近来项目中需要用饼状图表示一些东东,我才想起来,曾经我还改过一个生成图表的控件,翻开电脑找了半天终于找到了,幸亏上次格盘时保存了下来,他可以生成柱状图,曲线图,饼状图,只要你给他一个datatable,在这声明一下这个控件源码是我从网上找的,然后自己又改了30%的代码,优化了一下,现在就与大家分享一下这个控件的源码
 using System;
using System;
 using System.Web.UI;
using System.Web.UI;
 using System.Data;
using System.Data;
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;
 using System.Drawing;
using System.Drawing;
 using System.Drawing.Imaging;
using System.Drawing.Imaging;
 using System.IO;
using System.IO;
 using System.Web;
using System.Web;
 using System.ComponentModel;
using System.ComponentModel;
 using System.Collections;
using System.Collections;

 namespace hya.Control
namespace hya.Control


 {
{

 /**//// <summary>
/**//// <summary>
 /// 柱状图控件
/// 柱状图控件
 /// 需要传入列表项名,值,超级连接地址
/// 需要传入列表项名,值,超级连接地址
 /// </summary>
/// </summary>
 [ToolboxData("<{0}:Columniation runat=server></{0}:Columniation>")]
[ToolboxData("<{0}:Columniation runat=server></{0}:Columniation>")]
 public class Columniation : System.Web.UI.WebControls.WebControl
public class Columniation : System.Web.UI.WebControls.WebControl


 {
{
 private const int _colorLimit = 12; //颜色列表
private const int _colorLimit = 12; //颜色列表
 private Color[] _color =
private Color[] _color =


 {
{
 Color.Chocolate,
Color.Chocolate,
 Color.YellowGreen,
Color.YellowGreen,
 Color.Olive,
Color.Olive,
 Color.DarkKhaki,
Color.DarkKhaki,
 Color.Sienna,
Color.Sienna,
 Color.PaleGoldenrod,
Color.PaleGoldenrod,
 Color.Peru,
Color.Peru,
 Color.Tan,
Color.Tan,
 Color.Khaki,
Color.Khaki,
 Color.DarkGoldenrod,
Color.DarkGoldenrod,
 Color.Maroon,
Color.Maroon,
 Color.OliveDrab
Color.OliveDrab
 };
};




 private DataTable items;//列表项名称和值
private DataTable items;//列表项名称和值


 private string text = "数据";
private string text = "数据";
 private string datastd = "标准值";
private string datastd = "标准值";
 private string data = "实时数据";
private string data = "实时数据";


 int kds = 10; //刻度数
int kds = 10; //刻度数
 float kddw = 100; //没刻度大小
float kddw = 100; //没刻度大小

 int zmheight = 500; //真个图区高
int zmheight = 500; //真个图区高
 int zmwidth = 740; //真个图区宽
int zmwidth = 740; //真个图区宽

 int height = 400;//呈现区高
int height = 400;//呈现区高
 int width = 730;
int width = 730;
 int cxtop = 30;//呈现区距顶距离
int cxtop = 30;//呈现区距顶距离
 int cxleft = 30;//呈现区左边距离
int cxleft = 30;//呈现区左边距离

 Color bzlink = Color.Black;//标准线颜色
Color bzlink = Color.Black;//标准线颜色


 int Chart_Flag = 1;
int Chart_Flag = 1;
 Bitmap bm;
Bitmap bm;

 int Displacement = 0; //获取负坐标刻度数
int Displacement = 0; //获取负坐标刻度数




 [Bindable(true),
[Bindable(true),
 Category("Appearance"),
Category("Appearance"),
 DefaultValue("")]
DefaultValue("")]
 public string Text
public string Text


 {
{
 get
get


 {
{
 return text;
return text;
 }
}

 set
set


 {
{
 text = value;
text = value;
 }
}
 }
}

 [Bindable(true),
[Bindable(true),
 Category("Appearance"),
Category("Appearance"),
 DefaultValue("")]
DefaultValue("")]
 public string DataStdName
public string DataStdName


 {
{
 get
get


 {
{
 return datastd;
return datastd;
 }
}

 set
set


 {
{
 datastd = value;
datastd = value;
 }
}
 }
}

 [Bindable(true),
[Bindable(true),
 Category("Appearance"),
Category("Appearance"),
 DefaultValue("")]
DefaultValue("")]
 public string DataName
public string DataName


 {
{
 get
get


 {
{
 return data;
return data;
 }
}

 set
set


 {
{
 data = value;
data = value;
 }
}
 }
}


 /**//// <summary>
/**//// <summary>
 /// 需要呈现的数据
/// 需要呈现的数据
 /// </summary>
/// </summary>
 public DataTable Items
public DataTable Items


 {
{
 set
set


 { items = value; }
{ items = value; }
 }
}


 /**//// <summary>
/**//// <summary>
 /// 需要显示的刻度量
/// 需要显示的刻度量
 /// </summary>
/// </summary>
 public int Kdcount
public int Kdcount


 {
{

 set
set  { kds = value; }
{ kds = value; }
 }
}


 /**//// <summary>
/**//// <summary>
 /// 刻度大小
/// 刻度大小
 /// </summary>
/// </summary>

 public float Kddw
public float Kddw


 { set
{ set  { kddw = value; } }
{ kddw = value; } }



 public int ChatStyle
public int ChatStyle


 { set
{ set  { this.Chart_Flag = value; } }
{ this.Chart_Flag = value; } }



 /**//// <summary>
/**//// <summary>
 /// 将此控件呈现给指定的输出参数。
/// 将此控件呈现给指定的输出参数。
 /// </summary>
/// </summary>
 /// <param text="output"> 要写出到的 HTML 代码 </param>
/// <param text="output"> 要写出到的 HTML 代码 </param>
 protected override void Render(HtmlTextWriter output)
protected override void Render(HtmlTextWriter output)


 {
{
 //if(dt==null)
//if(dt==null)
 //{
//{
 // return "没有数据";
// return "没有数据";
 //}
//}
 //设计样式
//设计样式
 kd(items);
kd(items);
 output.Write(makeimage(items, "c:/"));
output.Write(makeimage(items, "c:/"));


 }
}

 private string makeimage(DataTable dt, string imagefile)
private string makeimage(DataTable dt, string imagefile)


 {
{


 string url = "";
string url = "";

 switch (Chart_Flag)
switch (Chart_Flag)


 {
{
 case 1:
case 1:


 {
{

 this.Draw_X_Y_Bar(dt);
this.Draw_X_Y_Bar(dt);
 url = this.Drar_Bar(dt);
url = this.Drar_Bar(dt);

 break;
break;
 }
}
 case 2:
case 2:


 {
{


 this.Draw_X_Y(dt);
this.Draw_X_Y(dt);
 url = this.Drow_Lin(dt);
url = this.Drow_Lin(dt);

 break;
break;
 }
}
 case 3:
case 3:


 {
{

 url = this.Draw_Pie(dt);
url = this.Draw_Pie(dt);
 break;
break;
 }
}

 }
}

 return url;
return url;


