【DIV+CSS】代码作业练习DIV+CSS太极阴阳图
1. DIV + CSS 练习:太极阴阳图。
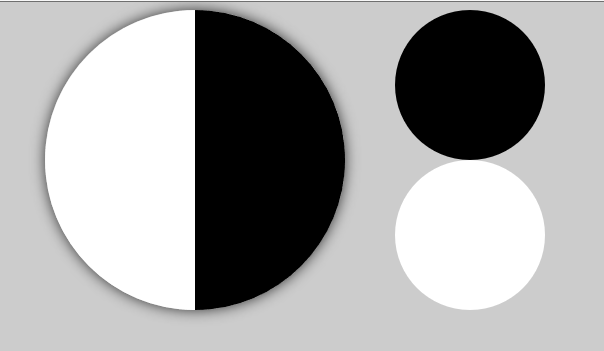
基本思路:由三个div块元素组成;
#taiji太极阴阳图底面
#yin太极阴阳图阴面小圆
#yang太极阴阳图阳面小圆
(太极阴阳图:上为阳下为阴或左为阳又为阴)

2. 太极阴阳图底图#taiji:
巧用边框:宽度0高度300px,左右边框150分别150px;然后圆角处理作圆形。
#taiji{
margin:auto;
width:0;
height:300px;
border-left:150px solid #fff;
border-right:150px solid #000;
box-shadow: 0 0 20px 0 #333;
border-radius:100%;
}
3. 阴阳小圆,两个眼分别用伪属性:before或:after一个做小圆眼。

#yin{
width:150px;
height:150px;
border-radius:100%;
background:#000;
}
#yin:after{
position:absolute;
content:" ";
width:50px;
height:50px;
border-radius:100%;
background:#fff;
}
4. 定位组合,效果如图:

5. 全部代码:
<!DOCTYPE html> <html> <head> <title> 飛天网事--DIV+CSS代码阴阳太极图 </title> <meta charset="utf-8" /> <meta name="description" content="飛天网事,WEB前端开发,纯css3代码时钟精彩案例" /> <meta name="keywords" content="飛天网事,WEB前端开发,HTML5,CSS3,jQuery," /> <meta name="author" content="R.tian @eduppp.cn 2015"> <link rel="shortcut icon" href="http://eduppp.cn/images/logo4.gif" /> <link rel="apple-touch-icon" href="http://eduppp.cn/images/logo.gif" /> </head> <body> <style type="text/css"> #taiji{ margin:auto; width:0; height:300px; border-left:150px solid #fff; border-right:150px solid #000; box-shadow: 0 0 20px 0 #333; border-radius:100%; } #yin{ position:absolute; margin:150px 0 0 -75px; width:150px; height:150px; border-radius:100%; background:#000; } #yin:after{ position:absolute; margin:50px 0 0 50px; content:" "; width:50px; height:50px; border-radius:100%; background:#fff; } #yang{ position:absolute; margin:0 0 0 -75px; width:150px; height:150px; border-radius:100%; background:#fff; } #yang:after{ position:absolute; margin:50px 0 0 50px; content:" "; width:50px; height:50px; border-radius:100%; background:#000; } </style> <div id="taiji"> <div id="yin"></div> <div id="yang"></div> </div> </body> </html>
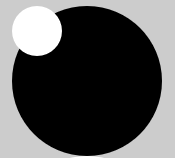
使用一个div元素完成太极阴阳图,要点| :before、:after伪对象和box-shoadow阴影的使用。
<style> #taiji{ position:absolute; width:0px; height:300px; box-shadow:0 0 100px #000; border-left:150px solid #fff; border-right:150px solid #000; border-radius:100%; } #taiji:before{ content:"; "; position:absolute; left:-25px;top:50px; width:50px;height:50px; border-radius:100%; background:#000; box-shadow:0 0 0 50px #fff ; } #taiji:after{ content:"; "; position:absolute; left:-25px;top:200px; width:50px;height:50px; border-radius:100%; background:#fff; box-shadow:0 0 0 50px #000 ; } </style> <div id="taiji" ></div>
本文来自 rtian001 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/rtian001/article/details/48686353?utm_source=copy





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具