Tizen UI 泰泽用户界面概述
在开发应用程序时,Tizen 平台为您提供了最佳的灵活性。 使用 Tizen 的本机和 web 框架,您将能够在 HTML5 环境中建立能在所有设备中提供一致用户体验的应用程序。
在开始之前,请花点时间来熟悉 Tizen 用户界面的基本方面:
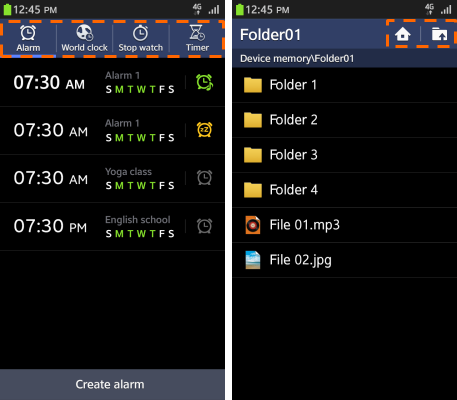
屏幕结构
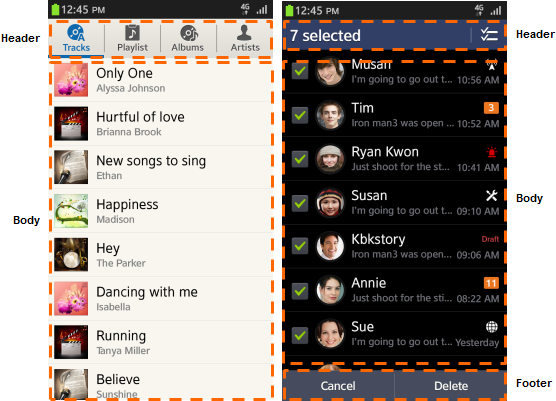
应用程序屏幕通常包括以下几个部分:
标头:涵括描述屏幕以下内容的标题。 它还包括支持在应用程序中导航的选项卡,在有些情况下,它可以提供图标或按钮。
正文:应以对用户可见的方式设计内容。
屏脚:包含与应用程序编辑功能相关的按钮,如删除和取消按钮。 在某些情况下,包含无法在标头或正文中提供而放置到屏幕中的功能。
要了解应用程序中可使用的所有 Tizen 屏幕元素的详细介绍,请参阅设计库。
核心 UI 组件
除了应用程序屏幕的标头和屏脚区域,Tizen 用户界面 (UI) 的其他重要组件是的组成部分是锁屏、主屏幕、指示器和通知面板。 有关附加 UI 组件的详细信息,请参阅基本交互。
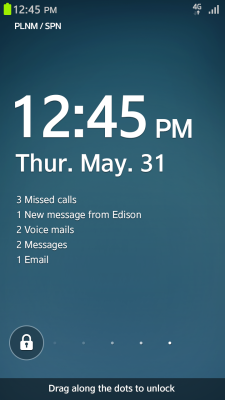
锁屏
当用户第一次“唤醒”设备时,锁屏显示基本信息,如日期或时间。

