Dcat admin表格选择器
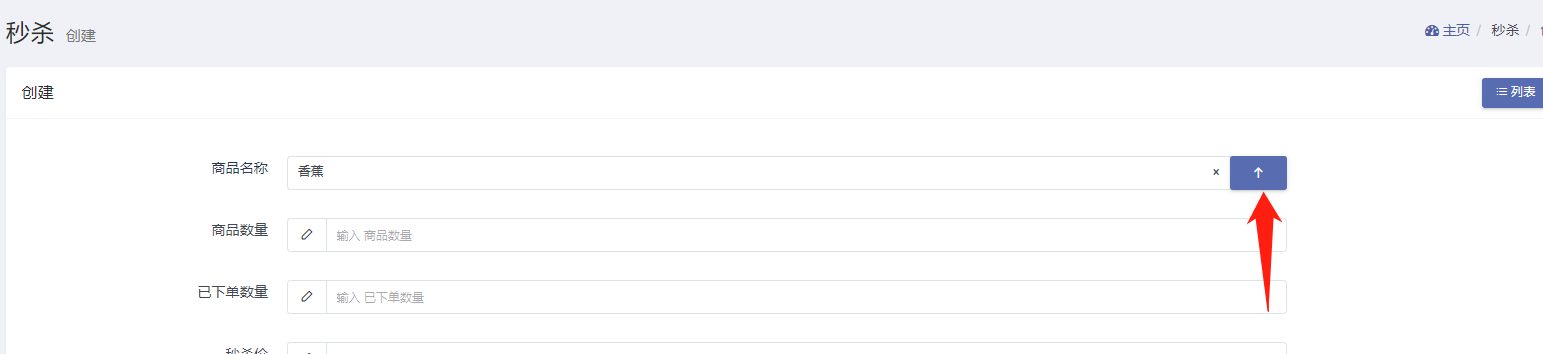
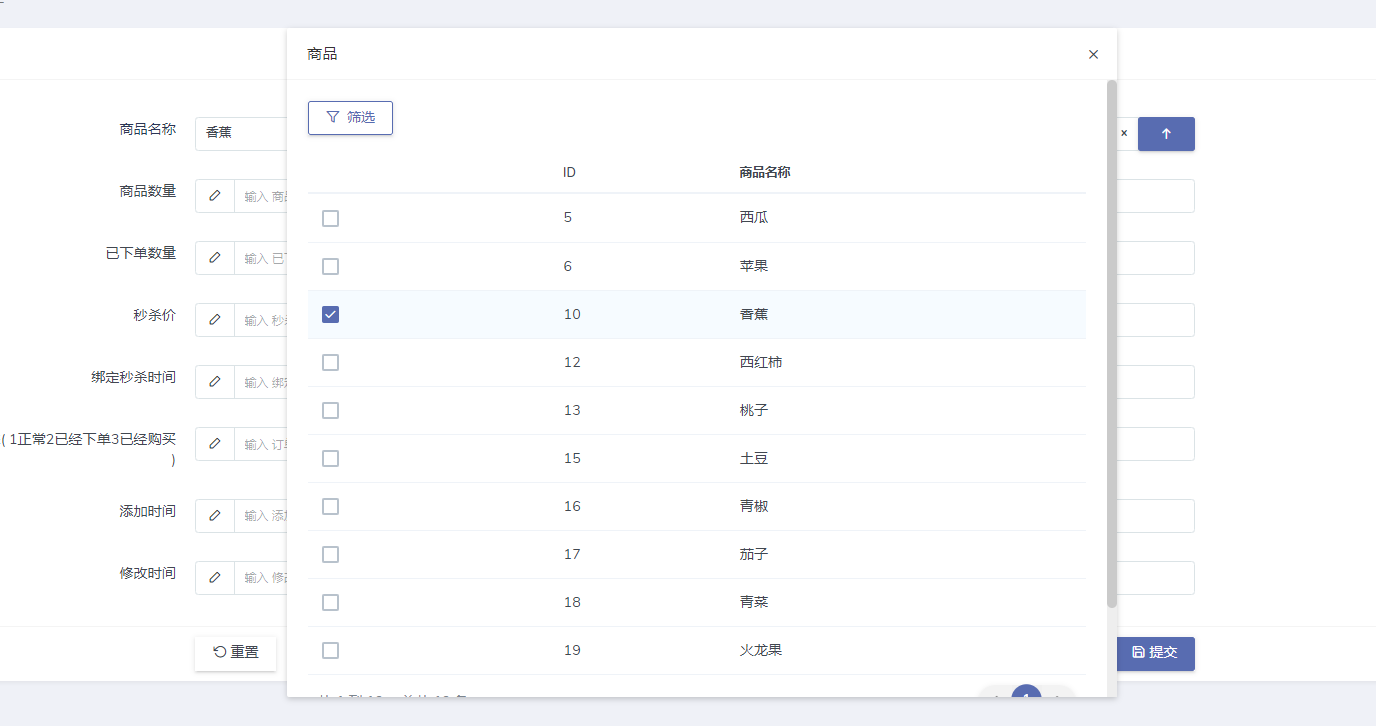
dact-admin表格选择器的使用如图


在使用dact下拉选择框时,如果选择框的数据很多几百条,这样在使用普通的选择框时就会很不友好,在dact-admin里面有一种表格选择器的东西,可以很好的解决这个问题。
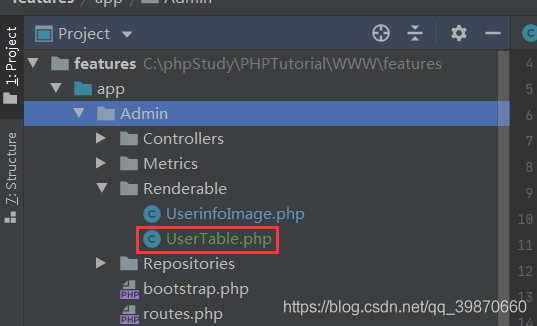
1.首先创建异步加载类如下图

2.控制器中的写法
use App\Admin\Renderable\GoodsTable;
use App\Models\ShopGood;
/**
* Make a form builder.
*
* @return Form
*/
protected function form()
{
return Form::make(new Seckill(), function (Form $form) {
$form->display('id');
// $form->text('sku_id');
$form->selectTable('sku_id','商品')
->title('商品') //设备弹框的标题
->dialogWidth('50%') //设置弹框的宽度
->from(GoodsTable::make()) //设置渲染类实例,并支持自定义传递自定义参数如->from(UserTable::make(['id' => $form->getKey()])) //查询当前行的id ---注意:
->model(ShopGood::class, 'id','title'); // 设置编辑数据的显示
`注意:->from是 仓库的引入的那个
->model 是模型
`
$form->text('sku_count');
$form->text('sku_count_over');
$form->text('seckill_money');
$form->text('time_id');
$form->text('state');