 }
}

 /**//// <summary>
/**//// <summary>
 /// 换算成实际值
/// 换算成实际值
 /// </summary>
/// </summary>
 /// <param text="kd">提供的值</param>
/// <param text="kd">提供的值</param>
 /// <returns>返回换算后的实际值</returns>
/// <returns>返回换算后的实际值</returns>
 private float bl(float kd)
private float bl(float kd)


 {
{
 float bls = 1;
float bls = 1;
 bls = (float)height / ((float)kds * (float)kddw);
bls = (float)height / ((float)kds * (float)kddw);
 return (float)kd * bls;
return (float)kd * bls;
 }
}



 //通过数据计算刻度,和负坐标数#region //通过数据计算刻度,和负坐标数
//通过数据计算刻度,和负坐标数#region //通过数据计算刻度,和负坐标数

 private void kd(DataTable dt)
private void kd(DataTable dt)


 {
{
 float mintest = float.MaxValue;
float mintest = float.MaxValue;
 float maxtest = float.MinValue;
float maxtest = float.MinValue;

 float maxnegative = 0f;
float maxnegative = 0f;


 for (int j = 1; j < dt.Columns.Count; j++)
for (int j = 1; j < dt.Columns.Count; j++)


 {
{
 for (int i = 0; i < dt.Rows.Count; i++)
for (int i = 0; i < dt.Rows.Count; i++)


 {
{
 float test = System.Convert.ToSingle(dt.Rows[i][j]);
float test = System.Convert.ToSingle(dt.Rows[i][j]);
 //求最小值
//求最小值
 if (test < 0 && test < maxnegative)
if (test < 0 && test < maxnegative)


 {
{
 maxnegative = test;
maxnegative = test;
 }
}
 //求最大值
//求最大值
 if (test > maxtest)
if (test > maxtest)


 {
{
 maxtest = test;
maxtest = test;
 }
}
 }
}
 }
}

 maxtest = maxtest + Math.Abs(maxnegative);
maxtest = maxtest + Math.Abs(maxnegative);

 // this.Page .Response .Write (maxtest);
// this.Page .Response .Write (maxtest);

 kddw = maxtest / kds;
kddw = maxtest / kds;





 double exp = Convert.ToDouble(Math.Floor(Math.Log10(maxtest)));
double exp = Convert.ToDouble(Math.Floor(Math.Log10(maxtest)));

 // this.Page .Response .Write ("exp"+exp.ToString ()+"<br>");
// this.Page .Response .Write ("exp"+exp.ToString ()+"<br>");
 float tempMax = Convert.ToSingle(Math.Ceiling(maxtest / Math.Pow(10, exp)) * Math.Pow(10, exp));
float tempMax = Convert.ToSingle(Math.Ceiling(maxtest / Math.Pow(10, exp)) * Math.Pow(10, exp));

 // this.Page .Response .Write ("temp_Max"+exp.ToString ()+"<br>");
// this.Page .Response .Write ("temp_Max"+exp.ToString ()+"<br>");


 kddw = tempMax / kds;
kddw = tempMax / kds;
 double expTick = Convert.ToDouble(Math.Floor(Math.Log10(kddw)));
double expTick = Convert.ToDouble(Math.Floor(Math.Log10(kddw)));
 kddw = Convert.ToSingle(Math.Ceiling(kddw / Math.Pow(10, expTick)) * Math.Pow(10, expTick));
kddw = Convert.ToSingle(Math.Ceiling(kddw / Math.Pow(10, expTick)) * Math.Pow(10, expTick));
 this.Displacement = Math.Abs((int)Math.Floor(maxnegative / kddw));
this.Displacement = Math.Abs((int)Math.Floor(maxnegative / kddw));
 // this.Page .Response.Write (this.Displacement);
// this.Page .Response.Write (this.Displacement);


 }
}

 #endregion
#endregion



 //
//

 绘制折线图#region 绘制折线图
绘制折线图#region 绘制折线图

 private string Drow_Lin(DataTable dt)
private string Drow_Lin(DataTable dt)


 {
{


 //通过循环画出曲线图
//通过循环画出曲线图
 int x = -1;
int x = -1;
 int bzy = -1;
int bzy = -1;



 Graphics bp = Graphics.FromImage(bm);
Graphics bp = Graphics.FromImage(bm);
 for (int j = 1; j < dt.Columns.Count; j++)
for (int j = 1; j < dt.Columns.Count; j++)


 {
{
 for (int i = 0; i < dt.Rows.Count; i++)
for (int i = 0; i < dt.Rows.Count; i++)


 {
{

 //标准刻度
//标准刻度



 float bzkd = bl(System.Convert.ToSingle(dt.Rows[i].ItemArray[j]));
float bzkd = bl(System.Convert.ToSingle(dt.Rows[i].ItemArray[j]));
 //实际刻度
//实际刻度
 // float sjkd=bl(System.Convert.ToSingle(dt.Rows[i].ItemArray[2]));
// float sjkd=bl(System.Convert.ToSingle(dt.Rows[i].ItemArray[2]));

 int bztop = cxtop + height - (int)bzkd - 3 - (int)(bl(this.Displacement * kddw));
int bztop = cxtop + height - (int)bzkd - 3 - (int)(bl(this.Displacement * kddw));
 //填充标准柱(画刷,起点X,起点Y,宽,高)
//填充标准柱(画刷,起点X,起点Y,宽,高)



 bp.FillRectangle(new SolidBrush(_color[j - 1]), (i * 40) + cxleft + 20 - 3, bztop, 6, 6);
bp.FillRectangle(new SolidBrush(_color[j - 1]), (i * 40) + cxleft + 20 - 3, bztop, 6, 6);
 // int sstop=zmheight-(int)sjkd-(zmheight-cxtop-height)-3;
// int sstop=zmheight-(int)sjkd-(zmheight-cxtop-height)-3;
 //填充实时点(画刷,起点X,起点Y,宽,高)
//填充实时点(画刷,起点X,起点Y,宽,高)
 // bp.FillRectangle(new SolidBrush(ss),(i*30)+cxleft,sstop,6,6);
// bp.FillRectangle(new SolidBrush(ss),(i*30)+cxleft,sstop,6,6);

 //绘制点到点连接线
//绘制点到点连接线
 if (x != -1)
if (x != -1)


