前端flex布局学习笔记
flex布局,即为弹性布局,其为盒模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
eg:.box{
display:flex;
}
行内元素也可以使用flex布局。
注意:设置flex布局后,子元素的float、clear和vertical-align属性将会失效。
采用flex布局:
元素:称为flex容器,他的所有子元素自动成为容器成员,称为flex项目,
容器默认存在两根轴,水平的主轴(main axis)和垂直的交叉轴(cross axis)主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
同理也存在cross start和cross end;
项目沿主轴排列单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size;
一、容器的属性:
1.flex-direction:决定主轴的方向
row:主轴为水平方向,起点在左侧;
row-reverse:。。。。。。起点在右侧;
column:主轴为垂直方向,起点在上沿;
column-reverse:。。。。起点在下沿;
2.flex-wrap:默认所有项目排列在一条轴线上,而该属性是定义如果一条轴线排不下,如何进行换行
nowrap:不换行;
wrap:换行,第一行再上方;
wrap-reverse:换行,第一行在下方;
3.flex-flow:是-direction和-wrap的缩写
默认值为: row nowrap;
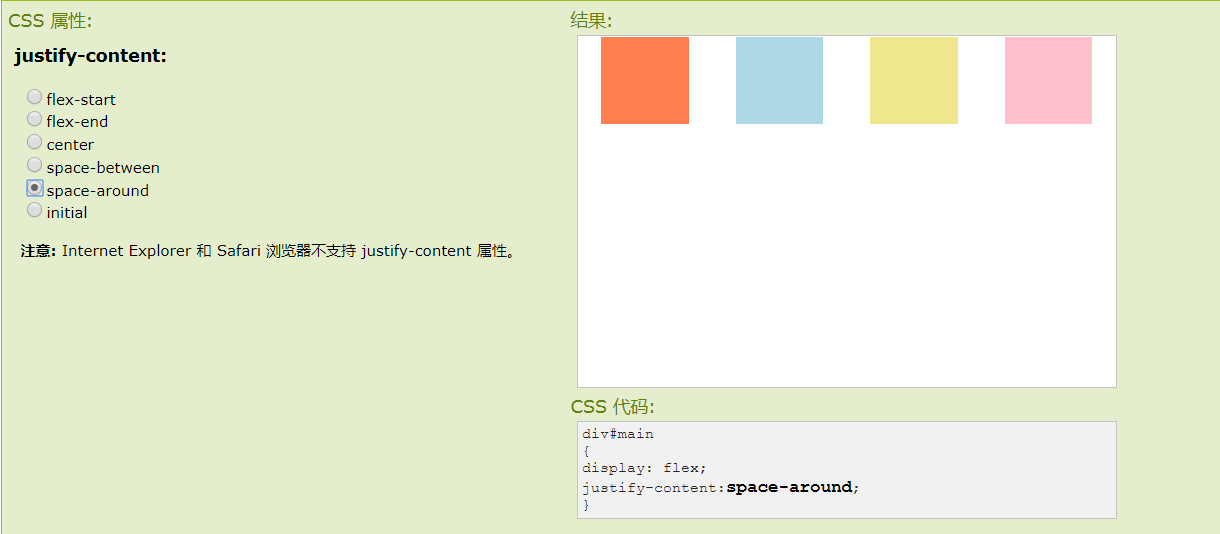
4.justify-cotent:定义了项目在主轴上的对齐方式
flex-start:左对齐;

flex-end:右对齐;
center:居中对齐;

space-between:两端对齐,项目之间间隔等距;

space-around:每个项目两侧等间隔,所以项目间的间隔要比项目和边框的间隔大;

