HTML5媒体标签使用
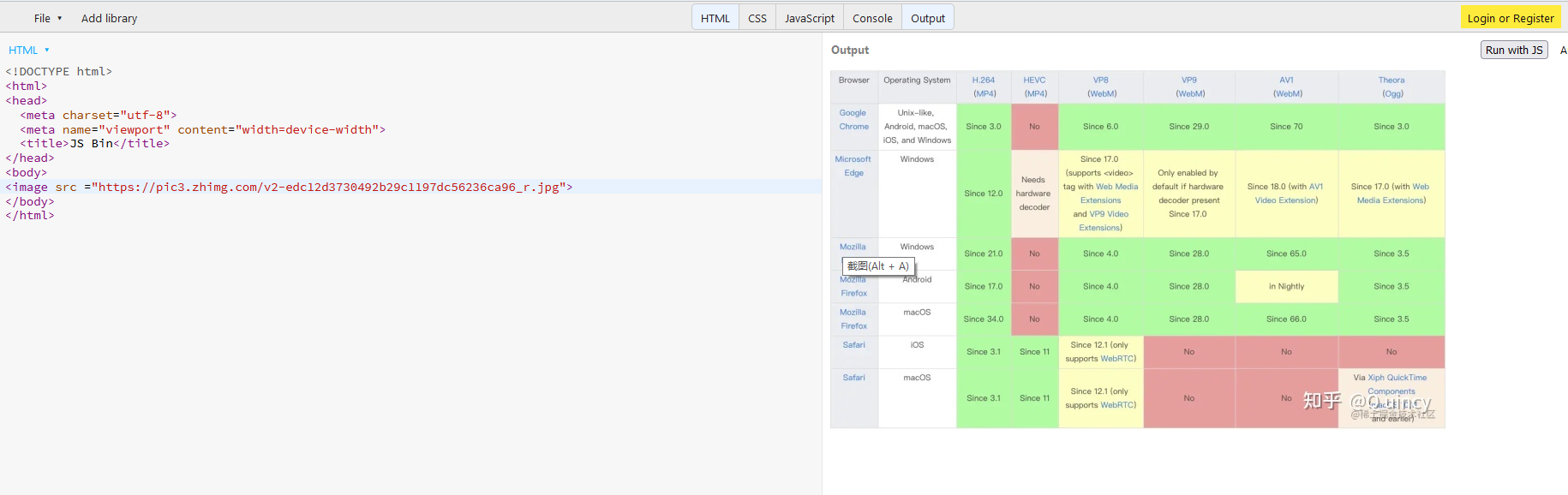
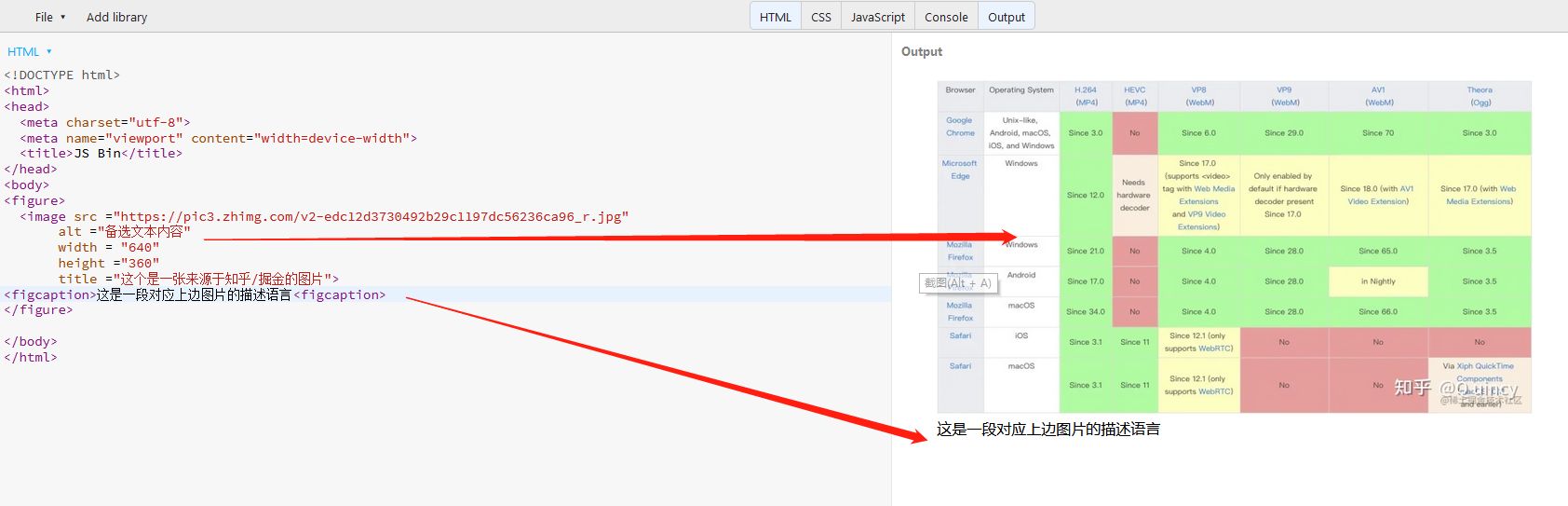
1 image标签用于显示图片
格式:body里边写个<mage src="图片链接地址"> 即可

