主题捣鼓日记
主题捣鼓日记
sakura版本(YYDS)
主要框架都没怎么动,功能挺完整的。但是如果要DIY,我建议还是得自己把代码捋一遍,不然从哪改起都不知道,注释有点用但不全。
捣鼓了两天两夜,还是有很多细节没改好,main.js翻了四五遍,看评论区发现诸多细节还要改CSS文件,太难了。。前端都忘得差不多了,赶紧借机复习一下。
先贴个原作者地址:博客园二次元主题——Sakura - 不忘编码 - 博客园 (cnblogs.com)
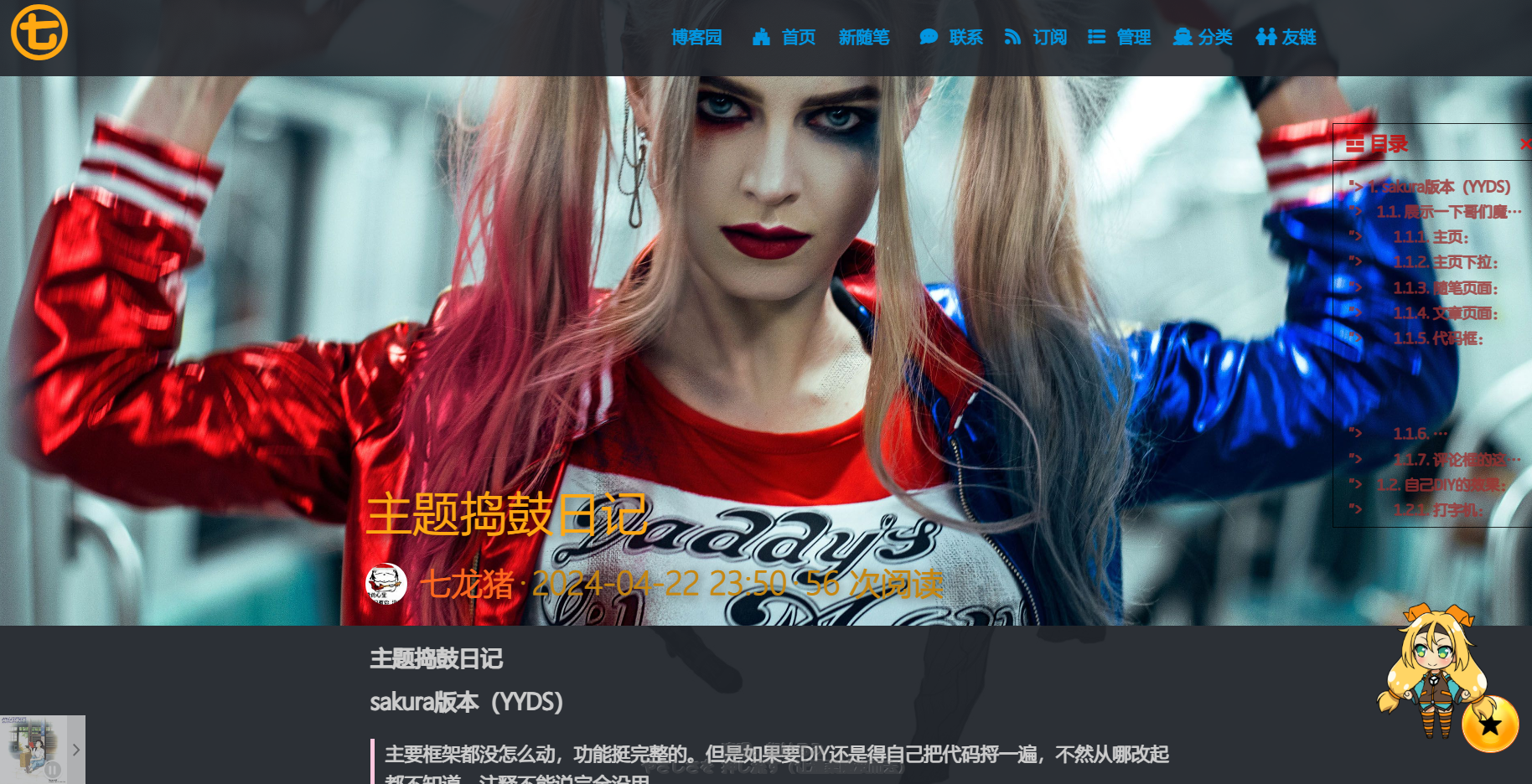
略微展示一下魔改后的样子:
主页:

主页下拉:

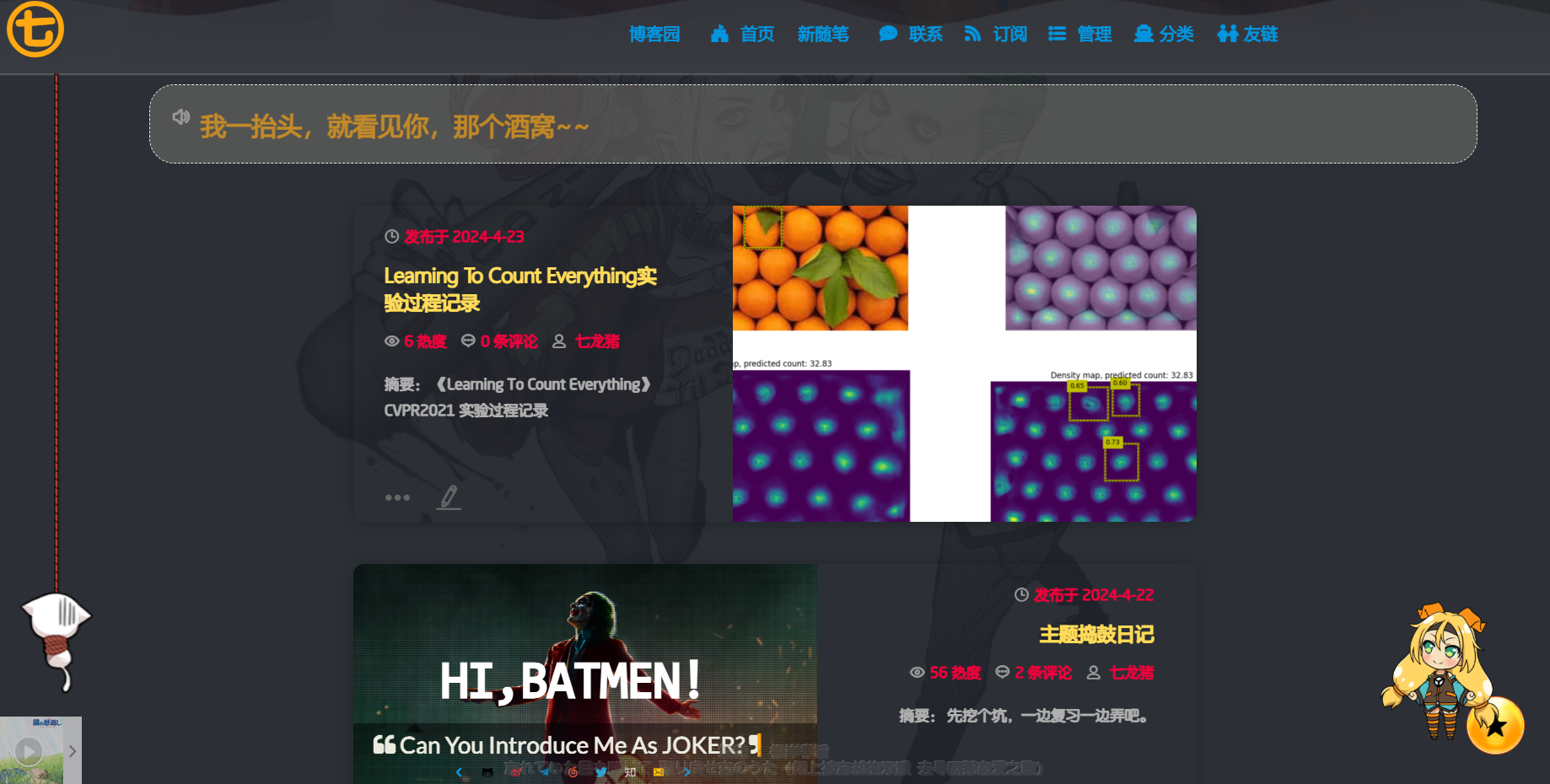
随笔/文章页面:

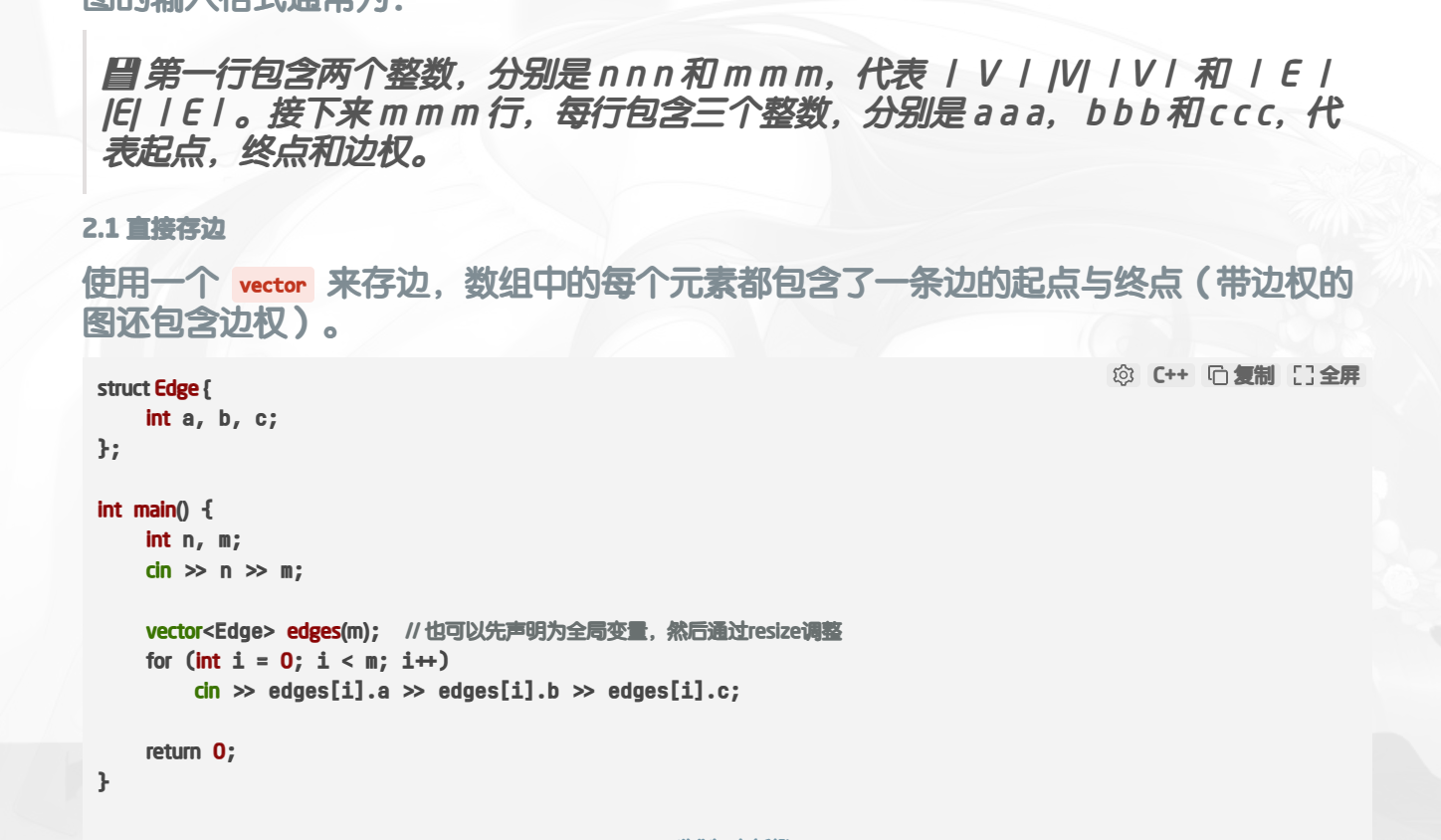
代码框:

主题评价
其实自己慢慢改的过程中也发现,sakura这款皮肤缺点其实也很明显。
- 没有侧边栏,没有随笔分类、按时间轴归档之类的入口,这一点之前作者好像也说过。
- 然后就是点赞按钮,以前是右下角有个捕获按钮,main.js里写的是有follow功能的,但是好像又不太行的样子。
- main.js文件调试起来还是比较麻烦,要一次一次的修改->删除再导入->检查效果。
但是其实还好吧,我的想法是,可以在顶部导航栏以下拉菜单的形式把链接加上。如果能力、时间够的话其实应该也可以自己写一个界面。点赞按钮仿造推荐/收藏按钮写一个,然后把逻辑附上,应该也不难。
基础界面那些,原作者文章里都写的很清楚了,我就只说一下自己diy的部分。
1.打字机:
参考
【实战】用CSS实现文本打字机效果_css打字机效果-CSDN博客

