
new URL()
创建并返回一个URL对象,该URL对象引用使用绝对URL字符串,相对URL字符串和基本URL字符串指定的URL
使用方式:new URL(‘url路径’)
1
let url = newURL('http:www.xx.com')
*USVString* 对应 unicode 标量值的所有可能序列的集合。在 JavaScript 中返回时, *USVString* 映射到 String 。
属性如下:
hash:包含'#'的USVString,后跟URL的片段标识符。
host:一个USVString,其中包含域(即主机名),后跟(如果指定了端口)“:”和URL的端口
hostname:包含 URL 域名的 USVString。
href:包含完整 URL 的 USVString。
origin 只读:返回一个包含协议名、域名和端口号的 USVString。
password:包含在域名前面指定的密码的 USVString 。
pathname:以 '/' 起头紧跟着 URL 文件路径的 DOMString。
port:包含 URL 端口号的 USVString。
protocol:包含 URL 协议名的 USVString,末尾带 ':'。
search:一个USVString ,指示URL的参数字符串; 如果提供了任何参数,则此字符串包括所有参数,并以开头的“?”开头 字符。
username:包含在域名前面指定的用户名的 USVString。
// 这个比较有用,尤其是在处理字符串获取时很有用
searchParams 只读:URLSearchParams对象,可用于访问search中找到的各个查询参数。
let url = new URL('https://some.site/?id=123');
console.log(url.searchParams.get('id')) // 123
或者直接获取当前浏览器的url(常用)
// https://some.site/?id=123&id=456
const parsedUrl = new URL(window.location.href);
console.log(parsedUrl.searchParams.get("id")); // "123" get方法只会返回相同键值的第一个参数
console.log(parsedUrl.searchParams.getAll("id")) // ['123','456'] getAll方法会返回所用的相同键名的值,以数组的形式
使用方法:
toString():返回包含整个URL的USVString。 它是URL.href的同义词,尽管它不能用于修改值。
toJSON():返回包含整个URL的USVString。 它返回与href属性相同的字符串。
new URLSearchParams():反向防止url请求参数
定义了一些实用的方法来处理 URL 的查询字符串。
使用方式:
直接先声明:
let params = new URLSearchParams(); // 声明后可以使用对应的方法处理需要处理的键值对放置在url上
params.方法名() // 具体使用看下面详细说明
使用方法:(该接口不继承任何属性)
放置时直接传过去,自动会拼接在路径上的
params .append():插入一个指定的键/值对作为新的搜索参数。
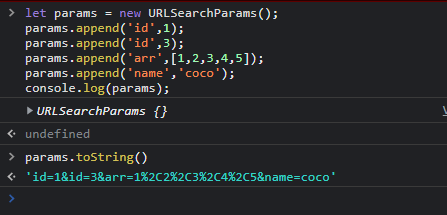
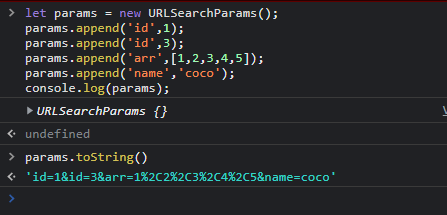
let params = new URLSearchParams();
params.append('id',1);
params.append('id',3);
params.append('arr',[1,2,3,4,5]);
params.append('name','coco');
console.log(params); // URLSearchParams { 'id' => '1', 'id' => '3', 'arr' => '1,2,3,4,5', 'name' => 'coco' }
params.delete(键名):插入一个指定的键名
let params = new URLSearchParams();
params..delete("topic");
params.get(键名): 获取指定搜索参数的第一个值。
let params = new URLSearchParams();
params..get("topic"); // 213
params.getAll(键名): 获取指定搜索参数的数组形式的所用值。
let params = new URLSearchParams();
params..getAll("topic"); // [213,223]
params.has(键名) 返回 Boolean 判断是否存在此搜索参数。
params.has('topic') // true
params.set() 设置一个搜索参数的新值,假如原来有多个值将删除其他所有的值。
params.set("topic", "More webdev");
params.toString():返回搜索参数组成的字符串,可直接使用在URL上。
params.toString(); // "q=URLUtils.searchParams&topic=More+webdev"
这里是可以获取到拼接后的结果,如果是直接放置在url上的话,可以不用,直接传值params给接口即可
params.sort():按键名排序。
params.entries(): 返回一个iterator可以遍历所有键/值对的对象。
params.keys(): 返回一个iterator可以遍历所有键/值对的键名。
params.values(): 返回一个iterator可以遍历所有键/值对的键值。