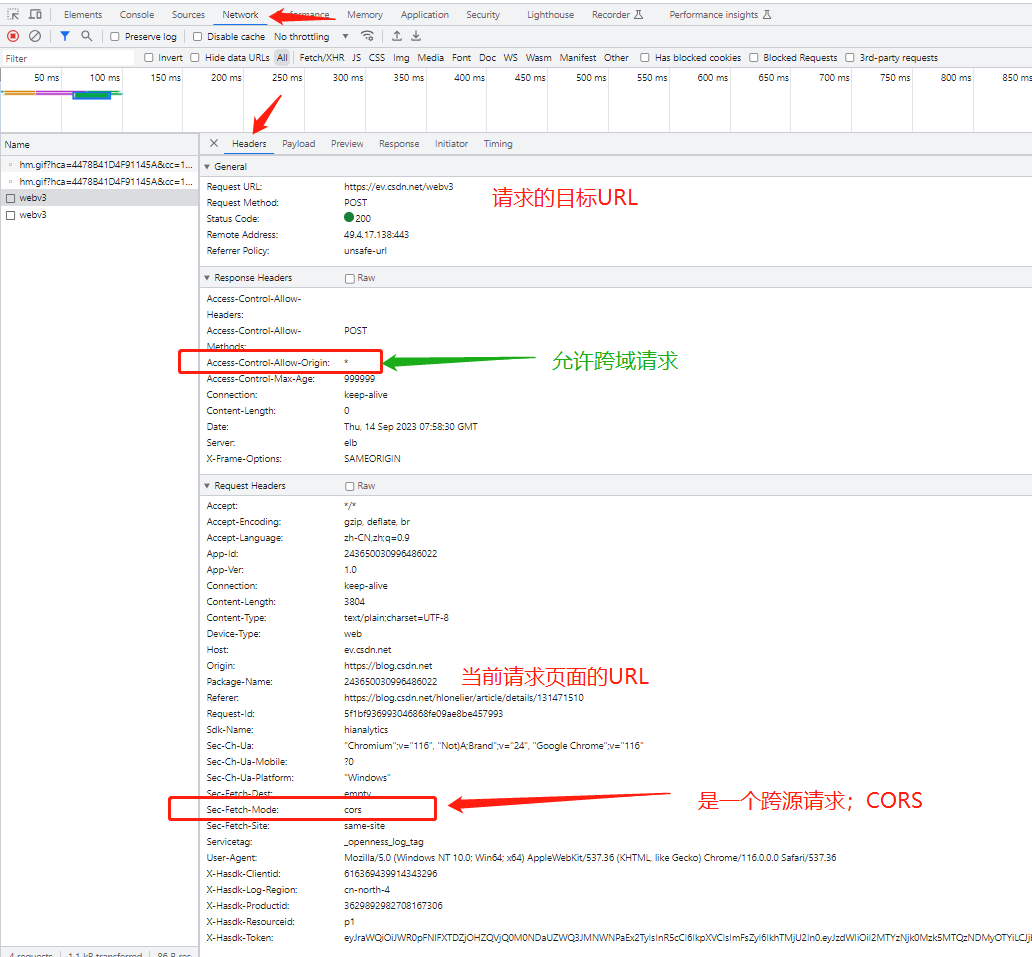
- 什么是跨源请求?
如图,请求的源页面是https://blog.csdn.net;请求的目标页面是:ev.cadn.net/web3;明显的域名不同;请求模式中显示这个是个跨域请求;想要跨域请求成功,服务器要允许跨域请求;
Access-Control-Allow-Origin 该字段也可以设置为 “*” 表示允许任意跨源请求,是服务端设置的

