Uniapp代码中显示HTML链接页面
Uniapp代码页面嵌入HTML链接地址 实现路径规划

Uniapp代码如下
<template>
<view>
<web-view :src="htmlContent"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
htmlContent: 'https://example.com/sample.html' // 或者直接传递HTML代码
};
}
}
</script>
Html代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>折线应用: 路线规划</title>
</head>
<script charset="utf-8"
src="https://map.qq.com/api/gljs?v=1.exp&key=SBBBZ-LAW36-RSRSO-ETB5Z-UPYT2-D7F7B"></script>
<script charset="utf-8" src="https://map.qq.com/api/gljs?v=1.exp&libraries=service&key=SBBBZ-LAW36-RSRSO-ETB5Z-UPYT2-D7F7B"></script>
<style>
html,
body {
height: 100%;
margin: 0px;
padding: 0px;
}
#mapContainer {
width: 100%;
height: 100%;
}
</style>
<body onload="initMap()">
<div id="mapContainer"></div>
<form id="frm" action="https://www.protradies.com/shop/map/updateguihua" method="" accept-charset="utf-8" target="myIframe">
<input type="hidden" name="order_id" id="order_id" value="<?php echo $order_id; ?>" />
<input type="hidden" name="latitude" id="latitude" value="" />
<input type="hidden" name="longitude" id="longitude" value="" />
</form>
<iframe name="myIframe" style="display:none;"></iframe>
</body>
</html>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script>
<script >
// 新增代码
// END
//注:本例仅为说明流程,不保证严谨
var map;
let nlat = '';
let nlng = '';
let endnlat =<?php echo $latitude; ?>;
let endnlng =<?php echo $longitude; ?>;
let order_id =<?php echo $order_id; ?>;
var ipLocation = new TMap.service.IPLocation(); // 新建一个IP定位类
var params = {};
function initMap(){
//新增代码 获取当前定位
ipLocation
.locate(params)
.then((result2) => {
nlat = result2.result.location.lat;
nlng = result2.result.location.lng;
console.log(result2.result.location.lat);
console.log(result2.result.location.lng);
console.log(nlat);
console.log(nlng);
//挪进来
//初始化地图
map = new TMap.Map('mapContainer', {
center: new TMap.LatLng(nlat,nlng),//地图显示中心点
zoom:14 //缩放级别
});
//WebServiceAPI请求URL(驾车路线规划默认会参考实时路况进行计算)
var url="https://apis.map.qq.com/ws/direction/v1/driving/"; //请求路径
url+="?from=" + nlat + ',' + nlng; //起点坐标
url+="&to=" + endnlat + ',' + endnlng; //终点坐标
url+="&output=jsonp&callback=cb" ; //指定JSONP回调函数名,本例为cb
url+="&key=SBBBZ-LAW36-RSRSO-ETB5Z-UPYT2-D7F7B"; //开发key,可在控制台自助创建
console.log(nlat);
console.log(nlng);
console.log(endnlat);
console.log(endnlng);
//发起JSONP请求,获取路线规划结果
jsonp_request(url);
//新增代码 更改骑手坐标
$("#latitude").val(nlat) ;
$("#longitude").val(nlng) ;
document.getElementById("frm").submit();
// 挪进来END
})
.catch((error) => {
});
return
// END
// //初始化地图
// map = new TMap.Map('mapContainer', {
// center: new TMap.LatLng(nlat,nlng),//地图显示中心点
// zoom:14 //缩放级别
// });
// //WebServiceAPI请求URL(驾车路线规划默认会参考实时路况进行计算)
// var url="https://apis.map.qq.com/ws/direction/v1/driving/"; //请求路径
// url+="?from=" + nlat + ',' + nlng; //起点坐标
// url+="&to=34.76543,113.78517"; //终点坐标
// url+="&output=jsonp&callback=cb" ; //指定JSONP回调函数名,本例为cb
// url+="&key=SBBBZ-LAW36-RSRSO-ETB5Z-UPYT2-D7F7B"; //开发key,可在控制台自助创建
// //发起JSONP请求,获取路线规划结果
// jsonp_request(url);
}
//浏览器调用WebServiceAPI需要通过Jsonp的方式,此处定义了发送JOSNP请求的函数
function jsonp_request(url){
var script=document.createElement('script');
script.src=url;
document.body.appendChild(script);
}
//定义请求回调函数,在此拿到计算得到的路线,并进行绘制
function cb(ret){
console.log(ret)
var coords = ret.result.routes[0].polyline, pl = [];
//坐标解压(返回的点串坐标,通过前向差分进行压缩)
var kr = 1000000;
for (var i = 2; i < coords.length; i++) {
coords[i] = Number(coords[i - 2]) + Number(coords[i]) / kr;
}
//将解压后的坐标放入点串数组pl中
for (var i = 0; i < coords.length; i += 2) {
pl.push(new TMap.LatLng(coords[i], coords[i+1]));
}
display_polyline(pl)//显示路线
//标记起终点marker
var marker = new TMap.MultiMarker({
id: 'marker-layer',
map: map,
styles: {
"start": new TMap.MarkerStyle({
"width": 45,
"height": 65,
"anchor": { x: 16, y: 32 },
// "src": 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/start.png'
"src": 'https://www.protradies.com/public/map/new.png'
}),
"end": new TMap.MarkerStyle({
"width": 45,
"height": 65,
"anchor": { x: 16, y: 32 },
// "src": 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/end.png'
"src": 'https://www.protradies.com/public/map/end.png'
})
},
geometries: [{
"id": 'start',
"styleId": 'start',
"position": new TMap.LatLng(nlat,nlng)
}, {
"id": 'end',
"styleId": 'end',
"position": new TMap.LatLng(endnlat,endnlng)
}]
});
}
function display_polyline(pl){
//创建 MultiPolyline显示折线
var polylineLayer = new TMap.MultiPolyline({
id: 'polyline-layer', //图层唯一标识
map: map,//绘制到目标地图
//折线样式定义
styles: {
'style_blue': new TMap.PolylineStyle({
'color': '#3777FF', //线填充色
'width': 8, //折线宽度
'borderWidth': 5, //边线宽度
'borderColor': '#FFF', //边线颜色
'lineCap': 'round', //线端头方式
})
},
//折线数据定义
geometries: [
{
'id': 'pl_1',//折线唯一标识,删除时使用
'styleId': 'style_blue',//绑定样式名
'paths': pl
}
]
});
}
</script>
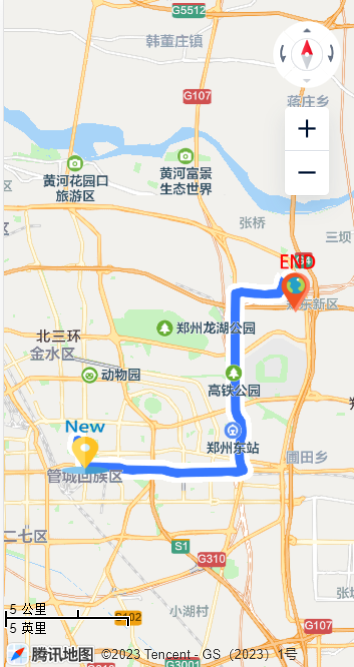
截图截图




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?