 {
{
 //绘制标准点连接线
//绘制标准点连接线

 bp.DrawLine(new Pen(_color[j - 1], 1.6F), new Point(x, bzy), new Point((i * 40) + cxleft + 20, bztop));
bp.DrawLine(new Pen(_color[j - 1], 1.6F), new Point(x, bzy), new Point((i * 40) + cxleft + 20, bztop));
 //绘制实时点连接线
//绘制实时点连接线
 // bp.DrawLine(new Pen(ss,1.6F),new Point(x+3,ssy+4),new Point((i*30)+cxleft+10,sstop+4));
// bp.DrawLine(new Pen(ss,1.6F),new Point(x+3,ssy+4),new Point((i*30)+cxleft+10,sstop+4));
 }
}
 x = (i * 40) + cxleft + 20;
x = (i * 40) + cxleft + 20;
 bzy = bztop;
bzy = bztop;
 // ssy=sstop;
// ssy=sstop;
 // bp.DrawString(dt.Rows[i].ItemArray[0].ToString (),new Font("宋体",9),new SolidBrush(Color.Black),new PointF((i*40)+cxleft+10,height+cxtop+1));
// bp.DrawString(dt.Rows[i].ItemArray[0].ToString (),new Font("宋体",9),new SolidBrush(Color.Black),new PointF((i*40)+cxleft+10,height+cxtop+1));


 }
}

 x = -1;
x = -1;
 }
}
 FileStream fs = new FileStream(Page.Server.MapPath(Page.Request.Url.AbsolutePath.Replace(".aspx", ".jpg")), FileMode.Create);
FileStream fs = new FileStream(Page.Server.MapPath(Page.Request.Url.AbsolutePath.Replace(".aspx", ".jpg")), FileMode.Create);
 bm.Save(fs, ImageFormat.Jpeg);
bm.Save(fs, ImageFormat.Jpeg);

 bm.Dispose();
bm.Dispose();
 bp.Dispose();
bp.Dispose();
 fs.Close();
fs.Close();
 return "<img src=" + Page.Request.Url.AbsolutePath.Replace(".aspx", ".jpg") + " ></img>";
return "<img src=" + Page.Request.Url.AbsolutePath.Replace(".aspx", ".jpg") + " ></img>";

 }
}

 #endregion
#endregion




 画住状图#region 画住状图
画住状图#region 画住状图
 //画住状图
//画住状图


 private string Drar_Bar(DataTable dt)
private string Drar_Bar(DataTable dt)


 {
{
 Graphics bp = Graphics.FromImage(bm);
Graphics bp = Graphics.FromImage(bm);

 int flag = 0;
int flag = 0;
 for (int i = 0; i < dt.Rows.Count; i++)
for (int i = 0; i < dt.Rows.Count; i++)


 {
{
 for (int j = 1; j < dt.Columns.Count; j++)
for (int j = 1; j < dt.Columns.Count; j++)


 {
{
 float sjkd = bl(System.Convert.ToSingle(dt.Rows[i].ItemArray[j]));
float sjkd = bl(System.Convert.ToSingle(dt.Rows[i].ItemArray[j]));

 float top = cxtop + height - (int)sjkd - (int)(bl(this.Displacement * kddw));
float top = cxtop + height - (int)sjkd - (int)(bl(this.Displacement * kddw));
 if (sjkd < 0)
if (sjkd < 0)


 {
{
 top = top + sjkd;
top = top + sjkd;
 sjkd = Math.Abs(sjkd);
sjkd = Math.Abs(sjkd);
 }
}

 bp.FillRectangle(new SolidBrush(this._color[j]), (flag * 40) + cxleft + 20, top, 20, sjkd);
bp.FillRectangle(new SolidBrush(this._color[j]), (flag * 40) + cxleft + 20, top, 20, sjkd);

 // this.Page .Response .Write ("<br>"+ (flag*40+cxleft+20) );
// this.Page .Response .Write ("<br>"+ (flag*40+cxleft+20) );

 flag++;
flag++;


 }
}
 }
}

 FileStream fs = new FileStream(Page.Server.MapPath(Page.Request.Url.AbsolutePath.Replace(".aspx", ".jpg")), FileMode.Create);
FileStream fs = new FileStream(Page.Server.MapPath(Page.Request.Url.AbsolutePath.Replace(".aspx", ".jpg")), FileMode.Create);
 bm.Save(fs, ImageFormat.Jpeg);
bm.Save(fs, ImageFormat.Jpeg);

 bm.Dispose();
bm.Dispose();
 bp.Dispose();
bp.Dispose();
 fs.Close();
fs.Close();
 return "<img src=" + Page.Request.Url.AbsolutePath.Replace(".aspx", ".jpg") + " ></img>";
return "<img src=" + Page.Request.Url.AbsolutePath.Replace(".aspx", ".jpg") + " ></img>";


 }
}

 #endregion
#endregion




 画 X,Y 轴 线和刻度#region 画 X,Y 轴 线和刻度
画 X,Y 轴 线和刻度#region 画 X,Y 轴 线和刻度

 private void Draw_X_Y(DataTable dt)
private void Draw_X_Y(DataTable dt)


 {
{

 //调整宽度
//调整宽度
 width = 45 * dt.Rows.Count + 30;
width = 45 * dt.Rows.Count + 30;

 zmwidth = width + cxleft + 80;
zmwidth = width + cxleft + 80;
 //创建一个画布
//创建一个画布

 bm = new Bitmap(zmwidth, zmheight);
bm = new Bitmap(zmwidth, zmheight);
 //在新建的画布上画一个图
//在新建的画布上画一个图
 Graphics bp = Graphics.FromImage(bm);
Graphics bp = Graphics.FromImage(bm);

 bp.Clear(Color.AliceBlue);
bp.Clear(Color.AliceBlue);
 //填充图表呈现区背景(画刷,起点x,起点Y,高,宽)
//填充图表呈现区背景(画刷,起点x,起点Y,高,宽)
 bp.FillRectangle(new SolidBrush(Color.WhiteSmoke), cxleft, cxtop, width, height);
bp.FillRectangle(new SolidBrush(Color.WhiteSmoke), cxleft, cxtop, width, height);
 //描绘呈现区边框
//描绘呈现区边框
 bp.DrawRectangle(Pens.Black, cxleft, cxtop, width, height);
bp.DrawRectangle(Pens.Black, cxleft, cxtop, width, height);

 //绘制图表名称
//绘制图表名称
 bp.DrawString(text, new Font("宋体", 9), new SolidBrush(Color.Black), new PointF(zmwidth / 2, 10));
bp.DrawString(text, new Font("宋体", 9), new SolidBrush(Color.Black), new PointF(zmwidth / 2, 10));


 //绘制图表说明
//绘制图表说明
 bp.DrawRectangle(Pens.Black, cxleft + width + 10, zmheight / 2, 60, 15 * dt.Columns.Count - 1);
bp.DrawRectangle(Pens.Black, cxleft + width + 10, zmheight / 2, 60, 15 * dt.Columns.Count - 1);
 for (int j = 0; j < dt.Columns.Count - 1; j++)
for (int j = 0; j < dt.Columns.Count - 1; j++)


 {
{
 bp.FillRectangle(new SolidBrush(this._color[j]), cxleft + width + 10 + 2, zmheight / 2 + 6 + 16 * j, 8, 8);
bp.FillRectangle(new SolidBrush(this._color[j]), cxleft + width + 10 + 2, zmheight / 2 + 6 + 16 * j, 8, 8);
 //文字说明
//文字说明
 bp.DrawString(dt.Columns[j + 1].ColumnName, new Font("宋体", 9), new SolidBrush(Color.Black), new PointF(cxleft + width + 10 + 2 + 8, zmheight / 2 + 4 + j * 12));
bp.DrawString(dt.Columns[j + 1].ColumnName, new Font("宋体", 9), new SolidBrush(Color.Black), new PointF(cxleft + width + 10 + 2 + 8, zmheight / 2 + 4 + j * 12));
 }
}




