PHP项目-服务器-加挂载磁盘-上传文件图片磁盘-URL访问到磁盘内部的文件图片
头回搞,搞了两天,终于解决!事实证明,任何问题都是可以结局的,沙漠尽头就是绿洲,坚持就是胜利!
第一步挂载 ,挂载云数据盘
如图

第二步 初始化 Linux 云数据盘
前提条件
已挂载数据盘至云服务器,且该数据盘未初始化。
操作步骤
本操作以该场景为例,当云服务器挂载了一块新的数据盘时,使用 fdisk 将该数据盘设为主分区,分区形式默认设置为 MBR,文件系统设为 ext4 格式,挂载在“/hdd”目录下,并设置开机启动自动挂载。
一、查看数据盘
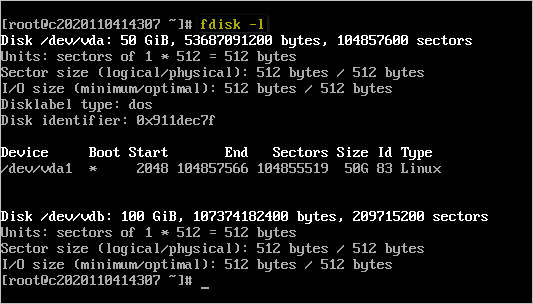
执行以下命令,查看数据盘。
注:通常我们用“df –h”命令查看云数据盘,但是在没有初始化和分区之前,使用 “df –h”命令是无法看到数据盘的,因此我们要使用“fdisk -l”(注意此处是字母l,而不是数字1)命令进行查看。

磁盘的命名规则为 /dev/vd(a-z)。如上图所示,系统盘默认为 /dev/vda,新增云数据盘为 /dev/vdb。(注意不要挂错盘,导致把系统盘格式化!)
二、对数据盘进行分区
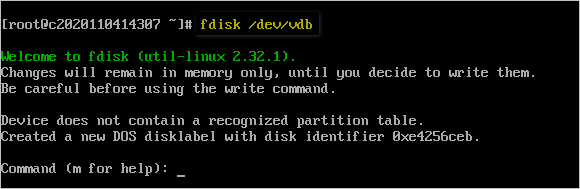
1. 以新挂载的数据盘“/dev/vdb”为例,执行以下命令,进入 fdisk 分区工具,开始对新增数据盘执行分区操作。

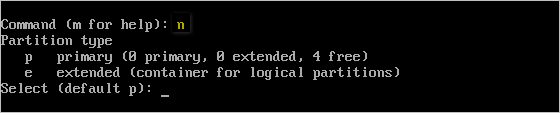
2. 输入“n”,按“Enter”键,开始新建分区。回显类似如下信息:

表示磁盘有两种分区类型:“p”表示主分区;“e”表示扩展分区。
注:磁盘使用 MBR 分区形式,最多可以创建 4 个主分区,或者 3 个主分区加 1 个扩展分区,扩展分区不可以直接使用,需要划分成若干个逻辑分区才可以使用。
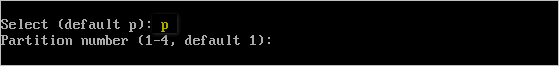
3. 以创建一个主要分区为例,输入“p”,按“Enter”,开始创建一个主分区。回显类似如下信息:

Partition number”表示主分区编号,可以选择 1-4,默认为 1。
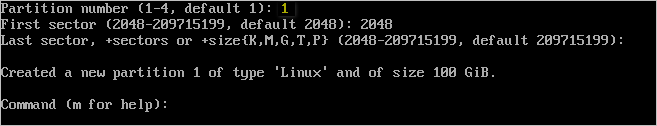
4. 以分区编号选择“1”为例,输入主分区编号“1”,按“Enter”。
◉“First sector”表示起始磁柱值,可以选择 2048-209715199,默认为 2048。以选择默认起始磁柱值2048为例,按“Enter”。
◉“Last sector”表示截止磁柱值,可以选择 2048-209715199,默认为 209715199。以选择默认截止磁柱值209715199为例,按“Enter”。
回显类似如下信息:

表示分区完成,即为云数据盘新建了1个分区。
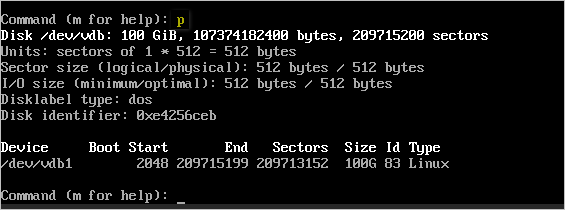
5. 输入“p”,按“Enter”,查看新建分区的详细信息。回显类似如下信息:

表示新建分区“/dev/vdb1”的详细信息。
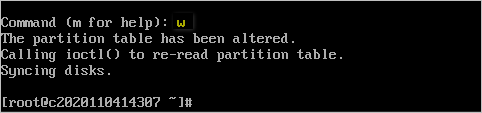
6. 输入“w”,按“Enter”,将分区结果写入分区表中。回显类似如下信息:

表示分区创建完成。
注:如果之前分区操作有误,请输入“q”,则会退出fdisk分区工具,之前的分区结果将不会被保留。
7. 执行以下命令,将新的分区表变更同步至操作系统。
输入partprobe 按下回车
三、格式化云数据盘。
执行以下命令,将新建分区文件系统设为系统所需格式(注意:格式化新的数据盘 /dev/vdb1,不要错误写成 /dev/vdb)。
mkfs -t 文件系统格式 /dev/vdb1
以设置文件系统为“ext4”为例:
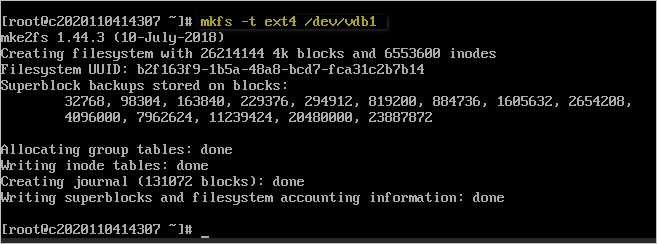
mkfs -t ext4 /dev/vdb1
回显类似如下信息:

格式化的时间根据硬盘大小有所不同。格式化需要等待一段时间,请观察系统运行状态,不要退出。
四、创建挂载目录,挂载新分区。
1. 执行以下命令,新建挂载目录。
mkdir /挂载目录
以新建挂载目录“/hdd”为例:mkdir /hdd
2. 执行以下命令,将新建分区 vdb1 挂载到新创建的 hdd 目录下。
磁盘分区 挂载目录
以挂载新建分区“/dev/vdb1”至“/hdd”为例:mount /dev/vdb1 /hdd
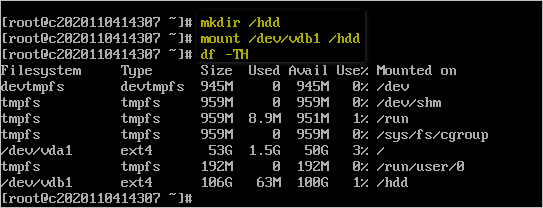
- 执行以下命令,查看挂载结果。
回显类似如下信息:

表示新建分区“/dev/vdb1”已挂载至“/hdd”。挂载成功。
五、设置开机自动挂载磁盘分区
重启云服务器,数据盘挂载会失效。因此,我们需要修改“/etc/fstab”文件,将新建磁盘分区设置为开机自动挂载。
查找分区的UUID:
你可以使用blkid命令来查找需要挂载的分区的UUID。例如:
sudo blkid
编辑fstab文件:
打开/etc/fstab文件以添加挂载信息:
UUID=你的分区UUID /mnt/你的挂载点 ext4 defaults 0 2
六,重启服务器测试
lsblk输入命令直接看是否已经挂载
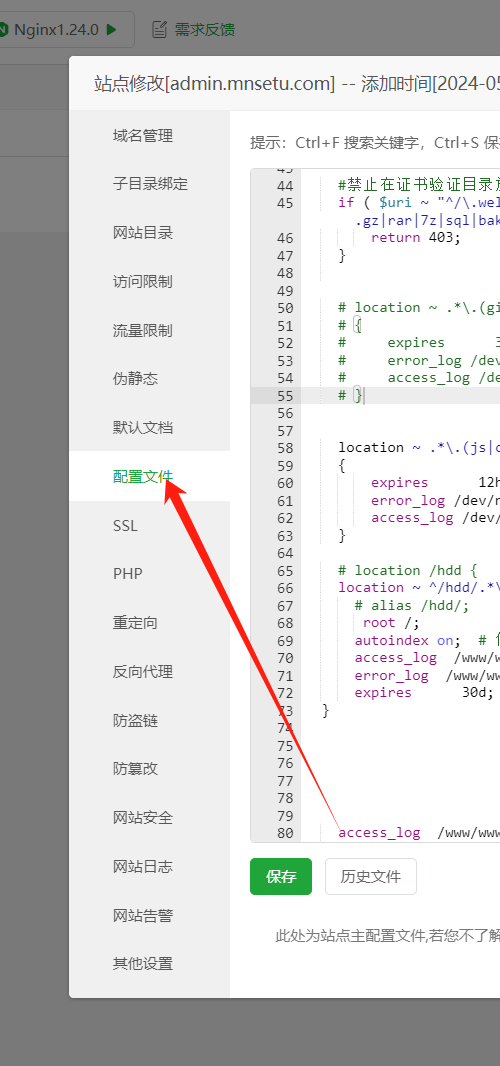
第三步 重写宝塔网站的Nginx配置文件

一,将以下location注释掉
# location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
# {
# expires 30d;
# error_log /dev/null;
# access_log /dev/null;
# }
详解:这个location块就是标识将所有图片,做缓存,减轻服务器压力,这里注释掉,用于和新建的做合并
二,补充location(ROOT写法)
location ~ ^/hdd/.*\.(gif|jpg|jpeg|png|bmp|swf)$ {
root /;
autoindex on; # 仅为调试使用,实际部署时应关闭
access_log /www/wwwlogs/admin.mnsetu.com.log;
error_log /www/wwwlogs/admin.mnsetu.com.error.log;
expires 30d;
}
详解 这个就代表在访问 域名/hdd的时候,会直接调用 我们上面挂载盘的路径。
1假如说 挂载盘 /hdd目录下放了一张E300.png的照片文件,现在要通过域名来访问到这张照片
访问目录为 域名/hdd/E300.png
2假如说 挂载盘 /hdd/data目录下放了一张E300.png的照片文件,现在要通过域名来访问到这张照片
访问目录为 域名/hdd/data/E300.png
域名/hdd就代表 服务器根目录/hdd 也就是你的挂在盘的目录
三,补充location(alias写法 我不推荐)
location ~ ^/img/.*\.(gif|jpg|jpeg|png|bmp|swf)$ {
alias /hdd/; # 或者下面这行
# alias /hdd/$1.$2; # 确保文件路径正确对应
autoindex on; # 仅为调试使用,实际部署时应关闭
access_log /www/wwwlogs/admin.mnsetu.com.log;
error_log /www/wwwlogs/admin.mnsetu.com.error.log;
expires 30d;
}
详解 这个就代表在访问 域名/img的时候,会直接调用 我们上面挂载盘的路径。
1假如说 挂载盘 /hdd目录下放了一张E300.png的照片文件,现在要通过域名来访问到这张照片
访问目录为 域名/img/E300.png
2假如说 挂载盘 /hdd/data目录下放了一张E300.png的照片文件,现在要通过域名来访问到这张照片
访问目录为 域名/img/data/E300.png
域名/hdd就代表 服务器根目录/hdd 也就是你的挂在盘的目录
四, alias和ROOT写法的区别
alias是替换,访问文件的URL的/img 替换为 /hdd
使用 alias 时,Nginx 将请求的 /img 部分替换为 alias 指定的路径。
例如,对于 /img/image.jpg 的请求,Nginx 将试图在文件系统中找到 /hdd/image.jpg。
如果 alias /hdd; 实际意味着目录 /hdd 在文件系统的根目录下,则这个设置是正确的。
也就是 域名/img 会替换为 域名/hdd(挂载盘的路径)
ROOT是重写, 访问文件的URL的 /hdd 部分 会 从服务器根目录找/hdd目录
五,上传图片至挂载盘
可以看本人其他文章有好几篇文章记录了PHP上传图片,更改图片目录的 教程
上传完毕,组你的访问URL,到数据库即可




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?