try.dot.net 的正确使用姿势

【简介】
微软官方前不久发布了 try.dot.net 这个有趣的网址,开始只是图个新鲜看了一下,后面通过自身实践过后,发现这着实算是个“有趣”的站点!
首先我们大概地列举一下这个站点能给我们带来什么?
- 在线做一些教学教程,附上可以调试的代码片段,很方便他人学习
- 面试的时候更方便了,面试官写好一个代码片段,可以让不同的求职者直接在上面编写代码运行程序
当然不止上述的功能,利用你的想象力去丰富工具的使用场景吧。
接下来我们通过一个自身的使用经历介绍一下如何使用这个有趣的工具。
【实现过程】
1.登陆 try.dot.net 的官方介绍网站,了解如何使用 try.dot.net
我们通过微软提供的github项目地址和微软发布说明可以轻松的了解到try.dot.net的使用说明。这里提供链接:
GitHub地址:https://github.com/dotnet/try
官方介绍地址:https://dotnet.microsoft.com/platform/try-dotnet
从介绍网址看到经典用法:

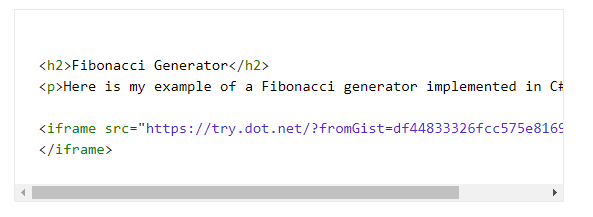
通过iframe嵌套到自己的网址展示代码片段,遗憾的是,目前本人还卡在iframe跨域拒绝的阶段 /手动哭(搞了一晚上还是没搞明白怎么解决iframe跨域这个网址,有大神了解可以留言并给个demo瞅瞅)
通过上面的iframe地址可以看到try.dot.net 展示代码片段的时候是通过gist这个代码片段id进行链路的。
2.gist的使用
gist是github的一个附加功能,支持将多个代码片段存放在站点上,站点会针对代码片段自动生成一个id,在别的地方就可以使用id引用了。
首先需要登录gist的站点:https://gist.github.com
可能有人可以访问github,却访问不了这个网站(比如我),这里有个解决方案:
配置hosts(不会自行百度吧):192.30.253.118 gist.github.com
然后就可以登陆到这个站点了。

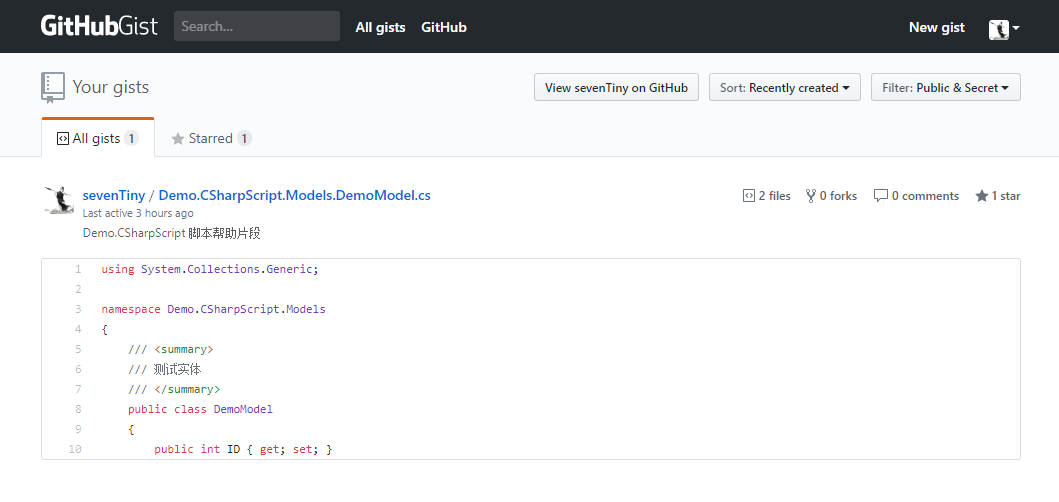
界面非常简洁,直接输入文件名和相关代码点右下角的保存即可。AddFile可以添加另一段代码。
随便写了个实体类放在这里:

保存后,点击刚才的类文件,便可以看到浏览器的url变成了这样的:
https://gist.github.com/sevenTiny/98b8b484dd9d0fbf8bd1bac0425db914
已经生成了代码片段的id。
接下来我们就要复制这个id去用try.dot.net调试我们的代码片段了。
3.try.dot.net的集成
在上文中复制id,然后将try.dot.net demo中的fromGist进行替换即可得到自己的代码片段地址
https://try.dot.net/?fromGist=98b8b484dd9d0fbf8bd1bac0425db914
我们可以访问一下

代码运行正常,结果也正确!
那么问题来了,有人说我的也是这么操作的,为啥访问地址后,代码没出现呢?代码区域是空白的...
我开始也遇到了这个情况,对照了和微软官方的代码段后,发现只有缺少Main方法这个区别,无奈又加了个带Main方法的程序片段,然后问题解决了,代码成功出现!
猜测微软这个try.dot.net是模仿了个控制台应用程序,必须要有控制台应用程序的Main方法才能运行。
必须提供带Main方法的代码片段

运行后的try.dot.net界面只能显示该代码片段,其他代码片段不会显示,但是可以引用使用。
【拓展】
通过上述操作,我们已经了解到了如何将自己的代码片段使用 try.dot.net 展示并运行,那么我们可以小小激发我们一下好奇心,了解一下微软怎么在前端界面做的代码提示呢?
我们打开浏览器F12查看请求信息,然后输入一段代码


可以清晰地看出,每次输入字符,站点都会请求分析当前的代码,然后返回可能提示出的代码片段,弹出代码提示框。
原理还是比较直观的。
谢谢看到这里~
【博主声明】
作者:
7tiny
Software Development
北京市海淀区 Haidian Area Beijing 100089,P.R.China
郵箱Email : seventiny@foxmail.com 
網址Http: http://www.7tiny.com
WeChat: seven-tiny
更多联系方式点我哦~
Best Regard ~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号