Vue Hooks
Vue Hooks Api
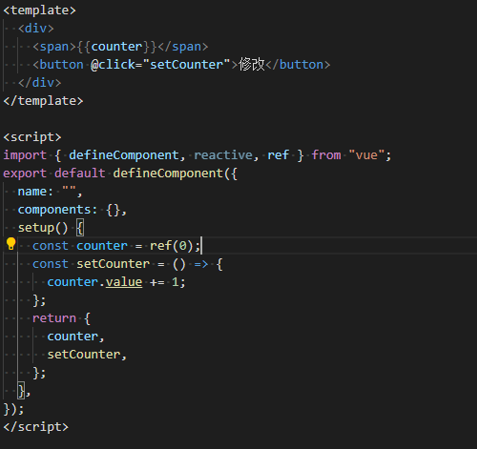
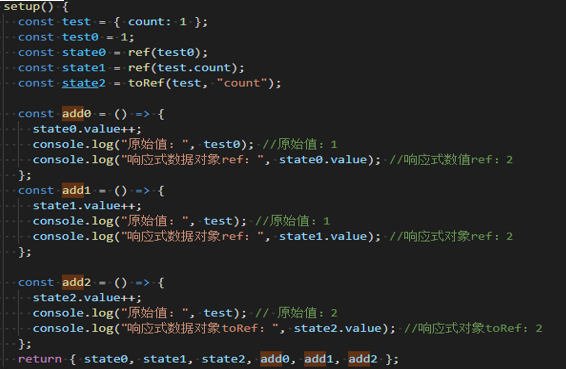
1. setup()方法是 Vue3.0 中引入的一个新的组件选项,setup 组件逻辑的地方。setup 是在组件实例被创建时, 初始化了 props 之后调用,处于 created 前。也就是beforeCreate之后created之前进行的初始化。 我们从上面的所有例子能发现,setup() 和 data() 很像,都可以返回一个对象,而这个对象上的属性则会直接暴露给模板渲染上下文


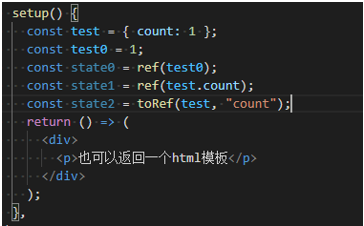
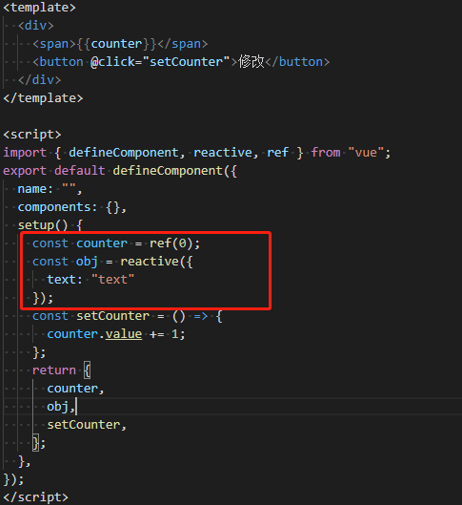
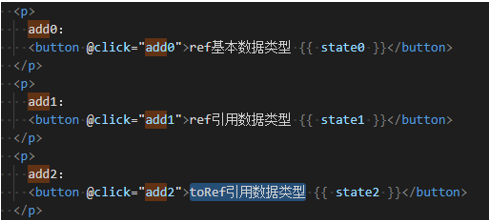
2. reactive()方法可以理解为vue2中的data,传入一个对象通过observe方法让传入的对象变成双向绑定的数据。 ref()方法和reactive方法差不多,不过ref定义的属性只能是基本数据类型。本来我认为也是通过observe方法进行的处理,我百度了一下发现基本数据类型是通过一个方法进行的Proxy代理,这也是为什么ref生成的数据进行修改时要进行.value操作,引用数据类型是通过reactive这个方法进行的处理。

3. toRef()是将个对象 A 中的某个属性 x 转换为响应式数据,其接收两个参数,第一个参数为对象 A,第二个参数为对象中的某个属性名 x。 ref()和toRef()的区别: 参数不同:ref()接收一个 js 基本数据类型的参数;toRef()接收两个参数,第一个为对象,第二个为对象中的某个属性; 原理不同:ref()是对原数据的一个深拷贝,当其值改变时不会影响到原始值;toRef()是对原数据的一个引用,当值改变时会影响到原始值; 响应性不同:ref()创建的数据会触发 vue 模版更新;toRef()创建的响应式数据并不会触发 vue 模版更新,所以toRef()的本质是引用,与原始数据有关联。


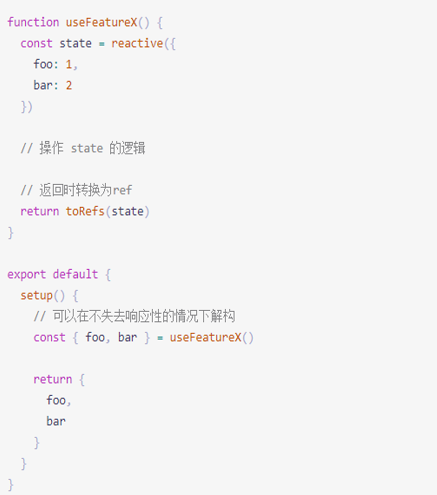
toRefs()接收一个对象作为参数,并遍历对象身上的所有属性,然后逐个调用toRef()执行。以此,将响应式对象转化为普通对象,便于在模版中可以直接使用属性。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】博客园携手 AI 驱动开发工具商 Chat2DB 推出联合终身会员
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步