 //通过循环绘制标准线
//通过循环绘制标准线
 for (int i = 0; i <= kds; i++)
for (int i = 0; i <= kds; i++)


 {
{


 string Cur_Kd;
string Cur_Kd;
 if (i - this.Displacement != 0)
if (i - this.Displacement != 0)


 {
{
 Cur_Kd = ((i - this.Displacement) * (kddw)).ToString("#,###.##");
Cur_Kd = ((i - this.Displacement) * (kddw)).ToString("#,###.##");
 // this.Page .Response .Write ("<br>abc"+Cur_Kd.ToString ());
// this.Page .Response .Write ("<br>abc"+Cur_Kd.ToString ());
 }
}
 else
else


 {
{
 Cur_Kd = "0";
Cur_Kd = "0";
 }
}

 bp.DrawString(Cur_Kd, new Font("宋体", 9), new SolidBrush(Color.Black), new PointF(2, zmheight - (bl(i * kddw) + (zmheight - cxtop - height) + 4)));
bp.DrawString(Cur_Kd, new Font("宋体", 9), new SolidBrush(Color.Black), new PointF(2, zmheight - (bl(i * kddw) + (zmheight - cxtop - height) + 4)));
 //填充标准线(画刷,起点X,起点Y,宽,高)
//填充标准线(画刷,起点X,起点Y,宽,高)
 int top = cxtop + height - (int)(bl(i * kddw));
int top = cxtop + height - (int)(bl(i * kddw));

 bp.DrawLine(new Pen(bzlink), new Point(cxleft - 4, top), new Point(cxleft + width, top));
bp.DrawLine(new Pen(bzlink), new Point(cxleft - 4, top), new Point(cxleft + width, top));

 }
}

 for (int j = 1; j < dt.Rows.Count + 1; j++)
for (int j = 1; j < dt.Rows.Count + 1; j++)


 {
{

 bp.DrawLine(new Pen(bzlink), new Point(cxleft + j * 40, (int)(cxtop + height - bl(this.Displacement * kddw))), new Point(cxleft + j * 40, (int)(cxtop + height - bl(this.Displacement * kddw)) + 4));
bp.DrawLine(new Pen(bzlink), new Point(cxleft + j * 40, (int)(cxtop + height - bl(this.Displacement * kddw))), new Point(cxleft + j * 40, (int)(cxtop + height - bl(this.Displacement * kddw)) + 4));

 bp.DrawString(dt.Rows[j - 1].ItemArray[0].ToString(), new Font("宋体", 9), new SolidBrush(Color.Black), new PointF(((j - 1) * 40) + cxleft + 10, (int)(cxtop + height - bl(this.Displacement * kddw)) + 1));
bp.DrawString(dt.Rows[j - 1].ItemArray[0].ToString(), new Font("宋体", 9), new SolidBrush(Color.Black), new PointF(((j - 1) * 40) + cxleft + 10, (int)(cxtop + height - bl(this.Displacement * kddw)) + 1));

 }
}
 }
}
 #endregion
#endregion



 画 柱状 x,y 刻度#region 画 柱状 x,y 刻度
画 柱状 x,y 刻度#region 画 柱状 x,y 刻度

 private void Draw_X_Y_Bar(DataTable dt)
private void Draw_X_Y_Bar(DataTable dt)


 {
{
 //调整宽度
//调整宽度
 width = 45 * dt.Rows.Count * (dt.Columns.Count - 1) + 10;
width = 45 * dt.Rows.Count * (dt.Columns.Count - 1) + 10;

 zmwidth = width + cxleft + 80;
zmwidth = width + cxleft + 80;
 //创建一个画布
//创建一个画布

 bm = new Bitmap(zmwidth, zmheight);
bm = new Bitmap(zmwidth, zmheight);
 //在新建的画布上画一个图
//在新建的画布上画一个图
 Graphics bp = Graphics.FromImage(bm);
Graphics bp = Graphics.FromImage(bm);

 bp.Clear(Color.AliceBlue);
bp.Clear(Color.AliceBlue);
 //填充图表呈现区背景(画刷,起点x,起点Y,高,宽)
//填充图表呈现区背景(画刷,起点x,起点Y,高,宽)
 bp.FillRectangle(new SolidBrush(Color.WhiteSmoke), cxleft, cxtop, width, height);
bp.FillRectangle(new SolidBrush(Color.WhiteSmoke), cxleft, cxtop, width, height);
 //描绘呈现区边框
//描绘呈现区边框
 bp.DrawRectangle(Pens.Black, cxleft, cxtop, width, height);
bp.DrawRectangle(Pens.Black, cxleft, cxtop, width, height);

 //绘制图表名称
//绘制图表名称
 bp.DrawString(text, new Font("宋体", 9), new SolidBrush(Color.Black), new PointF(zmwidth / 2, 10));
bp.DrawString(text, new Font("宋体", 9), new SolidBrush(Color.Black), new PointF(zmwidth / 2, 10));


 //绘制图表说明
//绘制图表说明
 bp.DrawRectangle(Pens.Black, cxleft + width + 10, zmheight / 2, 60, 15 * dt.Columns.Count - 1);
bp.DrawRectangle(Pens.Black, cxleft + width + 10, zmheight / 2, 60, 15 * dt.Columns.Count - 1);
 for (int j = 1; j < dt.Columns.Count; j++)
for (int j = 1; j < dt.Columns.Count; j++)


 {
{
 bp.FillRectangle(new SolidBrush(this._color[j]), cxleft + width + 10 + 2, zmheight / 2 + 6 + 16 * (j-1), 8, 8);
bp.FillRectangle(new SolidBrush(this._color[j]), cxleft + width + 10 + 2, zmheight / 2 + 6 + 16 * (j-1), 8, 8);
 //文字说明
//文字说明
 bp.DrawString(dt.Columns[j].ColumnName, new Font("宋体", 9), new SolidBrush(Color.Black), new PointF(cxleft + width + 10 + 2 + 8,zmheight / 2 + 6 + 16 * (j-1)));
bp.DrawString(dt.Columns[j].ColumnName, new Font("宋体", 9), new SolidBrush(Color.Black), new PointF(cxleft + width + 10 + 2 + 8,zmheight / 2 + 6 + 16 * (j-1)));
 }
}




 //通过循环绘制标准线
//通过循环绘制标准线
 for (int i = 0; i <= kds; i++)
for (int i = 0; i <= kds; i++)


 {
{


 string Cur_Kd;
string Cur_Kd;
 if (i - this.Displacement != 0)
if (i - this.Displacement != 0)


