随笔分类 - niushop
摘要:Niushop中弹窗确定取消 直接上代码 uni.showModal({ title: '提示', content: '必须先购买VIP商品?', success: res => { if (res.confirm) { } }, })
阅读全文
摘要:Niushop中uniapp的访问接口 直接上代码 this.$api.sendRequest({ url: '/pintuan/api/order/isbuy', success: res => { console.log(res) if(res.code == 1){ //跳转VIP } },
阅读全文
摘要:# Niushop改短信教程 ## 1.打开控制器 `https://www.****.com//api/login/mobileCode` `https://www.****.com//api/register/mobileCode` ## 2.新增代码 点击查看代码 ``` public fun
阅读全文
摘要:就在这里: 还有一处 diy组件
阅读全文
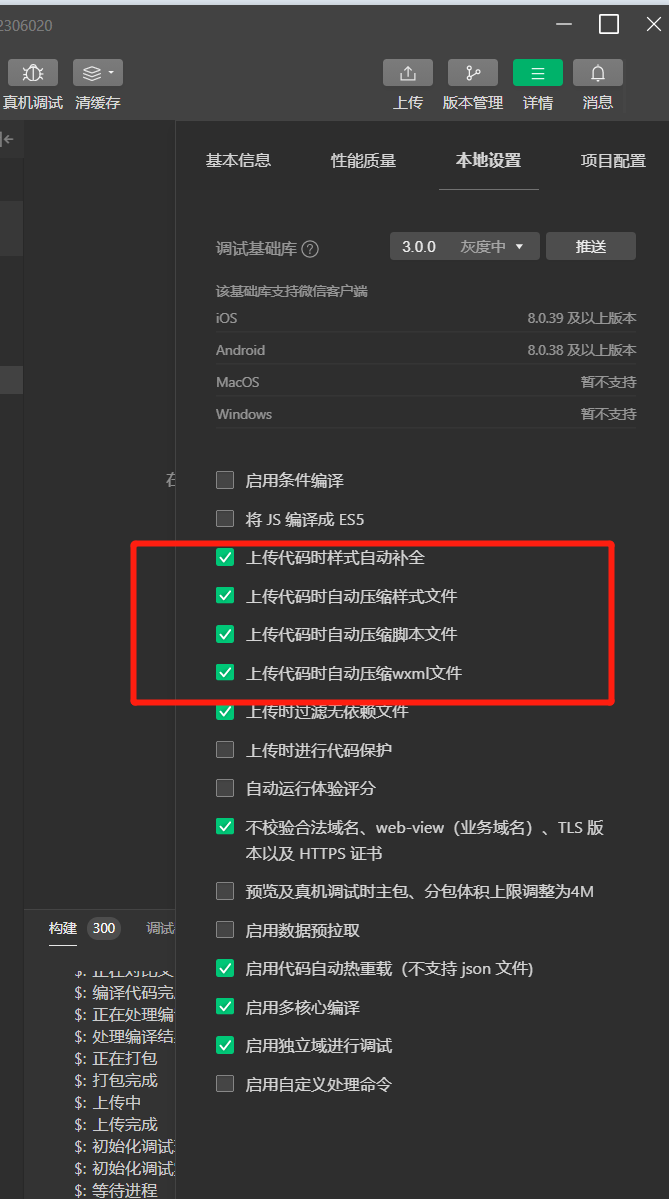