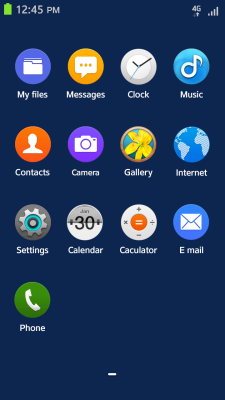
主屏幕
主屏幕是可自定义的空间,在设备上显示当前多用的应用程序。

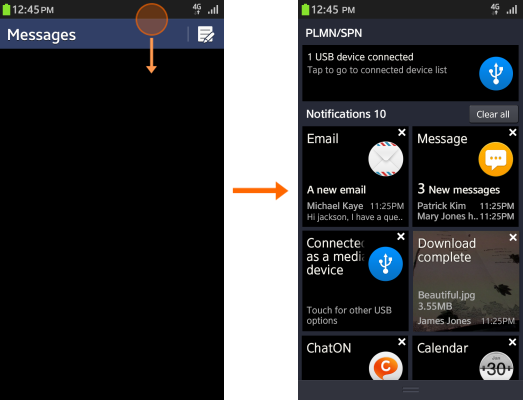
指示器和通知面板
指示器显示在每个屏幕的顶部。 它可以包括电池状态、接收效果或通知的图标。 将指示器下拉则显示通知面板,其中可以显示当前的下载、新消息或未接来电的信息。
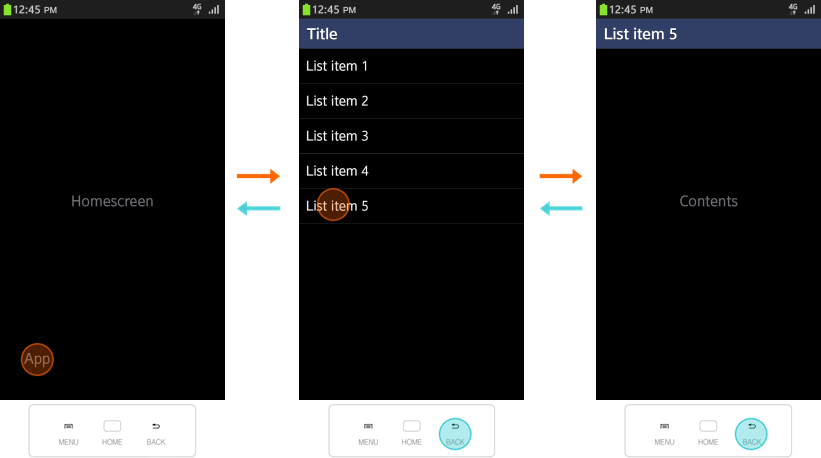
带标头和后退键的导航
在移动应用中,导航的最重要因素是标头和后退键。
标头包含一个标题,描述下面屏幕的内容。 它还包括应用程序中支持导航的选项卡,有时还包括图标和按钮。
后退键位于设备的前方以进行总体导航。
方向Tizen 平台支持设备将方向从纵向改为横向视图模式。 用户可以手动设置屏幕方向,或选择自动更改。 在任一情况下,您都应该确保优化 UI,以便应用程序在纵向和横向视图中都能正确显示。
触屏手势Tizen 平台支持各种各样的手势,让用户直接操纵触屏设备上的内容。
例如,用户可以点击屏幕选择一个元素,滑动以滚动屏幕上的内容,或拖放元素来进行移动。
然而,确保您的应用程序中的手势与 Tizen 平台的手势一致很重要。 这会给用户一致的交互,即使他们一次性打开多个应用程序。 您还应确保为任何手势交互提供适当的触摸反馈。
下表列出了用于为用户提供直观触屏交互的 Tizen 手势。
| 类型 | 符号 | 描述 |
|
点击
|
 |
选择一个项目或执行功能,如果该区域没有其他的触屏交互
|
|
双击
|
 |
缩放返回到默认视图水平。
|
|
长按
|
打开一个特定于上下文的选项菜单。 在主屏幕中,进入编辑模式。
|
|
|
滑动
|
 |
滚动项目列表,或者,如果水平使用和应用于单个列表项中,则执行主功能。
|
|
轻弹
|
 |
快速滑动或平移。
|
|
拖放
|
 |
触屏并按住,将对象拖动到所需位置后释放手指。
|
|
放大手势
|
 |
手势张开放大。
|
|
缩小手势
|
/sites/default/files/users/user-1945/touch_pinchout.png
|
注:本机框架支持轻弹手势。
多任务处理我们将 Tizen 设计为方便多任务处理功能的形式,因为用户通常希望在保持一个应用程序运行时访问另一个程序(例如查看消息时加载地图)。
因此,如果用户在运行应用程序 A 的同时打开应用程序 B,或转至主屏幕,应用程序 A 就不会关闭。 它会继续在后台运行。
为确保提供无缝体验,在访问应用程序 B 或主屏幕之前,应将用户返回到他或她在之前访问的应用程序 A 屏幕。










 浙公网安备 33010602011771号
浙公网安备 33010602011771号