angularjs 自定义服务(serive,factory,provder) 以及三者的区别
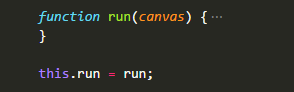
1.Serive 服务:通过service方式创建自定义服务,相当于new的一个对象:var s = new myService();,只要把属性和方法添加到this上才可以在controller里调用。(可以用return对象,也可以用this)

如果使用具有返回值的写法,返回的值必须是一个对象,如果只返回基本类型,则实际返回的还是相当于this
这样才能在其他地方 serive.run();
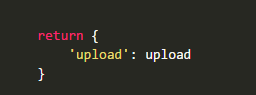
2.Factory服务:factory方式创建的服务,作用就是返回一个有属性有方法的对象。相当于:var f = myFactory();(只能用return对象)

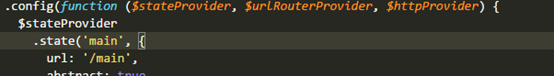
3.Provder服务(不常用):只有provder是能传 .config() 函数的 service。如果想在 service 对象启用之前,先进行模块范围的配置,那就应该选择 provider。需要注意的是:在config函数里注入provider时,名字应该是:providerName+Provider.
使用Provider的优点就是,你可以在Provider对象传递到应用程序的其他部分之前在app.config函数中对其进行修改。
当你使用Provider创建一个service时,唯一的可以在你的控制器中访问的属性和方法是通过$get()函数返回内容。(不常用)

注入的服务都带有providerName+Provider


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步