但是这种方式是不被推荐的,这样做只会使浏览器做更多的工作,例如重新通过 DNS 再去寻找 IP 地址。通常我们都会把图片和 HTML 放在同一个服务器上。
在得到授权之前永远不要把你的src属性指向其他人网站上的图片。这被称为"盗链(hotlinking)"。同样,盗取其他人的带宽也是违法的。而且这会降低你的页面的加载速度,而且图片可能会在不受你控制的情况下被移走或用别的令人尴尬的东西替换掉。

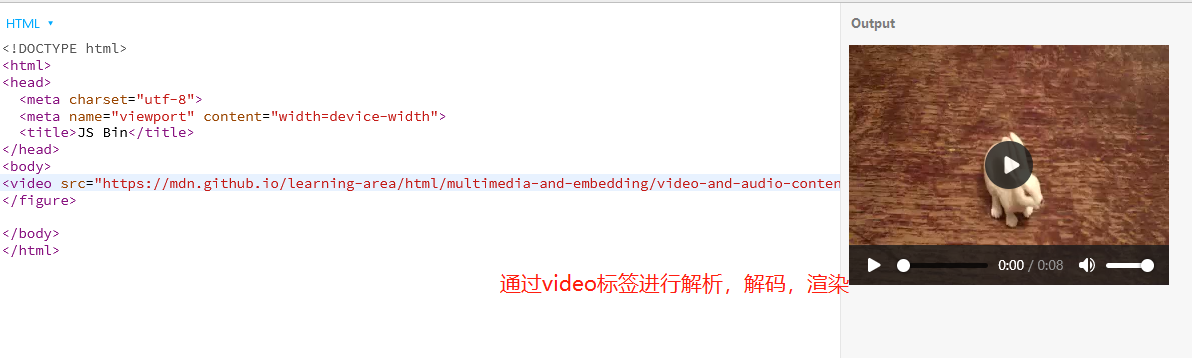
2 video视频播放

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> </head> <body> <video src="https://mdn.github.io/learning-area/html/multimedia-and-embedding/video-and-audio-content/rabbit320.webm" controls> </figure> </body> </html>
视频来源:https://github.com/mdn/learning-area/blob/main/html/multimedia-and-embedding/video-and-audio-content/simple-video.html
<video> 元素
<video> 允许你轻松地嵌入一段视频。
src 属性指向你想要嵌入网页当中的视频资源,他们的使用方式完全相同。
controls:用户必须能够控制视频和音频的回放功能。你可以使用controls来包含浏览器提供的控件界面,同时你也可以使用合适的 JavaScript API 创建自己的界面。界面中至少要包含开始、停止以及调整音量的功能

video标签:
新的特性:
width 和 height
你可以用属性控制视频的尺寸,也可以用 CSS 来控制视频尺寸。无论使用哪种方式,视频都会保持它原始的长宽比 — 也叫做纵横比。如果你设置的尺寸没有保持视频原始长宽比,那么视频边框将会拉伸,而未被视频内容填充的部分,将会显示默认的背景颜色。
autoplay
这个属性会使音频和视频内容立即播放,即使页面的其他部分还没有加载完全。建议不要应用这个属性在你的网站上,因为用户们会比较反感自动播放的媒体文件。
loop
这个属性可以让音频或者视频文件循环播放。同样不建议使用,除非有必要。
muted
这个属性会导致媒体播放时,默认关闭声音。
poster
这个属性指向了一个图像的 URL,这个图像会在视频播放前显示。通常用于粗略的预览或者广告。
preload
这个属性被用来缓冲较大的文件,有 3 个值可选:
"none" :不缓冲
"auto" :页面加载后缓存媒体文件
"metadata" :仅缓冲文件的元数据
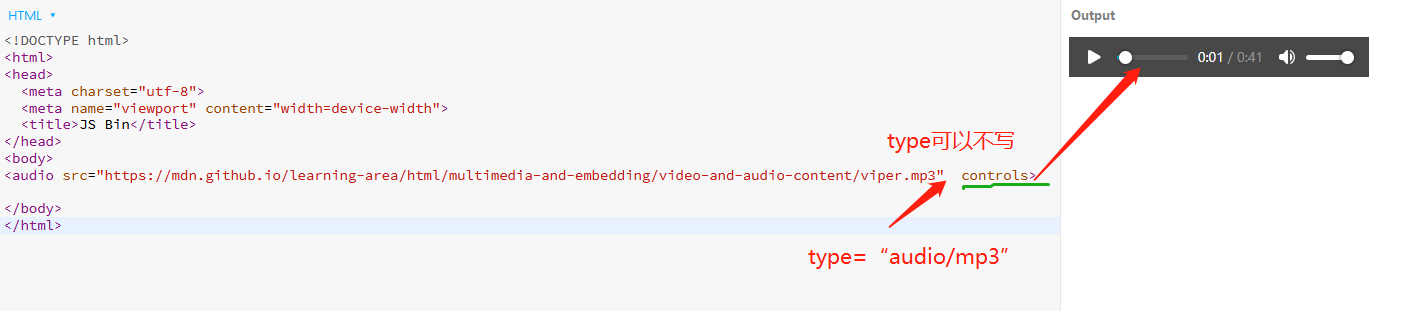
3 <audio>元素

