挠头一晚上,终于弄好,事实证明 遇到什么困难都可以解决,沙漠的尽头就是绿洲!
1.小程序内关注公众号
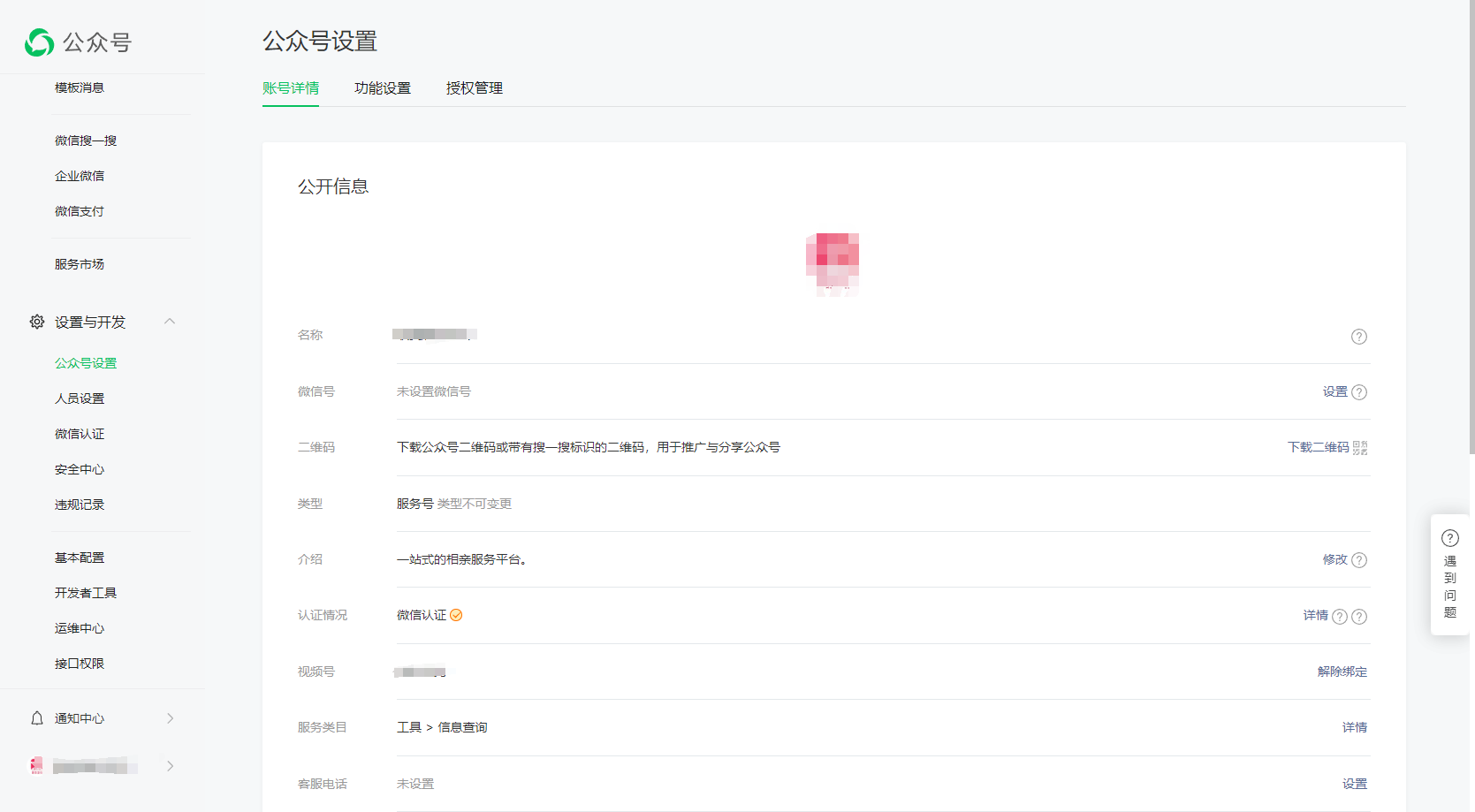
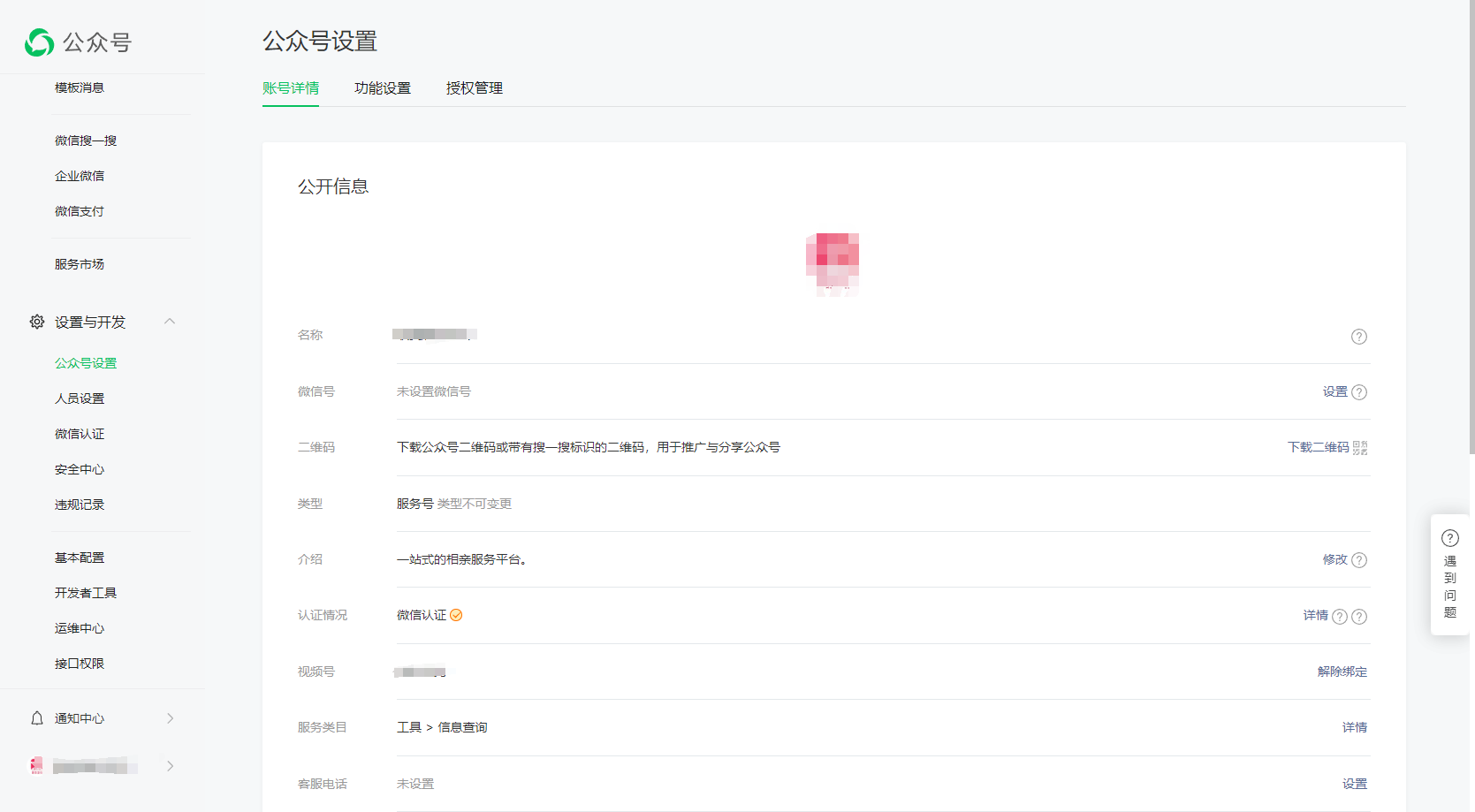
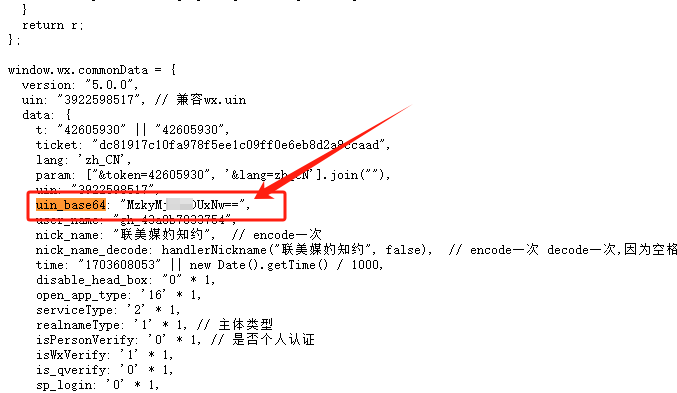
想要小程序内关注公众号,那么就要先获取到公众号的biz,先登录公众号,账号详情页面

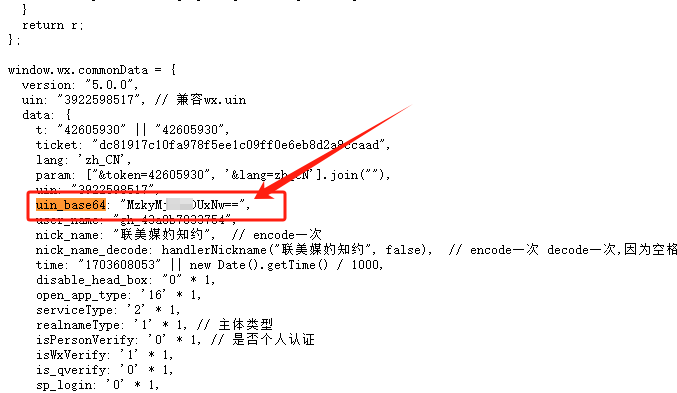
然后右键 查看网页源代码 ,搜索'uin_base64'即可看到biz的值

记录好这个值
打开代码
<tn-list-cell :unlined="true" :radius="true" :fontSize="30">
<view class="tn-flex tn-flex-row-between" style="width: 100%;">
<view class="tn-margin-left-sm">公众号推送通知(必须先关注公众号)</view>
<tn-switch v-model="body.is_tuisong" @change="redirectToOfficialAccount2()"></tn-switch>
</view>
</tn-list-cell>
把你的biz的值 替换一下 __biz ,其他不要动,这个是跳转到一个新页面
redirectToOfficialAccount() {
let followUrl = 'https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=MzkyMjdsU5ODUxNw==#wechat_redirect?param1=value1¶m2=value2';
console.log(followUrl)
uni.navigateTo({
url: '/minePages/webview/webview?url=' + encodeURIComponent(followUrl),
});
},
新页面代码
<template>
<view>
<tn-nav-bar fixed alpha :isBack="true" >
关注公众号
</tn-nav-bar>
<web-view :src="followUrl" @message="onWebViewMessage"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
followUrl: '',
};
},
onLoad(val) {
let receivedUrl = decodeURIComponent(val.url);
},
methods: {
onWebViewMessage(e) {
console.log('WebView Message:', e);
},
},
};
</script>
即可

第二部分 给公众号传值!