- 什么是file协议?
file:///文件路径,比如要打开F盘flash文件夹中的1.swf文件,那么可以在资源管理器或浏览器地址栏中输入:file:///f:/flash/1.swf回车
- 什么是同源?
- 什么是跨域?
发出请求的页面的 协议/IP/端口,与请求目标的 协议/端口/IP ,不完全相同(协议不同,或者端口不同,或者IP不同,或者其中两项不同,或者全部不同)
- web发布的原理是什么?
简单理解:把你写好的程序放到一个服务器上,别人(别的地方)可以通过URL访问到这个服务器,服务器进行请求解析,在服务器上找到客户端请求的资源,然后以数据的形式返回给客户端,客户端浏览器将页面解析并呈现出来;由于你的网页/js/资源,是部署在服务器上的,在网络可以连通的情况下,所有人都可以访问,客户通过HTTP/https协议访问服务器(域名解析DNS,TCP/UDP 的socket链接,协议传输请求,得到响应)
程序发布了,就可以通过http超文本协议访问,并且不仅仅你自己可以访问,也不仅仅只能在你的机器上访问这个程序;
- 跨源不支持FIle协议的解释?
哪里错了?
CORS 请求只能用于 HTTP 或 HTTPS URL 方案,但请求指定的 URL 可能是不同类型。这种情况经常发生在 URL 指定本地文件,例如使用了 file:/// 的 URL。要解决此问题,请确保在发出涉及 CORS 的请求时使用 HTTPS URL,例如 XMLHttpRequest、Fetch API、Web 字体(@font-face)、WebGL 纹理以及 XSL 样式表。
加载本地文件:
来自相同的目录或者子目录的本地文件在历史上被视为同源的。这意味着在测试期间可以从本地目录或子目录加载文件以及它的所有子资源,而不会触发 CORS 错误。
不幸地是,这有安全隐患,正如此公告所述:CVE-2019-11730(下边会说)。很多浏览器,包括 Firfox 和 Chrome,现在将所有本地文件视为不透明来源(默认)。因此,加载包含本地资源的本地文件现在会导致 CORS 错误。
开发者如果想要在本地进行测试,现在要设置一个本地服务器,走http协议。由于所有的文件都来自同种方案和域(loaclhost),它们都有相同的源,并不会触发跨源错误。
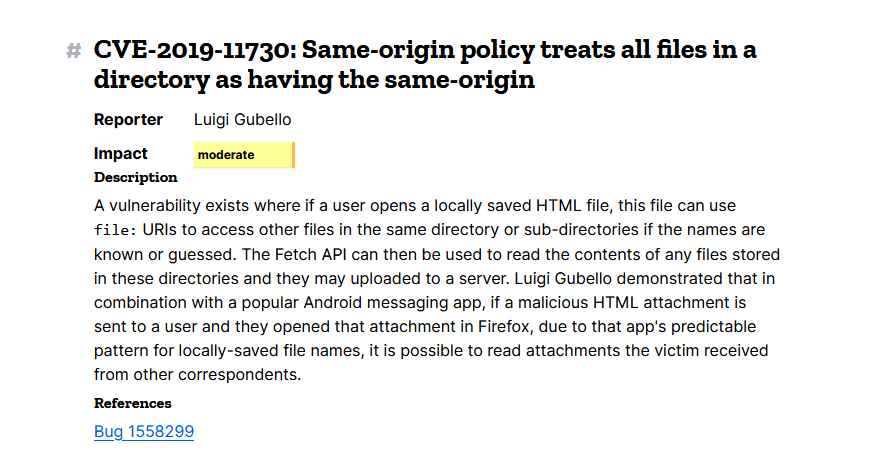
那个公告CVE-2019-11730:解释本地双击HTML访问同目录资源为什么被认为是跨源

翻译:存在一个漏洞,如果用户打开本地保存的HTML文件,该文件可以使用file:URI访问同一目录或子目录中的其他文件(如果名称已知或猜测)。Fetch API然后可以用于读取存储在这些目录中的任何文件的内容,并且可以将这些文件上载到服务器。Luigi Gubello证明,与流行的Android消息应用程序相结合,如果向用户发送了恶意HTML附件,并且用户在Firefox中打开了该附件,由于该应用程序对本地保存的文件名具有可预测的模式,则可以读取受害者从其他通信方收到的附件




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术