vue3 devtools 安装教程【已成功安装】
vue3 devtools 安装教程
vue devtools 工具使用起来很方便,之前的插件突然不能用了,便想着再安装一下
过程1
于是,在官网 https://github.com/vuejs/devtools 下载了,然后执行以下步骤:
- 1.npm install
- 2.npm run build
结果是,报错了,报错信息如下:
lerna notice cli v4.0.0
lerna info Executing command in 9 packages: "yarn run build"
lerna ERR! yarn run build exited 1 in '@vue/devtools-api'
lerna ERR! yarn run build stdout:
yarn run v1.22.18
$ rimraf lib && yarn build:esm && yarn build:cjs
$ tsc --module es2015 --outDir lib/esm -d
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
过程2
接着在网上找各种教程,参考了其中一篇,说是要安装yarn,就执行了以下步骤:
-
- 安装 yarn 工具 $ npm install yarn -g
-
- 用 yarn 安装依赖 $ yarn install
-
- 用 yarn 构建 $ yarn run build
然后还是报错(电脑很卡,等了很久,快崩溃了......)
过程3
直接在网上下载了插件,安装之后,刷新vue3项目页面,图标亮了,还是不能用,提示信息是:
Vue.js is detected on this page.
Devtools inspection is not available because it's in production mode or explicitly disabled by the author.
原因是处于生产模式,又开始找教程,要添加这行代码:
Vue.config.devtools = true
添加完之后,还是不起作用
过程4
接着继续找各种教程,有说用5.1.1版本的(心想,这个应该不行吧...),抱着试试的心态,又试了试,这次没有报错,生成了shall文件夹,在Chrome插件中 点击加载扩展程序,选择shells->chrome,到vue3项目中刷新以下,图标都不亮,看来还是不行...
过程5,这次终于安装好了!!!
-
第一步,下载资源(资源文末领取,如链接失效,可以留言哦!),放到一个你想放的位置,解压缩

-
第二步,打开Chrome浏览器,点击右上角的三个点->更多工具->扩展程序(或者直接在浏览器中输入chrome://extensions/)
-
第三步,打开右上角开发者模式开关(已打开请忽略),点击加载已解压的扩展程序,选择解压后的文件夹,就会出现插件图标了,显示6.0.0 beta 11这个版本(用于vue3,vue2也可以用)

-
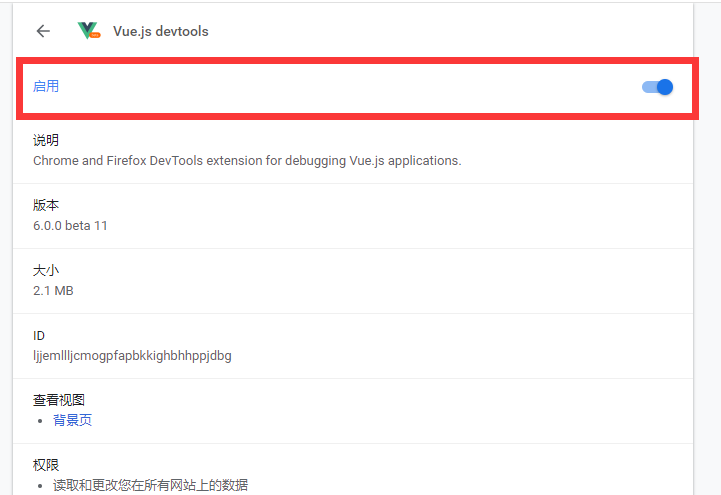
第四步,点击详情,确保已启用,并打开了允许访问文件网址的开关


-
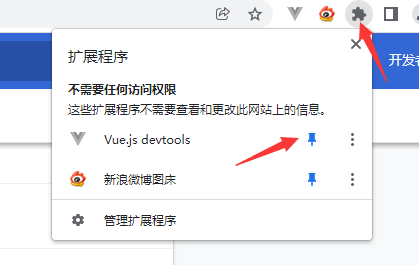
第五步,将插件图标显示在地址栏上,方便使用

-
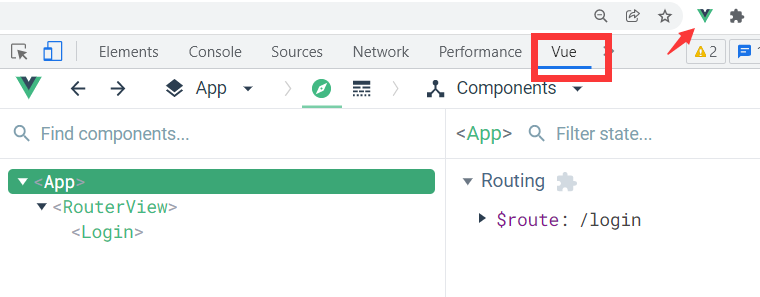
第六步,到vue3项目,刷新一下,重新打开F12检查页面,vue插件图标已经亮了,而且多了一个Vue的标签栏,这样vue devtools就安装成功了,可以正常使用了

最后,附上资源:
链接:https://pan.baidu.com/s/1XIywhFvoYWZKAzSSbbpLgA
提取码:2022
欢迎指正!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能