React-JSX初识
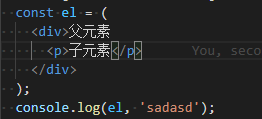
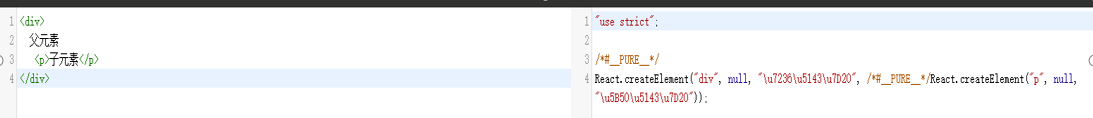
用过React的同学应该知道会有一个.jsx为后缀的文件,什么交JSX语法呢,在这里因为React官方的一句话JSX是一个 JavaScript 的语法扩展。他干了什么,怎么变成的DOM的。先看一个代码的片段:



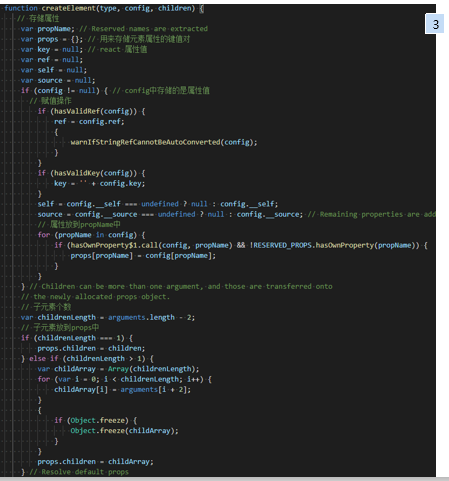
这三个代码片段就是怎么从一个JSX语法转换成VDOM的。再说一下去JSX语法怎么变成React.createElement()方法的,这个编译的动作是通过babel来实现的,babel不单能向后兼容Es5的代码也能转换JSX语法。这个JSX转化成为JS语法的过程说完了。再说一下这个createElement这个方法,从名字就能看出这是用来创建元素的方法,看一下它的源码:


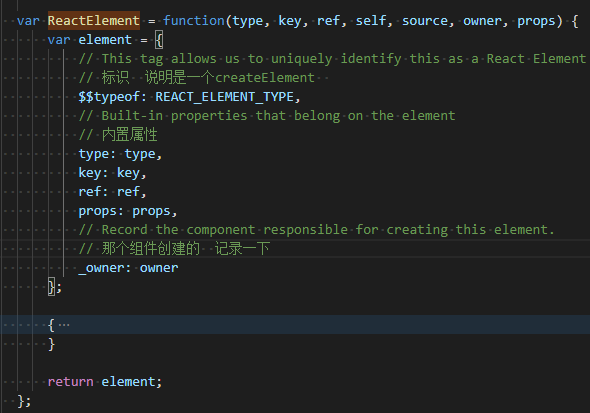
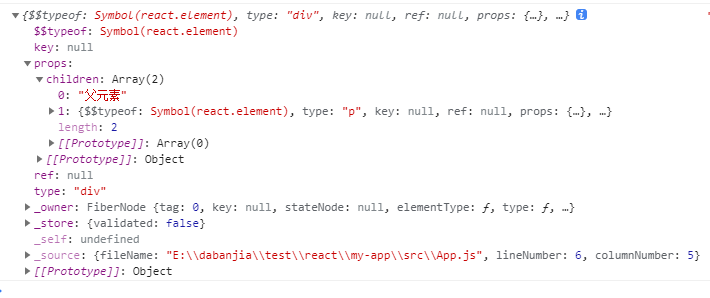
最后说一下这个ReactElement这个方法,这个方法很简单就做了一件事,创建虚拟DOM并返回: 那问题又来了,虚拟DOM怎么变成DOM的,是通过ReactDom.render()这个方法来实现的,这个方法在react入口文件中进行的整体组件注入。这个方法接受三个参数,第一个是需要渲染的元素或者组件,第二个是挂载的目标容器,第三个则是一个回调函数可以用来处理渲染成功后的逻辑。