我是用css写的:
- 自定义的CSS样式里找到这段:
.header-info p {
margin: 0;
font-family: 'Ubuntu', sans-serif;
font-weight: 1800;
overflow: hidden;
text-overflow: ellipsis;
}
/*创建打字机动画*/
.container {
display: inline-block;
}
.typed-out {
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
font-size: 1.6rem;
width: 0;
animation: typing 5s steps(30, end) 1s infinite alternate;
}
@keyframes typing {
from {
width: 0
}
to {
width: 100%
}
}
- main.js文件里找到这段:
` <div class="header-info"><p><div class="container"><div class="typed-out"><i class="fa fa-quote-left"></i> ${config.text} <i class="fa fa-quote-right"></i></div></div></p>` +
加上在css定义的container,typed-out两个样式,改成上面代码的样式即可。
2.音乐自动播放
-
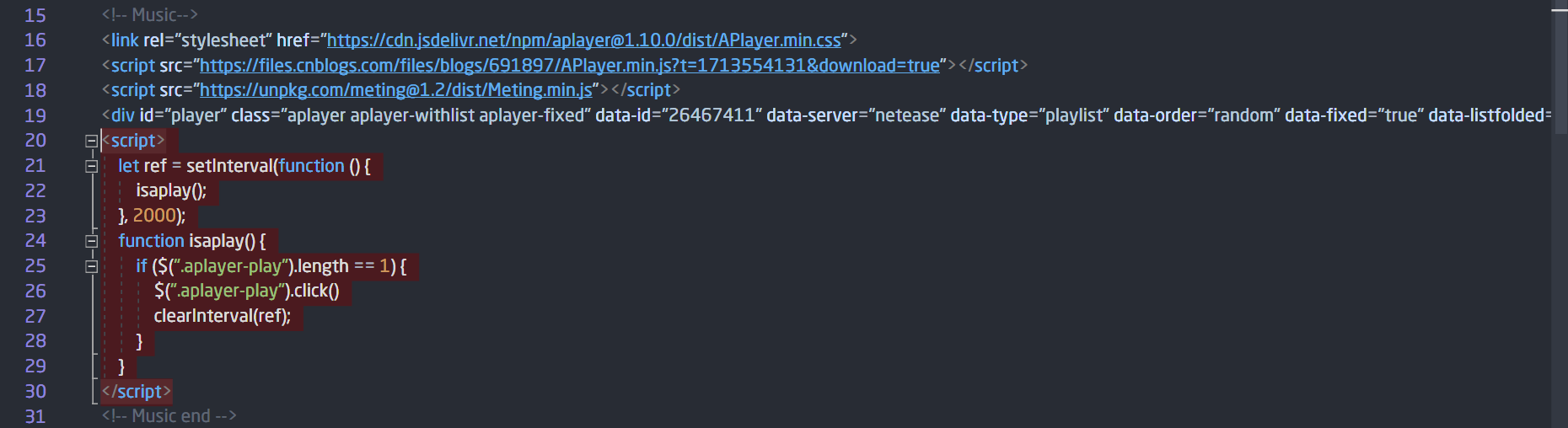
在页脚html里找到这段

-