摘要:## 注意压缩  ## 删除代码 `找到这个文件 注释掉` 方法 修改成: /** * 修改会员头像 * @return str
阅读全文
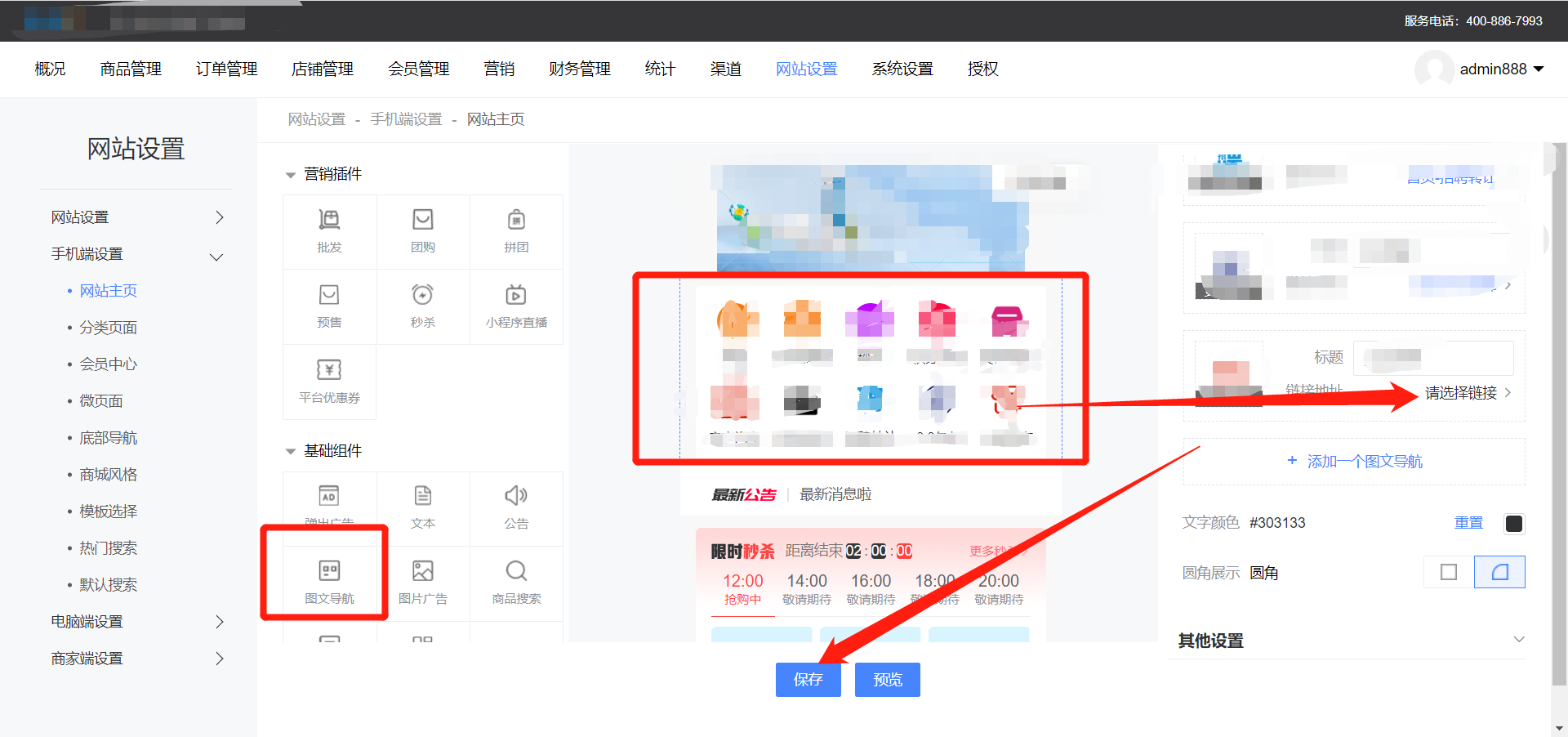
摘要:## 如图所示  明明勾选选中,保存了,但是却不生效,解决方案如下 打开数据表`site_diy_vie
阅读全文
摘要:#部署ssl 强制https 还有就是修改完了之后,切换浏览器试 ## 多商户 ``` ``` ## 单商户 ``` 配置好后台 设置-地图设置-腾讯地图key 找到页面代码,然后打开三个js的注释就行, ```
阅读全文
摘要:<diy-bottom-nav type="shop"></diy-bottom-nav>
阅读全文
摘要:niushop后台 设置 -缓存管理 数据缓存 : 在方法里面直接写 use think\facade\Cache; Cache::clear(); //清除缓存 数据表缓存 if (is_dir('runtime/schema')) { //清除缓存 rmdirs("schema"); } 在操作
阅读全文
摘要:niushop接口都会 继承一个父类 BaseApi去验证。把接口后面加上 ?app_type=pc 即可;
阅读全文