$form->text('Created_at');
$form->text('Updated_at');
});
}
3.加载类中的写法
<?php
namespace App\Admin\Renderable;
use App\Models\ShopGood ;
use Dcat\Admin\Grid;
use Dcat\Admin\Grid\LazyRenderable;
class GoodsTable extends LazyRenderable
{
public function grid(): Grid
{
// 获取外部传递的参数
$id = $this->id;
return Grid::make(new ShopGood(), function (Grid $grid) {
$grid->column('id');
$grid->column('title','商品名称');
// $grid->column('created_at');
// $grid->column('updated_at');
//指定行选择器选中时显示的值的字段名称
$grid->rowSelector()->titleColumn('title');
//下面这个目前不太清除 注释掉也能使用(不知道有什么具体的作用)
// $grid->quickSearch(['id', 'wx_nickname']);
$grid->paginate(10); //每页十条数据
$grid->disableActions(); //禁止操作
//设置筛选
$grid->filter(function (Grid\Filter $filter) {
$filter->like('title','商品名称')->width(4);
});
});
}
}
4.到此结束,一定要注意加载类的引入以及命名空间的写法。多选和单选的原理都是一样的只不过是把selectTable换成multipleSelectTable。
5.注意:单选和多选不能使用同一个加载类,不然多选就会失效。
OK可以实现了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通