然后加上选中部分:
<script>
let ref = setInterval(function () {
isaplay();
}, 2000);
function isaplay() {
if ($(".aplayer-play").length == 1) {
$(".aplayer-play").click()
clearInterval(ref);
}
}
</script>
那个dataid使用网易云外链即可,自己搜搜
自己调试DIY的时候最好还是关了,因为要频繁打开主页
3.live2D模型
- 参考blog地址先贴上为敬:
网页添加 Live2D 看板娘(菜鸟级详细教程) - 妖妖未初 - 博客园 (cnblogs.com)
博客园添加live2d看板娘 - DAmarkday - 博客园 (cnblogs.com)
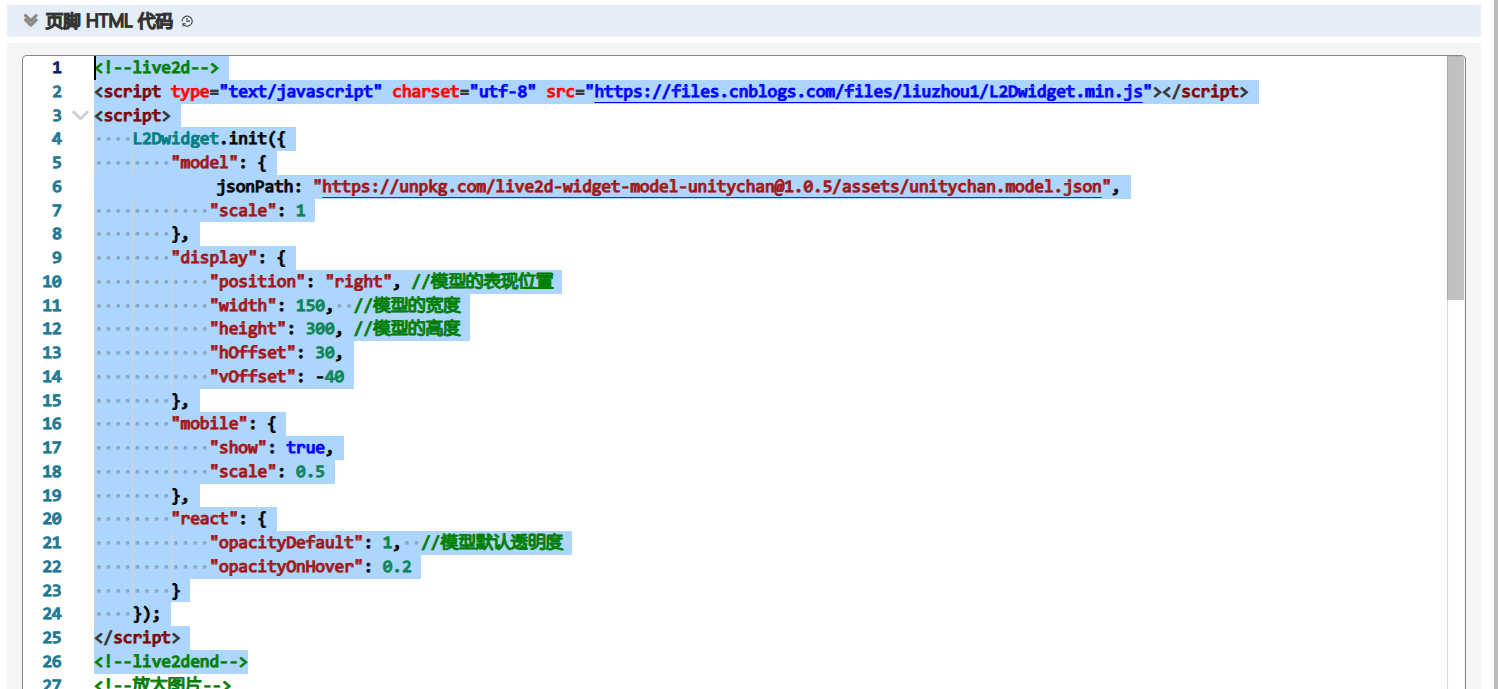
- 在你自己的页脚html里加上这段就可以

注意看,有的帖子没有加 type=“text/javascript” charset=“utf-8” ,可能导致显示不出来,最好保险起见,都给加上
- 下面代码是我最上面效果图里的那个模型,看自己喜好可以自己改。代码如下:
<!--live2d-->
<script type="text/javascript" charset="utf-8" src="https://files.cnblogs.com/files/liuzhou1/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init({
"model": {