 {
{
 Cur_Kd = ((i - this.Displacement) * (kddw)).ToString("#,###.##");
Cur_Kd = ((i - this.Displacement) * (kddw)).ToString("#,###.##");
 //
//
 }
}
 else
else


 {
{
 Cur_Kd = "0";
Cur_Kd = "0";
 }
}

 bp.DrawString(Cur_Kd, new Font("宋体", 9), new SolidBrush(Color.Black), new PointF(2, zmheight - (bl(i * kddw) + (zmheight - cxtop - height) + 4)));
bp.DrawString(Cur_Kd, new Font("宋体", 9), new SolidBrush(Color.Black), new PointF(2, zmheight - (bl(i * kddw) + (zmheight - cxtop - height) + 4)));
 //填充标准线(画刷,起点X,起点Y,宽,高)
//填充标准线(画刷,起点X,起点Y,宽,高)
 int top = cxtop + height - (int)(bl(i * kddw));
int top = cxtop + height - (int)(bl(i * kddw));

 bp.DrawLine(new Pen(bzlink), new Point(cxleft - 4, top), new Point(cxleft + width, top));
bp.DrawLine(new Pen(bzlink), new Point(cxleft - 4, top), new Point(cxleft + width, top));
 // this.Page .Response .Write ("<br>abc"+Cur_Kd.ToString ());
// this.Page .Response .Write ("<br>abc"+Cur_Kd.ToString ());
 }
}
 if (dt.Columns.Count == 2)
if (dt.Columns.Count == 2)


 { }
{ }
 else
else


 {
{

 for (int j = 1; j < dt.Rows.Count + 1; j++)
for (int j = 1; j < dt.Rows.Count + 1; j++)


 {
{

 bp.DrawLine(new Pen(bzlink), new Point(cxleft + (dt.Columns.Count - 1) * j * 40, (int)(cxtop + height - bl(this.Displacement * kddw))), new Point(cxleft + (dt.Columns.Count - 1) * j * 40, (int)(cxtop + height - bl(this.Displacement * kddw)) + 12));
bp.DrawLine(new Pen(bzlink), new Point(cxleft + (dt.Columns.Count - 1) * j * 40, (int)(cxtop + height - bl(this.Displacement * kddw))), new Point(cxleft + (dt.Columns.Count - 1) * j * 40, (int)(cxtop + height - bl(this.Displacement * kddw)) + 12));

 bp.DrawString(dt.Rows[j - 1].ItemArray[0].ToString(), new Font("宋体", 9), new SolidBrush(Color.Black), new PointF(((dt.Columns.Count - 1) * (j - 1) * 40) + cxleft + 40, (int)(cxtop + height - bl(this.Displacement * kddw)) + 1));
bp.DrawString(dt.Rows[j - 1].ItemArray[0].ToString(), new Font("宋体", 9), new SolidBrush(Color.Black), new PointF(((dt.Columns.Count - 1) * (j - 1) * 40) + cxleft + 40, (int)(cxtop + height - bl(this.Displacement * kddw)) + 1));

 }
}
 }
}

 }
}
 #endregion
#endregion


 饼状图#region 饼状图
饼状图#region 饼状图

 private string Draw_Pie(DataTable dt)
private string Draw_Pie(DataTable dt)


 {
{

 int width = 240;
int width = 240;
 const int page_top_margin = 15;
const int page_top_margin = 15;

 float total = 0.0F, tmp;
float total = 0.0F, tmp;
 int i;
int i;
 for (i = 0; i < dt.Rows.Count; i++)
for (i = 0; i < dt.Rows.Count; i++)


 {
{
 tmp = Convert.ToSingle(dt.Rows[i][1]);
tmp = Convert.ToSingle(dt.Rows[i][1]);
 total += tmp;
total += tmp;
 }
}



 Font fontLegend = new Font("Verdana", 10);
Font fontLegend = new Font("Verdana", 10);

 Font fontTitle = new Font("Verdana", 12, FontStyle.Bold);
Font fontTitle = new Font("Verdana", 12, FontStyle.Bold);
 int titleHeight = fontTitle.Height + page_top_margin;
int titleHeight = fontTitle.Height + page_top_margin;


 int row_gap = 6;
int row_gap = 6;
 int start_of_rect = 8;
int start_of_rect = 8;
 int rect_width = 14;
int rect_width = 14;
 int rect_height = 16;
int rect_height = 16;

 int row_height;
int row_height;
 if (rect_height > fontLegend.Height) row_height = rect_height; else row_height = fontLegend.Height;
if (rect_height > fontLegend.Height) row_height = rect_height; else row_height = fontLegend.Height;
 row_height += row_gap;
row_height += row_gap;

 int legendHeight = row_height * (dt.Rows.Count + 1);
int legendHeight = row_height * (dt.Rows.Count + 1);
 int height = width + legendHeight + titleHeight + page_top_margin;
int height = width + legendHeight + titleHeight + page_top_margin;
 int pieHeight = width;
int pieHeight = width;
 Rectangle pieRect = new Rectangle(0, titleHeight, width, pieHeight);
Rectangle pieRect = new Rectangle(0, titleHeight, width, pieHeight);




 float currentDegree = 0.0F;
float currentDegree = 0.0F;


 Bitmap bm = new Bitmap(width, height);
Bitmap bm = new Bitmap(width, height);
 Graphics objGraphics = Graphics.FromImage(bm);
Graphics objGraphics = Graphics.FromImage(bm);

 SolidBrush blackBrush = new SolidBrush(Color.Black);
SolidBrush blackBrush = new SolidBrush(Color.Black);


 objGraphics.FillRectangle(new SolidBrush(Color.White), 0, 0, width, height);
objGraphics.FillRectangle(new SolidBrush(Color.White), 0, 0, width, height);
 for (i = 0; i < dt.Rows.Count; i++)
for (i = 0; i < dt.Rows.Count; i++)


 {
{
 objGraphics.FillPie(
objGraphics.FillPie(
 new SolidBrush(this._color[i]),
new SolidBrush(this._color[i]),
 pieRect,
pieRect,
 currentDegree,
currentDegree,
 Convert.ToSingle(dt.Rows[i][1]) / total * 360);
Convert.ToSingle(dt.Rows[i][1]) / total * 360);


 currentDegree += Convert.ToSingle(dt.Rows[i][1]) / total * 360;
currentDegree += Convert.ToSingle(dt.Rows[i][1]) / total * 360;
 }
}


 StringFormat stringFormat = new StringFormat();
StringFormat stringFormat = new StringFormat();
 stringFormat.Alignment = StringAlignment.Center;
stringFormat.Alignment = StringAlignment.Center;
 stringFormat.LineAlignment = StringAlignment.Center;
stringFormat.LineAlignment = StringAlignment.Center;

 objGraphics.DrawString(this.datastd, fontTitle, blackBrush,
objGraphics.DrawString(this.datastd, fontTitle, blackBrush,
 new Rectangle(0, 0, width, titleHeight), stringFormat);
new Rectangle(0, 0, width, titleHeight), stringFormat);



 objGraphics.DrawRectangle(
objGraphics.DrawRectangle(
 new Pen(Color.Gray, 1),
new Pen(Color.Gray, 1),
 0,
0,
 height - legendHeight,
height - legendHeight,
 width - 4,
width - 4,
 legendHeight - 1);
legendHeight - 1);

 int y = height - legendHeight + row_gap;
int y = height - legendHeight + row_gap;

 for (i = 0; i < dt.Rows.Count; i++)
for (i = 0; i < dt.Rows.Count; i++)


