el-input的宽度修改——使用el-col layout bootstrap栏栅布局
1 question
el-input修改长度
2 Method
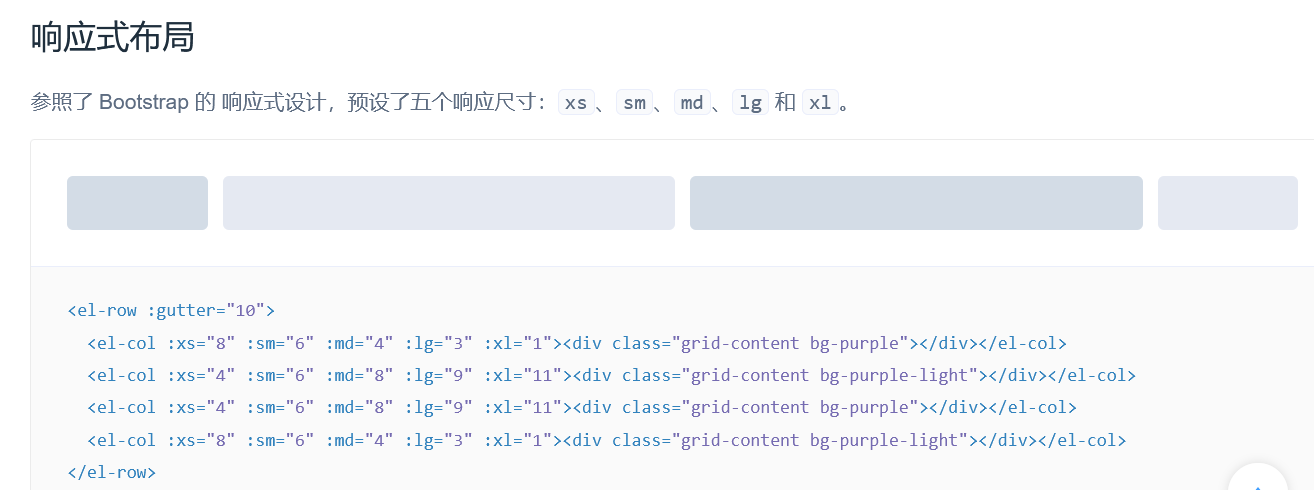
参照了 Bootstrap 的 响应式设计,预设了五个响应尺寸:xs、sm、md、lg 和 xl。
- xs: 特小,手机端
- sm: 小于浏览器一半宽度
- md: 浏览器一半宽度左右
- lg:接近浏览器全屏宽度
- xl:浏览器全屏宽度

一行四列,当前的页面大小是lg,所以四列对应的宽度是3:9:9:3.
对于响应尺寸,每列加起来的值应该是24.因为划分了24份。
利用这个布局我们可以修改el-input的大小。
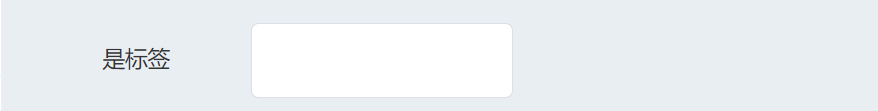
假设我们这个输入框分为四列,其中第1列和第四列是空白留白,第二列是标签,第三列是输入框。
现在我们在电脑上测试,希望lg时刻四列的比例大概是4:6:8:6
然后大概拉到一般屏幕的大小md也是这样的比例
然后手机上看两边缩小点,那么xs是2:9:9:4这样差不多
来试试看效果:
<div style="line-height: 5rem">
<el-row :gutter="10">
<el-col :xs="2" :sm="2" :md="4" lg="4" xl="4">
</el-col>
<el-col :xs="9" :sm="9" :md="6" lg="6" xl="6">
是标签
</el-col>
<el-col :xs="9" :sm="9" :md="8" lg="8" xl="8">
<el-input aria-placeholder="是输入框"></el-input>
</el-col>
<el-col :xs="4" :sm="2" :md="6" lg="6" xl="6">
</el-col>
</el-row>
</div>
正常屏幕:

搁在F12模拟手机上:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话