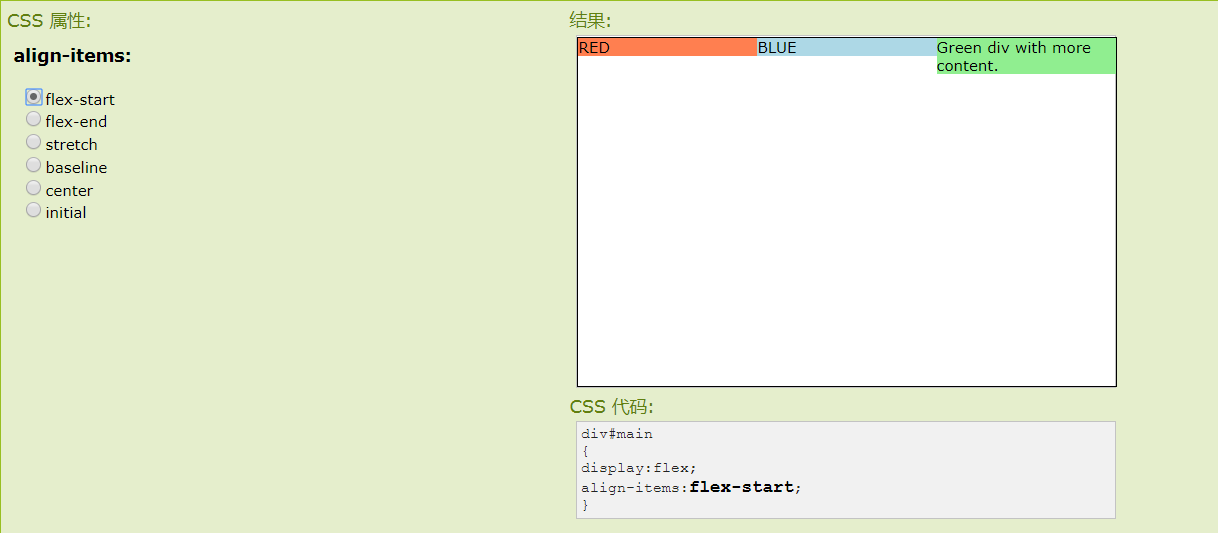
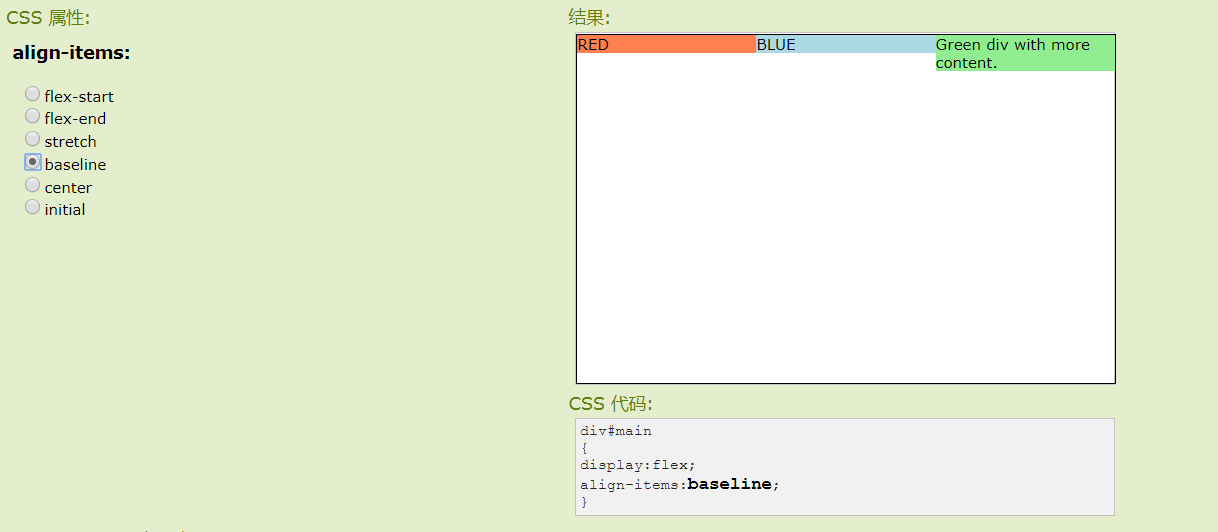
5.align-items:定义项目在交叉轴的对齐方式
flex-start:交叉轴的起点对齐;

flex-end:交叉轴的终点对齐;
center:交叉轴的中点对齐;

baseline:项目的第一行文字的基线对齐;

stretch默认值:如果项目未设置高度或者设置为auto,将占满整个容器的高度;

6.align-cotent:定义了多根轴线的对齐方式,如果项目只有一根轴线则该属性无效
flex-start:与交叉轴的起点对齐;
flex-end:与交叉轴的终点对齐;
center:。。中点。。;
space-between:与交叉轴两端对齐,轴线之间的间隔等距;
space-around:每根轴线的两侧距离相等,所以轴线之间的距离比边框与轴线之间的距离大一倍;
stretch默认值:轴线占满整个交叉轴;

二、项目的属性
1.order:定义项目的排列顺序,数值越小,排列越靠前,默认为0;
2.flex-grow:定义项目的放大比例,默认为0,即如果存在剩余空间也不能放大;
3.flex-shrink:定义项目的缩小比例,即空间不足,该项目将缩小;
4.flex-basis:在分配的多余空间之前,项目占据主轴的空间,浏览器根据此属性计算主轴是否有多余空间,默认为auto,即为项目本来的大小;
5.flex:是-grow、-shrink、basis的缩写,默认值为0,1,auto,该属性有两个快捷值,auto(1,1,auto)和none(0,0,auto);
6.align-self:允许单个项目与其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto,表示继承父元素的align-items,如无父元素则等同于stretch,该属性除了auto值外,其余的属性含义等同于align-items;