jsonPath: "https://unpkg.com/live2d-widget-model-unitychan@1.0.5/assets/unitychan.model.json",
"scale": 1
},
"display": {
"position": "right", //模型的表现位置
"width": 150, //模型的宽度
"height": 300, //模型的高度
"hOffset": 30,
"vOffset": -40
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 1, //模型默认透明度
"opacityOnHover": 0.2
}
});
</script>
<!--live2dend-->
- 自己要换模型 就改src里的内容换成以下链接即可,模型大小等参数后面都有注释,可以自己改。
目前可用的就以下这些:
黑猫:https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json
白猫:https://unpkg.com/live2d-widget-model-tororo@1.0.5/assets/tororo.model.json
制服妹:https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json
狗盒:https://unpkg.com/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json
萌妹1号:https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json
萌妹2号:https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json
萌妹3号:https://unpkg.com/live2d-widget-model-hibiki@1.0.5/assets/hibiki.model.json
萌妹4号:https://unpkg.com/live2d-widget-model-unitychan@1.0.5/assets/unitychan.model.json
妹1号:https://unpkg.com/live2d-widget-model-izumi@1.0.5/assets/izumi.model.json
妹2号:https://unpkg.com/live2d-widget-model-miku@1.0.5/assets/miku.model.json
辣妹1号:https://unpkg.com/live2d-widget-model-nico@1.0.5/assets/nico.model.json
辣妹2号:https://unpkg.com/live2d-widget-model-ni-j@1.0.5/assets/ni-j.model.json
辣妹3号:https://unpkg.com/live2d-widget-model-nipsilon@1.0.5/assets/nipsilon.model.json
辣妹4号:https://unpkg.com/live2d-widget-model-nito@1.0.5/assets/nito.model.json