 {
{

 objGraphics.FillRectangle(
objGraphics.FillRectangle(
 new SolidBrush(this._color[i]),
new SolidBrush(this._color[i]),
 start_of_rect, // x
start_of_rect, // x
 y,
y,
 rect_width,
rect_width,
 rect_height);
rect_height);

 objGraphics.DrawString(
objGraphics.DrawString(
 Convert.ToString(dt.Rows[i][0])
Convert.ToString(dt.Rows[i][0])
 + " - " +
+ " - " +
 Convert.ToString(dt.Rows[i][1]),
Convert.ToString(dt.Rows[i][1]),
 fontLegend,
fontLegend,
 blackBrush,
blackBrush,
 start_of_rect + rect_width + 4,
start_of_rect + rect_width + 4,
 y);
y);

 y += rect_height + row_gap;
y += rect_height + row_gap;


 }
}





 FileStream fs = new FileStream(Page.Server.MapPath(Page.Request.Url.AbsolutePath.Replace(".aspx", ".jpg")), FileMode.Create);
FileStream fs = new FileStream(Page.Server.MapPath(Page.Request.Url.AbsolutePath.Replace(".aspx", ".jpg")), FileMode.Create);
 bm.Save(fs, ImageFormat.Jpeg);
bm.Save(fs, ImageFormat.Jpeg);

 bm.Dispose();
bm.Dispose();
 objGraphics.Dispose();
objGraphics.Dispose();
 fs.Close();
fs.Close();
 return "<img src=" + Page.Request.Url.AbsolutePath.Replace(".aspx", ".jpg") + " ></img>";
return "<img src=" + Page.Request.Url.AbsolutePath.Replace(".aspx", ".jpg") + " ></img>";

 }
}
 #endregion
#endregion


 }
}
 }
}


在调用时很简单, 首先将它编译成控件,在aspx页添加引用

 <%
<% @ Register TagPrefix="cc1" Namespace="hya.Control" Assembly="Columniation" %>
@ Register TagPrefix="cc1" Namespace="hya.Control" Assembly="Columniation" %>
在你需要显示图表的地方添加如下标签:
 <cc1:Columniation id="Columniation1" runat="server"></cc1:Columniation>
<cc1:Columniation id="Columniation1" runat="server"></cc1:Columniation>在对应的.cs页写下如下的代码
 using System;
using System;
 using System.Collections;
using System.Collections;
 using System.ComponentModel;
using System.ComponentModel;
 using System.Data;
using System.Data;
 using System.Drawing;
using System.Drawing;
 using System.Web;
using System.Web;
 using System.Web.SessionState;
using System.Web.SessionState;
 using System.Web.UI;
using System.Web.UI;
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;



 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page


 {
{

 private void Page_Load(object sender, System.EventArgs e)
private void Page_Load(object sender, System.EventArgs e)


 {
{
 // 在此处放置用户代码以初始化页面
// 在此处放置用户代码以初始化页面
 DataTable dt = new DataTable();
DataTable dt = new DataTable();
 DataColumn dc;
DataColumn dc;

 dc = new DataColumn();
dc = new DataColumn();
 dc.DataType = System.Type.GetType("System.String");
dc.DataType = System.Type.GetType("System.String");
 dc.ColumnName = "name";
dc.ColumnName = "name";
 dt.Columns.Add(dc);
dt.Columns.Add(dc);



 dc = new DataColumn();
dc = new DataColumn();
 dc.DataType = System.Type.GetType("System.Int32");
dc.DataType = System.Type.GetType("System.Int32");
 dc.ColumnName = "db";
dc.ColumnName = "db";
 dt.Columns.Add(dc);
dt.Columns.Add(dc);

 dc = new DataColumn();
dc = new DataColumn();
 dc.DataType = System.Type.GetType("System.Int32");
dc.DataType = System.Type.GetType("System.Int32");
 dc.ColumnName = "df";
dc.ColumnName = "df";
 dt.Columns.Add(dc);
dt.Columns.Add(dc);

 dc = new DataColumn();
dc = new DataColumn();
 dc.DataType = System.Type.GetType("System.Int32");
dc.DataType = System.Type.GetType("System.Int32");
 dc.ColumnName = "dz";
dc.ColumnName = "dz";
 dt.Columns.Add(dc);
dt.Columns.Add(dc);




 DataRow dr = dt.NewRow();
DataRow dr = dt.NewRow();

 dr["name"] = "点1";
dr["name"] = "点1";

 dr["db"] = "1000";
dr["db"] = "1000";
 dr["df"] = "500";
dr["df"] = "500";
 dr["dz"] = "240";
dr["dz"] = "240";
 dt.Rows.Add(dr);
dt.Rows.Add(dr);

 dr = dt.NewRow();
dr = dt.NewRow();
 dr["name"] = "点2";
dr["name"] = "点2";

 dr["db"] = "200";
dr["db"] = "200";
 dr["df"] = "200";
dr["df"] = "200";
 dr["dz"] = "240";
dr["dz"] = "240";
 dt.Rows.Add(dr);
dt.Rows.Add(dr);

 dr = dt.NewRow();
dr = dt.NewRow();
 dr["name"] = "点3";
dr["name"] = "点3";

 dr["db"] = "300";
dr["db"] = "300";
 dr["df"] = "600";
dr["df"] = "600";
 dr["dz"] = "240";
dr["dz"] = "240";
 dt.Rows.Add(dr);
dt.Rows.Add(dr);


 dr = dt.NewRow();
dr = dt.NewRow();
 dr["name"] = "点4";
dr["name"] = "点4";

 dr["db"] = "200";
dr["db"] = "200";
 dr["df"] = "1500";
dr["df"] = "1500";
 dr["dz"] = "240";
dr["dz"] = "240";
 dt.Rows.Add(dr);
dt.Rows.Add(dr);

 dr = dt.NewRow();
dr = dt.NewRow();
 dr["name"] = "点5";
dr["name"] = "点5";

 dr["db"] = "400";
dr["db"] = "400";
 dr["df"] = "2400";
dr["df"] = "2400";
 dr["dz"] = "240";
dr["dz"] = "240";
 dt.Rows.Add(dr);
dt.Rows.Add(dr);










 Columniation1.Items = dt;
Columniation1.Items = dt;
 Columniation1.ChatStyle = 3; //1 为柱状,2 为折线,3为屏状
Columniation1.ChatStyle = 3; //1 为柱状,2 为折线,3为屏状



 }
}
 }
}

其生成的饼状图如下:

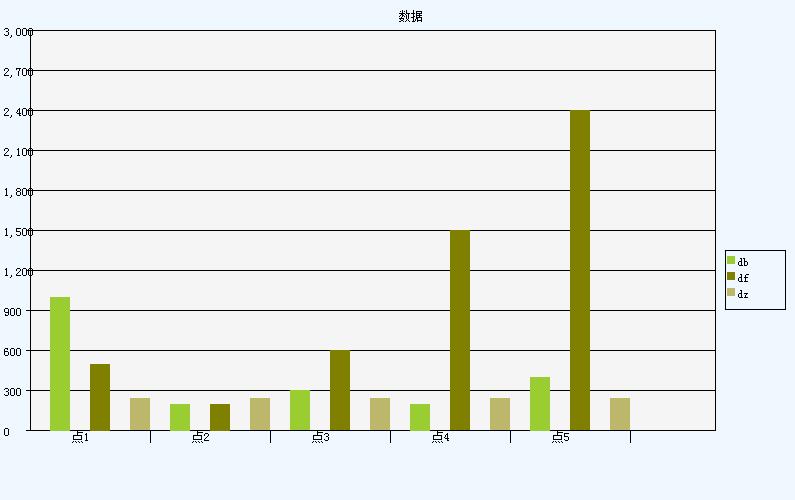
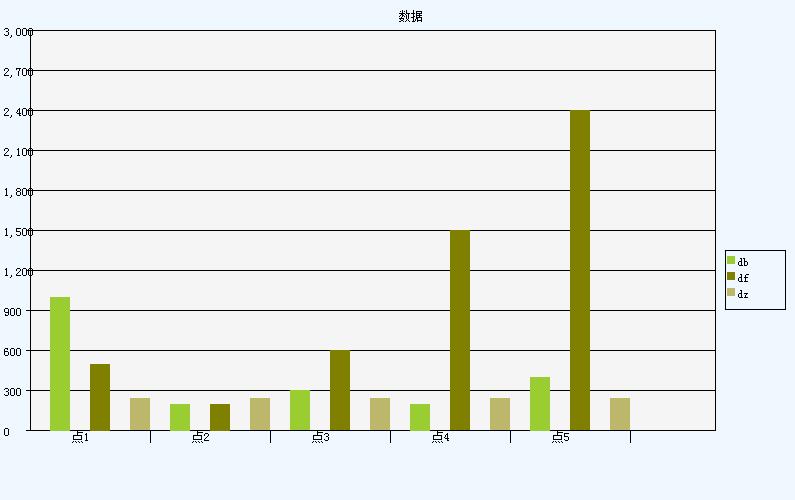
其生成的柱状图如下:

其生成的折线图如下:

 using System;
using System; using System.Web.UI;
using System.Web.UI; using System.Data;
using System.Data; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Drawing;
using System.Drawing; using System.Drawing.Imaging;
using System.Drawing.Imaging; using System.IO;
using System.IO; using System.Web;
using System.Web; using System.ComponentModel;
using System.ComponentModel; using System.Collections;
using System.Collections;
 namespace hya.Control
namespace hya.Control {
{ /// <summary>
/// <summary> /// 柱状图控件
/// 柱状图控件 /// 需要传入列表项名,值,超级连接地址
/// 需要传入列表项名,值,超级连接地址 /// </summary>
/// </summary> [ToolboxData("<{0}:Columniation runat=server></{0}:Columniation>")]
[ToolboxData("<{0}:Columniation runat=server></{0}:Columniation>")] public class Columniation : System.Web.UI.WebControls.WebControl
public class Columniation : System.Web.UI.WebControls.WebControl {
{ private const int _colorLimit = 12; //颜色列表
private const int _colorLimit = 12; //颜色列表 private Color[] _color =
private Color[] _color =  {
{  Color.Chocolate,
Color.Chocolate, Color.YellowGreen,
Color.YellowGreen, Color.Olive,
Color.Olive, Color.DarkKhaki,
Color.DarkKhaki, Color.Sienna,
Color.Sienna, Color.PaleGoldenrod,
Color.PaleGoldenrod, Color.Peru,
Color.Peru, Color.Tan,
Color.Tan, Color.Khaki,
Color.Khaki, Color.DarkGoldenrod,
Color.DarkGoldenrod, Color.Maroon,
Color.Maroon, Color.OliveDrab
Color.OliveDrab };
};



 private DataTable items;//列表项名称和值
private DataTable items;//列表项名称和值

 private string text = "数据";
private string text = "数据"; private string datastd = "标准值";
private string datastd = "标准值"; private string data = "实时数据";
private string data = "实时数据";

 int kds = 10; //刻度数
int kds = 10; //刻度数 float kddw = 100; //没刻度大小
float kddw = 100; //没刻度大小
 int zmheight = 500; //真个图区高
int zmheight = 500; //真个图区高 int zmwidth = 740; //真个图区宽
int zmwidth = 740; //真个图区宽
 int height = 400;//呈现区高
int height = 400;//呈现区高 int width = 730;
int width = 730; int cxtop = 30;//呈现区距顶距离
int cxtop = 30;//呈现区距顶距离 int cxleft = 30;//呈现区左边距离
int cxleft = 30;//呈现区左边距离
 Color bzlink = Color.Black;//标准线颜色
Color bzlink = Color.Black;//标准线颜色

 int Chart_Flag = 1;
int Chart_Flag = 1; Bitmap bm;
Bitmap bm;
 int Displacement = 0; //获取负坐标刻度数
int Displacement = 0; //获取负坐标刻度数



 [Bindable(true),
[Bindable(true), Category("Appearance"),
Category("Appearance"), DefaultValue("")]
DefaultValue("")] public string Text
public string Text {
{ get
get {
{ return text;
return text; }
}
 set
set {
{ text = value;
text = value; }
} }
}
 [Bindable(true),
[Bindable(true), Category("Appearance"),
Category("Appearance"), DefaultValue("")]
DefaultValue("")] public string DataStdName
public string DataStdName {
{ get
get {
{ return datastd;
return datastd; }
}
 set
set {
{ datastd = value;
datastd = value; }
} }
}
 [Bindable(true),
[Bindable(true), Category("Appearance"),
Category("Appearance"), DefaultValue("")]
DefaultValue("")] public string DataName
public string DataName {
{ get
get {
{ return data;
return data; }
}
 set
set {
{ data = value;
data = value; }
} }
}
 /// <summary>
/// <summary> /// 需要呈现的数据
/// 需要呈现的数据 /// </summary>
/// </summary> public DataTable Items
public DataTable Items {
{ set
set { items = value; }
{ items = value; } }
}
 /// <summary>
/// <summary> /// 需要显示的刻度量
/// 需要显示的刻度量 /// </summary>
/// </summary> public int Kdcount
public int Kdcount {
{ set { kds = value; }
set { kds = value; } }
}
 /// <summary>
/// <summary> /// 刻度大小
/// 刻度大小 /// </summary>
/// </summary>
 public float Kddw
public float Kddw { set { kddw = value; } }
{ set { kddw = value; } }


 public int ChatStyle
public int ChatStyle { set { this.Chart_Flag = value; } }
{ set { this.Chart_Flag = value; } }