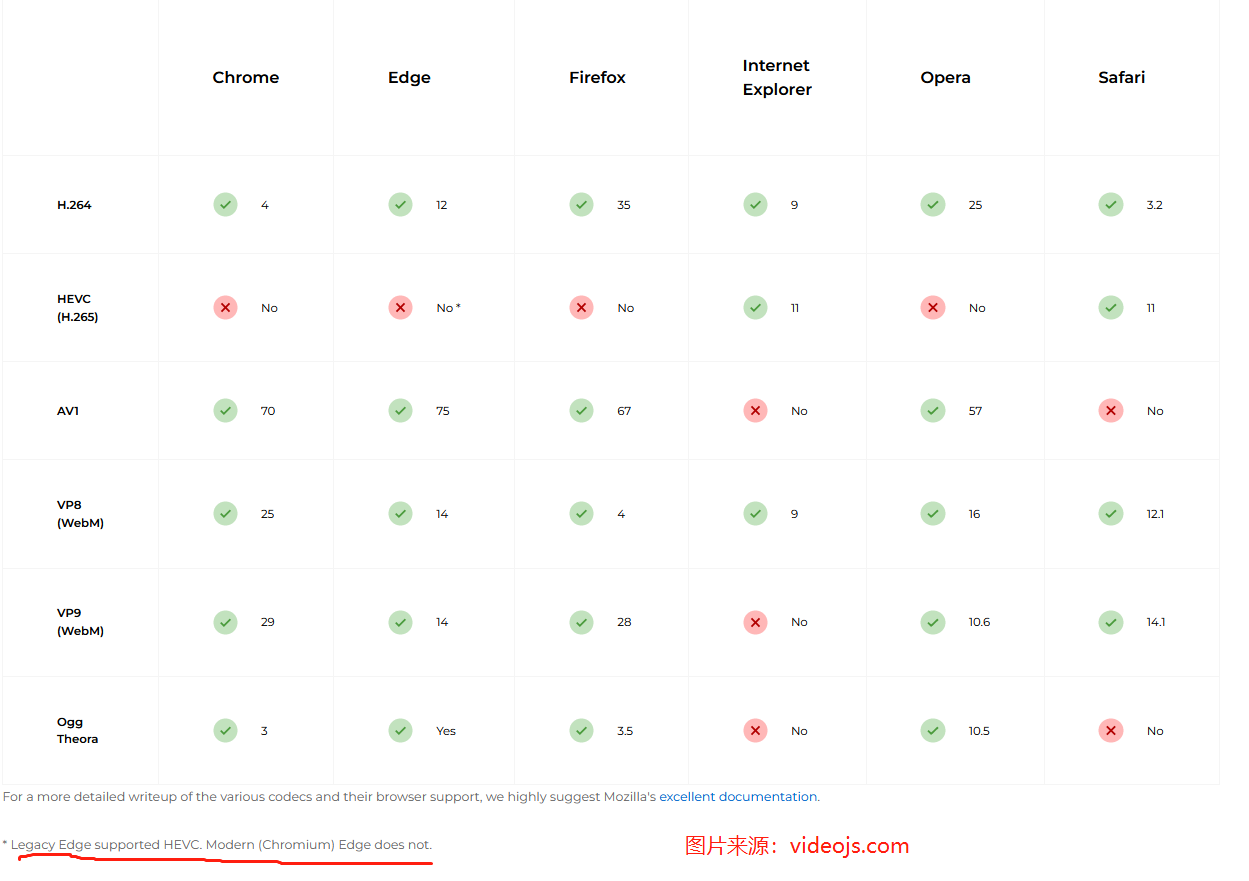
4 video标签编解码和封装格式支持
浏览器编解码格式支持:https://videojs.com/html5-video-support/

video标签支持的封装或者说容器格式:MP4,Ogg,webm; 要支持FLV,HLS需要用flv.js,或HLS.js。或MSE扩展;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· 单线程的Redis速度为什么快?
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码