后端返回S计时算出当前的时间与开始计时的时间的时间差并开启计时




再搞一份方便复制,以后可能还会遇到
this.videoList.forEach((item, index) =>{
temp.data.forEach((items, indexs) =>{
if(items.id == item.id){
item.recTime=this.getData(items.current_time,items.start_time)
item.startTime=this.getMsData(items.start_time)
this.readyTimer(item.recTime,index)
}
item.recState = items.id === item.id ? true : false
})
})
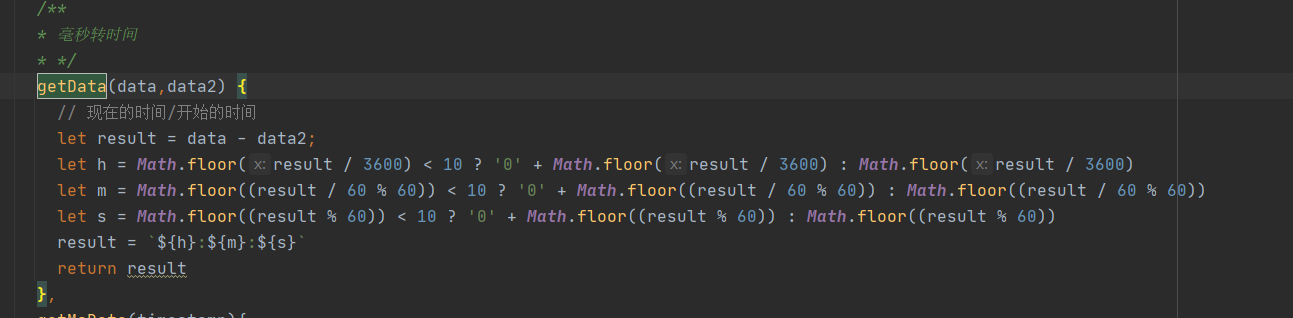
/**
* 毫秒转时间
* */
getData(data,data2) {
// 现在的时间/开始的时间
let result = data - data2;
let h = Math.floor(result / 3600) < 10 ? '0' + Math.floor(result / 3600) : Math.floor(result / 3600)
let m = Math.floor((result / 60 % 60)) < 10 ? '0' + Math.floor((result / 60 % 60)) : Math.floor((result / 60 % 60))
let s = Math.floor((result % 60)) < 10 ? '0' + Math.floor((result % 60)) : Math.floor((result % 60))
result = `${h}:${m}:${s}`
return result
},
getMsData(timestamp){
let date = new Date(timestamp*1000);//时间戳为10位需*1000,时间戳为13位的话不需乘1000
let Y = date.getFullYear() + '-';
let M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-';
let D = (date.getDate() < 10 ? '0'+date.getDate() : date.getDate()) + ' ';
let h = (date.getHours() < 10 ? '0'+date.getHours() : date.getHours()) + ':';
let m = (date.getMinutes() < 10 ? '0'+date.getMinutes() : date.getMinutes()) + ':';
let s = (date.getSeconds() < 10 ? '0'+date.getSeconds() : date.getSeconds());
let strDate = Y+M+D+h+m+s;
return `开始录制时间: ${strDate}`;
},
toDub(n) { //补0操作
if (n < 10) {
return "0" + n;
} else {
return "" + n;
}
},
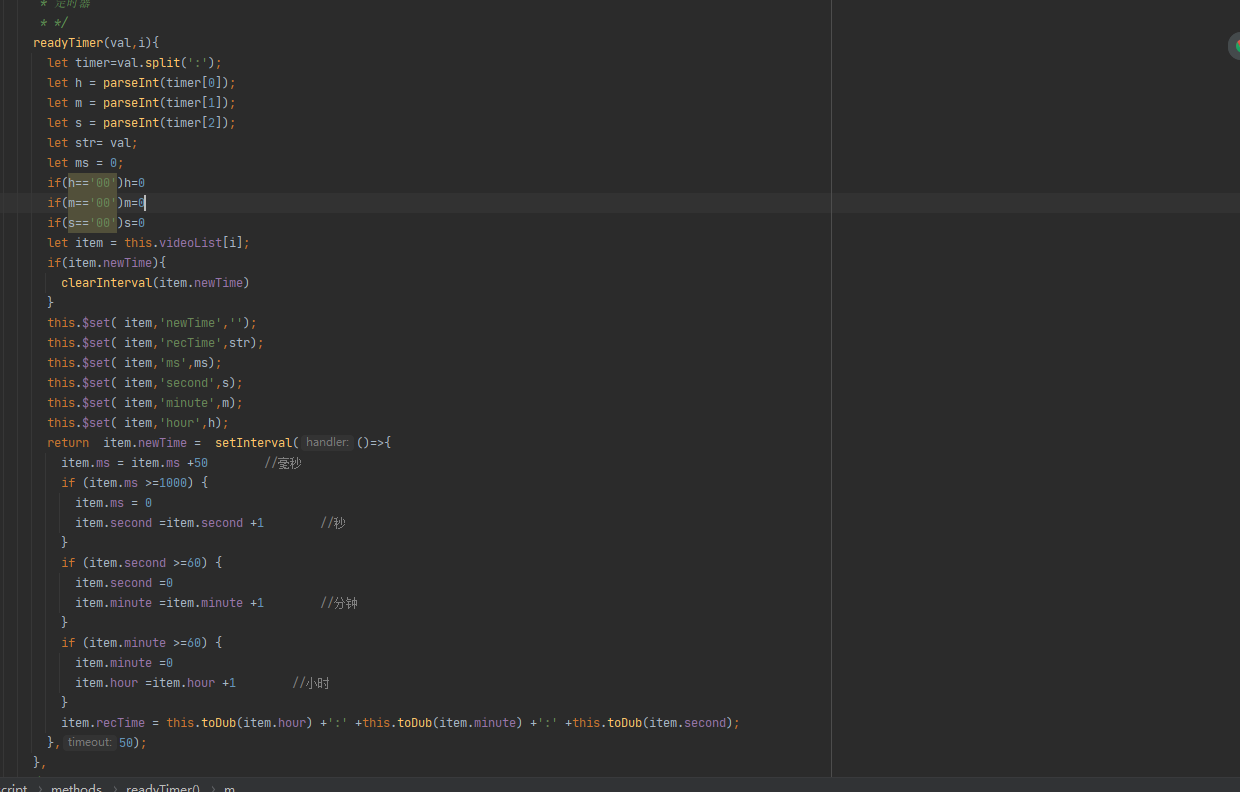
/**
* 定时器
* */
readyTimer(val,i){
let timer=val.split(':');
let h = parseInt(timer[0]);
let m = parseInt(timer[1]);
let s = parseInt(timer[2]);
let str= val;
let ms = 0;
if(h=='00')h=0
if(m=='00')m=0
if(s=='00')s=0
let item = this.videoList[i];
if(item.newTime){
clearInterval(item.newTime)
}
this.$set( item,'newTime','');
this.$set( item,'recTime',str);
this.$set( item,'ms',ms);
this.$set( item,'second',s);
this.$set( item,'minute',m);
this.$set( item,'hour',h);
return item.newTime = setInterval(()=>{
item.ms = item.ms +50 //毫秒
if (item.ms >=1000) {
item.ms = 0
item.second =item.second +1 //秒
}
if (item.second >=60) {
item.second =0
item.minute =item.minute +1 //分钟
}
if (item.minute >=60) {
item.minute =0
item.hour =item.hour +1 //小时
}
item.recTime = this.toDub(item.hour) +':' +this.toDub(item.minute) +':' +this.toDub(item.second);
},50);
},


