JS根据文本域内容-动态调整高度
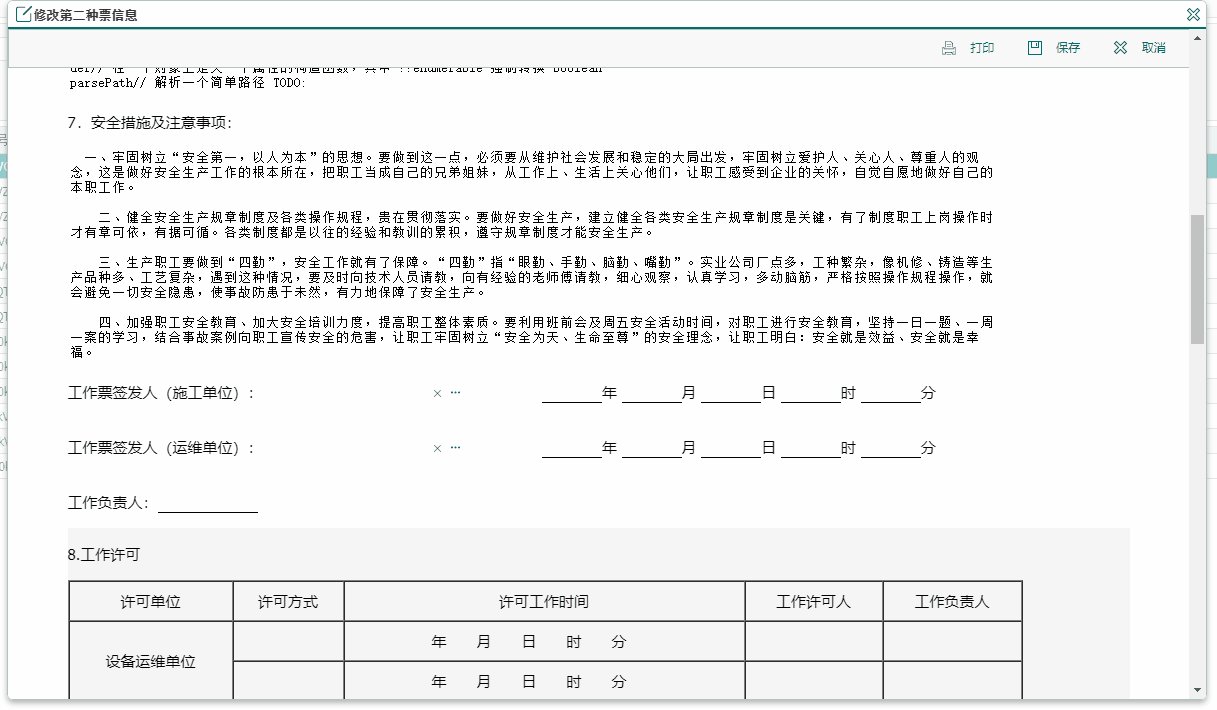
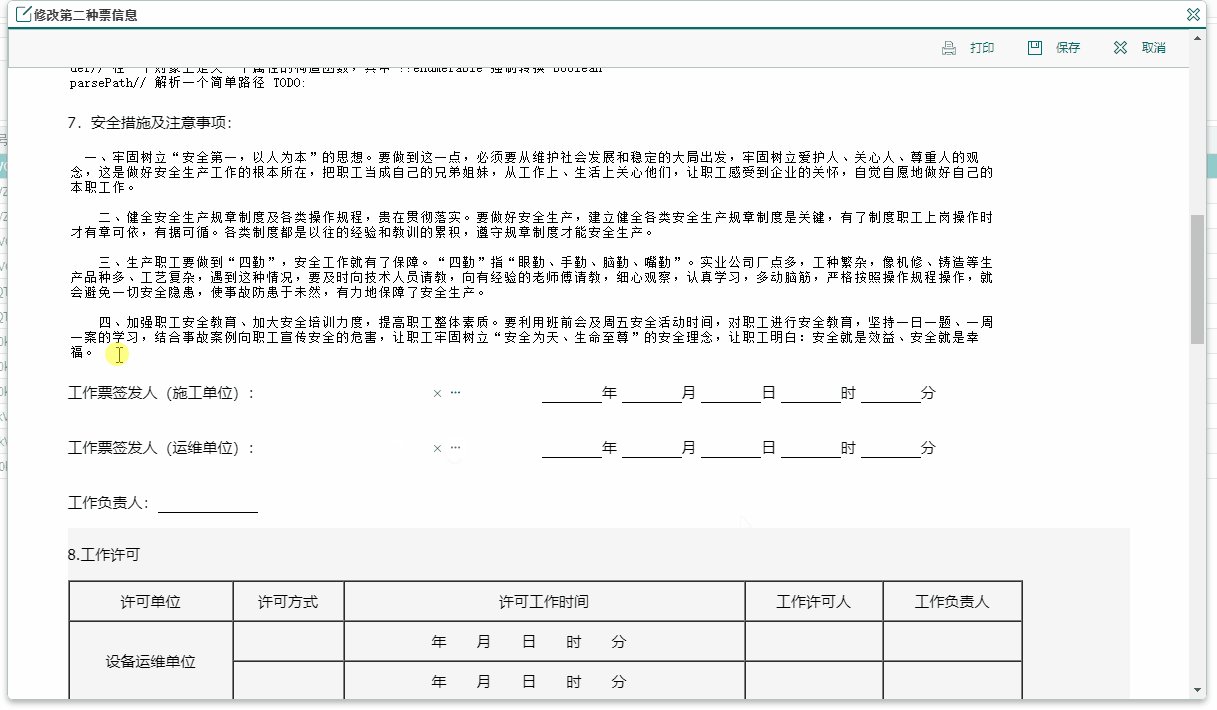
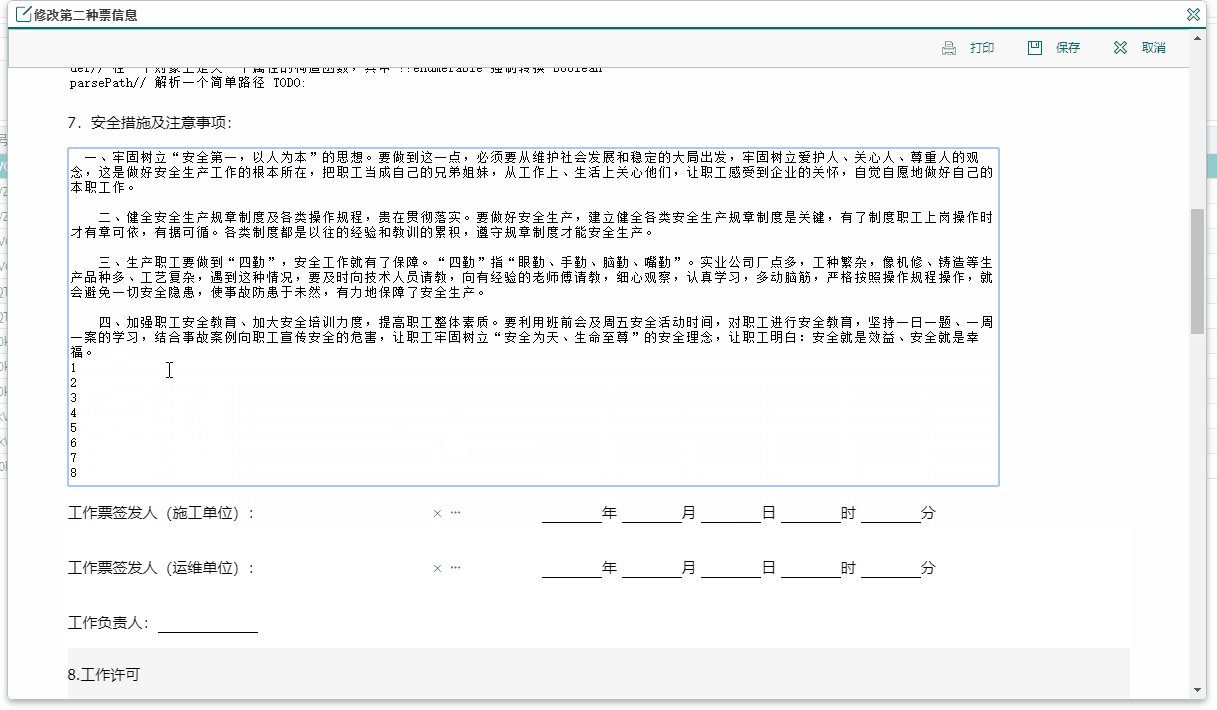
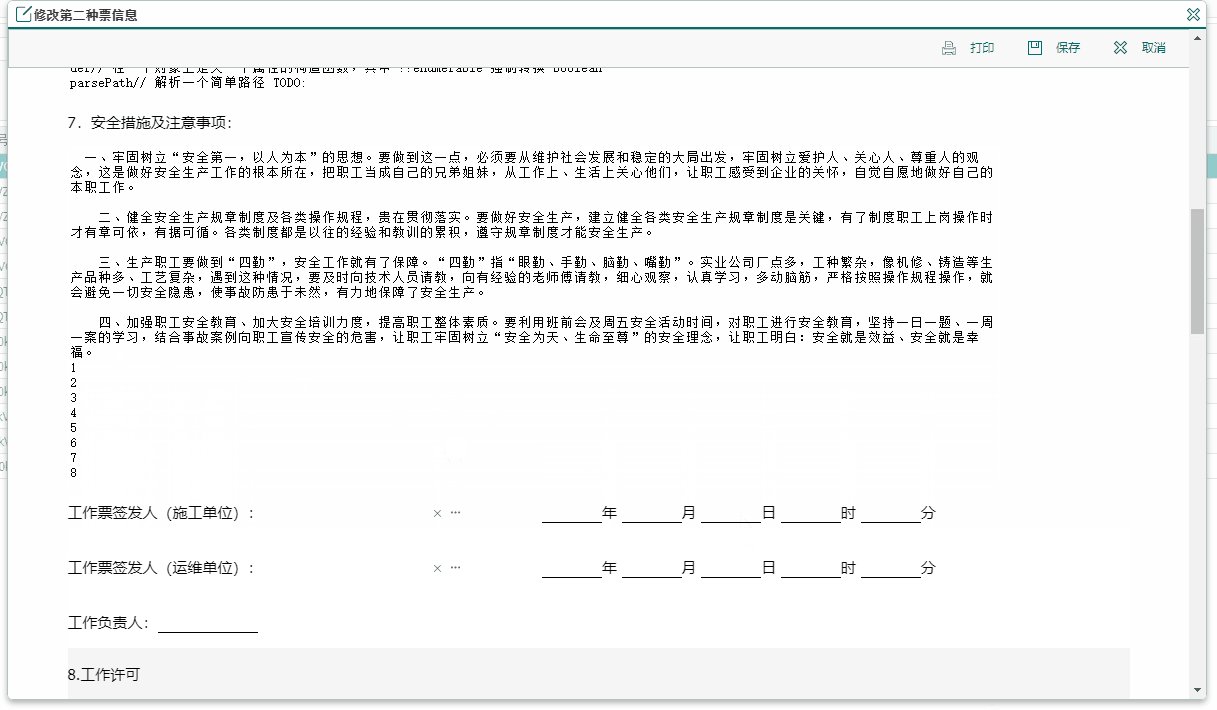
期望:文本域(textarea)根据内容字符数量,动态调整高度,防止打印或预览时显示滚动条与内容显示不完整
-
Html文本域绑定获取焦点事件(onfocus)
<textarea class="textarea-none-border" rows="10" cols="130" id="measures" name="measures" onfocus="autoTextarea(this)"></textarea> -
Js动态调整高度函数
/** * 文本框根据输入内容自适应高度 * @param {HTMLElement} 输入框元素 * @param {Number} 设置光标与输入框保持的距离(默认0) * @param {Number} 设置最大高度(可选) */ var autoTextarea = function (elem, extra, maxHeight) { extra = extra || 0; var isFirefox = !!document.getBoxObjectFor || 'mozInnerScreenX' in window, isOpera = !!window.opera && !!window.opera.toString().indexOf('Opera'), addEvent = function (type, callback) { elem.addEventListener ? elem.addEventListener(type, callback, false) : elem.attachEvent('on' + type, callback); }, getStyle = elem.currentStyle ? function (name) { var val = elem.currentStyle[name]; if (name === 'height' && val.search(/px/i) !== 1) { var rect = elem.getBoundingClientRect(); return rect.bottom - rect.top - parseFloat(getStyle('paddingTop')) - parseFloat(getStyle('paddingBottom')) + 'px'; }; return val; } : function (name) { return getComputedStyle(elem, null)[name]; }, minHeight = parseFloat(getStyle('height')); elem.style.resize = 'none'; var change = function () { var scrollTop, height, padding = 0, style = elem.style; if (elem._length === elem.value.length) return; elem._length = elem.value.length; if (!isFirefox && !isOpera) { padding = parseInt(getStyle('paddingTop')) + parseInt(getStyle('paddingBottom')); }; scrollTop = document.body.scrollTop || document.documentElement.scrollTop; elem.style.height = minHeight + 'px'; if (elem.scrollHeight > minHeight) { if (maxHeight && elem.scrollHeight > maxHeight) { height = maxHeight; style.overflowY = 'auto'; } else { height = elem.scrollHeight; style.overflowY = 'hidden'; }; style.height = height + extra + 'px'; // scrollTop += parseInt(style.height) - elem.currHeight; // document.body.scrollTop = scrollTop; // document.documentElement.scrollTop = scrollTop; elem.currHeight = parseInt(style.height); }; }; addEvent('propertychange', change); addEvent('input', change); addEvent('focus', change); change(); }; -
数据回显时调用
$('#measures').html(ifrData.measures);//安全措施 autoTextarea(document.getElementById("measures")); -
最终效果

本文作者:漆原Blog
本文链接:https://www.cnblogs.com/7moon/p/13679744.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步