上面部分代码
<tn-list-cell :unlined="true" :radius="true" :fontSize="30">
<view class="tn-flex tn-flex-row-between" style="width: 100%;">
<view class="tn-margin-left-sm">公众号推送通知(必须先关注公众号)</view>
<tn-switch v-model="body.is_tuisong" @change="redirectToOfficialAccount2()"></tn-switch>
</view>
</tn-list-cell>
下面部分代码
redirectToOfficialAccount2() {
let url = 'https://mp.***********.com/h5?mobile='+this.body.mobile;
uni.navigateTo({
url: '/minePages/h5webview/h5webview?url=' + encodeURIComponent(url),
});
},
新页面
<template>
<view>
<tn-nav-bar fixed alpha :isBack="true" >
开启消息通知
</tn-nav-bar>
<web-view :src="h5Url"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
h5Url: '',
};
},
onLoad(a) {
let receivedUrl = decodeURIComponent(a.url);
this.h5Url = receivedUrl
},
};
</script>
最重要的是首页部分
isWeiXin() {
return false;
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == "micromessenger") {
return true;
} else {
return false;
}
},
是公众号环境下的话 就运行
onLoad(option) {
this.canshu = theRequest.mobile
}
kaiqixiaoxi(){
var app_type = this.isWeiXin() ? 'wechat' : 'h5';
var app_type_name = this.isWeiXin() ? '微信公众号' : 'H5';
let redirect_uri = encodeURIComponent('https://mp.**********.com/api/gzh/login?canshu='+this.canshu);
let state = 'STATE';
let scope = 'snsapi_userinfo';
let publicAccountLoginUrl = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=************&redirect_uri=${redirect_uri}&response_type=code&scope=${scope}&state=${state}#wechat_redirect`;
window.location.href = publicAccountLoginUrl;
},
async handlePublicAccountCallback() {
let that = this;
let params = new URLSearchParams(window.location.search);
let code = params.get('code');
let state = params.get('state');
let accessTokenResult = await that.$request({
url: '/api/gzh/login',
data: {
code: code,
}
});
if (accessTokenResult.statusCode == 200 && accessTokenResult.data.access_token) {
let userInfoResult = await that.$request({
url: '/api/gzh/get_user_info',
data: {
access_token: accessTokenResult.data.access_token,
openid: accessTokenResult.data.openid,
}
});
if (userInfoResult.statusCode == 200 && userInfoResult.data) {
} else {
console.error('获取用户信息失败', userInfoResult);
}
} else {
console.error('获取 access_token 失败', accessTokenResult);
}
},
前端代码到此结束
后台代码
public function login()
{
$accessTokens = [];
$DOCUMENT_ROOT = $_SERVER['DOCUMENT_ROOT'];
$fp = fopen($DOCUMENT_ROOT.'/aaa.txt','a');
$code = $_REQUEST['code'];
$state = $_REQUEST['state'];
$canshu = $_REQUEST['canshu'];
$appid = '**********';
$appsecret = '*********';
$wxResponse = file_get_contents("https://api.weixin.qq.com/sns/oauth2/access_token?appid={$appid}&secret={$appsecret}&code={$code}&grant_type=authorization_code");
$wxResponseArray = json_decode($wxResponse, true);
if(isset($wxResponseArray['openid'])){
$up = Db::name('user')->where('username',$canshu)->update(['wechat_openid'=>$wxResponseArray['openid']]);
if($up){
return success();
}else{
return error();
}
}else{
return error();
}
}
到此结束!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具