 /// <summary>
/// <summary>  /// 将此控件呈现给指定的输出参数。
/// 将此控件呈现给指定的输出参数。 /// </summary>
/// </summary> /// <param text="output"> 要写出到的 HTML 代码 </param>
/// <param text="output"> 要写出到的 HTML 代码 </param> protected override void Render(HtmlTextWriter output)
protected override void Render(HtmlTextWriter output) {
{ //if(dt==null)
//if(dt==null) //{
//{ // return "没有数据";
// return "没有数据"; //}
//} //设计样式
//设计样式 kd(items);
kd(items); output.Write(makeimage(items, "c:/"));
output.Write(makeimage(items, "c:/"));

 }
}
 private string makeimage(DataTable dt, string imagefile)
private string makeimage(DataTable dt, string imagefile) {
{

 string url = "";
string url = "";
 switch (Chart_Flag)
switch (Chart_Flag) {
{ case 1:
case 1: {
{
 this.Draw_X_Y_Bar(dt);
this.Draw_X_Y_Bar(dt); url = this.Drar_Bar(dt);
url = this.Drar_Bar(dt);
 break;
break; }
} case 2:
case 2: {
{

 this.Draw_X_Y(dt);
this.Draw_X_Y(dt); url = this.Drow_Lin(dt);
url = this.Drow_Lin(dt);
 break;
break; }
} case 3:
case 3: {
{
 url = this.Draw_Pie(dt);
url = this.Draw_Pie(dt); break;
break; }
}
 }
}
 return url;
return url;

 }
} /// <summary>
/// <summary> /// 换算成实际值
/// 换算成实际值 /// </summary>
/// </summary> /// <param text="kd">提供的值</param>
/// <param text="kd">提供的值</param> /// <returns>返回换算后的实际值</returns>
/// <returns>返回换算后的实际值</returns> private float bl(float kd)
private float bl(float kd) {
{ float bls = 1;
float bls = 1; bls = (float)height / ((float)kds * (float)kddw);
bls = (float)height / ((float)kds * (float)kddw); return (float)kd * bls;
return (float)kd * bls; }
}

 //通过数据计算刻度,和负坐标数
//通过数据计算刻度,和负坐标数


 //
// 绘制折线图
绘制折线图


 画住状图
画住状图


 画 X,Y 轴 线和刻度
画 X,Y 轴 线和刻度

 画 柱状 x,y 刻度
画 柱状 x,y 刻度
 饼状图
饼状图

 }
} }
}

 <%@ Register TagPrefix="cc1" Namespace="hya.Control" Assembly="Columniation" %>
<%@ Register TagPrefix="cc1" Namespace="hya.Control" Assembly="Columniation" %> <cc1:Columniation id="Columniation1" runat="server"></cc1:Columniation>
<cc1:Columniation id="Columniation1" runat="server"></cc1:Columniation> using System;
using System; using System.Collections;
using System.Collections; using System.ComponentModel;
using System.ComponentModel; using System.Data;
using System.Data; using System.Drawing;
using System.Drawing; using System.Web;
using System.Web; using System.Web.SessionState;
using System.Web.SessionState; using System.Web.UI;
using System.Web.UI; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;


 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page  {
{
 private void Page_Load(object sender, System.EventArgs e)
private void Page_Load(object sender, System.EventArgs e) {
{ // 在此处放置用户代码以初始化页面
// 在此处放置用户代码以初始化页面 DataTable dt = new DataTable();
DataTable dt = new DataTable(); DataColumn dc;
DataColumn dc;
 dc = new DataColumn();
dc = new DataColumn(); dc.DataType = System.Type.GetType("System.String");
dc.DataType = System.Type.GetType("System.String"); dc.ColumnName = "name";
dc.ColumnName = "name"; dt.Columns.Add(dc);
dt.Columns.Add(dc);


 dc = new DataColumn();
dc = new DataColumn(); dc.DataType = System.Type.GetType("System.Int32");
dc.DataType = System.Type.GetType("System.Int32"); dc.ColumnName = "db";
dc.ColumnName = "db"; dt.Columns.Add(dc);
dt.Columns.Add(dc);
 dc = new DataColumn();
dc = new DataColumn(); dc.DataType = System.Type.GetType("System.Int32");
dc.DataType = System.Type.GetType("System.Int32"); dc.ColumnName = "df";
dc.ColumnName = "df"; dt.Columns.Add(dc);
dt.Columns.Add(dc);
 dc = new DataColumn();
dc = new DataColumn(); dc.DataType = System.Type.GetType("System.Int32");
dc.DataType = System.Type.GetType("System.Int32"); dc.ColumnName = "dz";
dc.ColumnName = "dz"; dt.Columns.Add(dc);
dt.Columns.Add(dc);



 DataRow dr = dt.NewRow();
DataRow dr = dt.NewRow();
 dr["name"] = "点1";
dr["name"] = "点1";
 dr["db"] = "1000";
dr["db"] = "1000"; dr["df"] = "500";
dr["df"] = "500"; dr["dz"] = "240";
dr["dz"] = "240"; dt.Rows.Add(dr);
dt.Rows.Add(dr);
 dr = dt.NewRow();
dr = dt.NewRow(); dr["name"] = "点2";
dr["name"] = "点2";
 dr["db"] = "200";
dr["db"] = "200"; dr["df"] = "200";
dr["df"] = "200"; dr["dz"] = "240";
dr["dz"] = "240"; dt.Rows.Add(dr);
dt.Rows.Add(dr);
 dr = dt.NewRow();
dr = dt.NewRow(); dr["name"] = "点3";
dr["name"] = "点3";
 dr["db"] = "300";
dr["db"] = "300"; dr["df"] = "600";
dr["df"] = "600"; dr["dz"] = "240";
dr["dz"] = "240"; dt.Rows.Add(dr);
dt.Rows.Add(dr);

 dr = dt.NewRow();
dr = dt.NewRow(); dr["name"] = "点4";
dr["name"] = "点4";
 dr["db"] = "200";
dr["db"] = "200"; dr["df"] = "1500";
dr["df"] = "1500"; dr["dz"] = "240";
dr["dz"] = "240"; dt.Rows.Add(dr);
dt.Rows.Add(dr);
 dr = dt.NewRow();
dr = dt.NewRow(); dr["name"] = "点5";
dr["name"] = "点5";
 dr["db"] = "400";
dr["db"] = "400"; dr["df"] = "2400";
dr["df"] = "2400"; dr["dz"] = "240";
dr["dz"] = "240"; dt.Rows.Add(dr);
dt.Rows.Add(dr);









 Columniation1.Items = dt;
Columniation1.Items = dt; Columniation1.ChatStyle = 3; //1 为柱状,2 为折线,3为屏状
Columniation1.ChatStyle = 3; //1 为柱状,2 为折线,3为屏状 


 }
} }
}