辣妹5号:https://unpkg.com/live2d-widget-model-tsumiki@1.0.5/assets/tsumiki.model.json
小说霸总:https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json
萌弟:https://unpkg.com/live2d-widget-model-haruto@1.0.5/assets/haruto.model.json
- 以上的模型都是静态的,要实现交互、声音之类的功能,应该还要引入js效果,先挖个坑以后有空再研究研究。。
4.左上角bloglogo,浅色背景图,鼠标样式,右下角捕获球等配件
这些都藏在自定义css文件里,多看几遍都是找得到的。建议大家直接用F12调试,调好了效果可以了再复制到CSS里,可以省事很多。
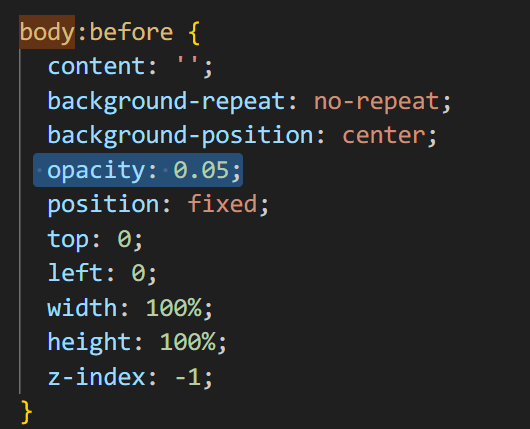
那个若隐若现的透明背景图(如下图代码)主要是透明度opacity调的很低(0.03),CSS样式里面的一些基本属性建议还是得多了解了解,没见过的就多查查,见多了就会了,我觉得这都是diy的必经步骤。

二期cute-ncblogs
作者原来就写的挺好的其实,这也是我搜到的第一个自定义主题,一顿瞎改之后,发现改不太明白。。。不过有了这个练手之后,后面的sakura稍微轻车熟路一些。随便说说吧。
要说缺点,只是觉得很多东西局促在右下角展开栏里,这一点不太好。
原作者:cute-cnblogs 自定义博客园样式美化二期来啦~ - 麋鹿鲁哟 - 博客园
因为整了半天没往下弄了,个人更喜欢sakura的样式,多余的diy方案也提不出来,就贴几个图纪念一下。
主页: