vue.js知识点混搭笔记
Vue.js介绍
1.vue.js快速入门;https://www.cnblogs.com/keepfool/p/5619070.html
2.vue.js组件快速入门(上);https://www.cnblogs.com/keepfool/p/5625583.html
3.vue.js组件快速入门(下);https://www.cnblogs.com/keepfool/p/5637834.html
4.vue.js基于$.ajax实现数据的跨域增删查改;https://www.cnblogs.com/keepfool/p/5648674.html
5.vue.js--vue-resource全攻略;https://www.cnblogs.com/keepfool/p/5657065.html
6.vue.js使用$ajax和vue-resource实现OAuth的注册、登录、注销和AP调用;https://www.cnblogs.com/keepfool/p/5665953.html
7.vue.js--browserify项目模板快速入门;https://www.cnblogs.com/keepfool/p/5677032.html
8.bue.js--webpack项目模板快速入门;https://www.cnblogs.com/keepfool/p/5678427.html
9.vue.js--vue-router快速入门;https://www.cnblogs.com/keepfool/p/5690366.html
***********************************************************************************************************************************************
1.vue.js快速入门:
Vue.js介绍:
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
如果你之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
当然了,在使用Vue.js时,你也可以结合其他库一起使用,比如jQuery。
Vue.js常用指令:
Vue.js提供了一些常用的内置指令,接下来我们将介绍以下几个内置指令:
- v-model指令
- v-if指令
- v-show指令
- v-else指令
- v-for指令
- v-bind指令
- v-on指令
- simple-demo小综合实例
v-model指令在表单元素上创建双向数据绑定
v-if是条件渲染指令,它根据表达式的真假来删除和插入元素,它的基本语法如下:v-if="expression"(expression是一个返回bool值的表达式,表达式可以是一个bool属性,也可以是一个返回bool的运算式。)
v-show也是条件渲染指令,和v-if指令不同的是,使用v-show指令的元素终会被渲染到HTML中,它只是简单地为元素设置CSS的style属性。
v-else指令为v-if或v-show添加一个“else块”。v-else元素必须立即跟在v-if或v-show元素的后面——否则它不能被识别。v-else元素是否渲染在HTML中,取决于前面使用的是v-if还是v-show指令。
v-for指令基于一个数组渲染一个列表,它和JavaScript的遍历语法相似:v-for="item in items"(items是一个数组,item是当前被遍历的数组元素。)
v-bind指令可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),例如:v-bind:class
v-on指令用于给监听DOM事件,它的用语法和v-bind是类似的,例如监听<a>元素的点击事件:<a v-on:click="doSomething">
[
v-bind和v-on的缩写
Vue.js为最常用的两个指令v-bind和v-on提供了缩写方式。v-bind指令可以缩写为一个冒号,v-on指令可以缩写为@符号。
<!--完整语法-->
<a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a>
<!--缩写语法-->
<a href="javascripit:void(0)" :class="activeNumber=== n + 1 ? 'active' : ''">{{ n + 1 }}</a>
<!--完整语法-->
<button v-on:click="greet">Greet</button>
<!--缩写语法-->
<button @click="greet">Greet</button>
]
综合示例:
总结:
本文简单介绍了Vue.js的MVVM模型和它的双向绑定机制,然后以一个Hello World示例开始了我们的Vue.js之旅,接着我们了解了几个比较常用的指令,最后根据这些知识我们构建了一个简单的示例。
2.vue.js组件快速入门(上)
组件简介:
组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可重复的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树。
组件的概念:组件可以扩展HTML元素,封装可重用的HTML代码,我们可以将组件看作自定义的HTML元素。
重点介绍组件的创建、注册和使用,熟练这几个步骤将有助于深入组件的开发。另外,在子组件中定义props,可以让父组件的数据传递下来,这就好比子组件告诉父组件:“嘿,老哥,我开通了一个驿站,你把东西放到驿站我就可以拿到了。”
组件的创建和注册:
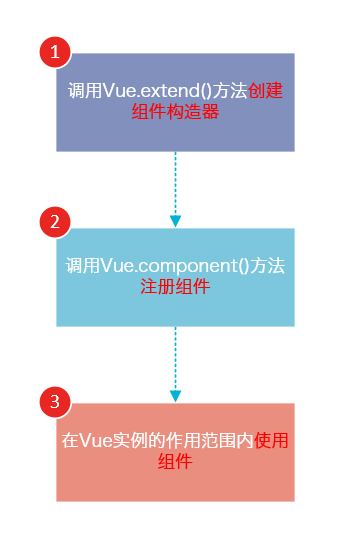
1)基本步骤:vue.js的组件的使用有3个步骤:创建组件构造器、注册组件和使用组件。

2)理解组件的创建和注册

3)全局注册和局部注册
调用Vue.component()注册组件时,组件的注册是全局的,这意味着该组件可以在任意Vue示例下使用。
如果不需要全局注册,或是让组件使用在其他组件内,可以用选项对象的components属性实现局部注册。
4)父组件和子组件
我们可以在组建中定义并使用其他组件,这就构成了父子组件的关系。
5)组件注册语法糖
以上组件注册的方式有些繁琐,vue.js为了简化这个过程,提供了注册语法糖
6)使用scripy或template标签
尽管语法糖简化了组件注册,但在template选项中拼接HTML元素比较麻烦,这也导致了HTML和JavaScript的高耦合性。
庆幸的是,Vue.js提供了两种方式将定义在JavaScript中的HTML模板分离出来。
使用<script>标签
template选项现在不再是HTML元素,而是一个 id,Vue.js根据这个id查找对应的元素,然后将这个元素内的HTML作为模板进行编译。
使用<script>标签时,type指定为text/x-template,意在告诉浏览器这不是一段js脚本,浏览器在解析HTML文档时会忽略<script>标签内定义的内容。
使用<template>标签
在理解了组件的创建和注册过程后,我建议使用<script>或<template>标签来定义组件的HTML模板。
这使得HTML代码和JavaScript代码是分离的,便于阅读和维护。
另外,在Vue.js中,可创建.vue后缀的文件,在.vue文件中定义组件。
7)组件的el和data选项
传入Vue构造器的多数选项也可以用在 Vue.extend() 或Vue.component()中,不过有两个特例: data 和el。
Vue.js规定:在定义组件的选项时,data和el选项必须使用函数。
使用props
1)props基础示例
组件实例的作用域是孤立的。这意味着不能并且不应该在组件的模板内直接引用父组件的数据。可以使用props把数据传给子组件。
2)props的绑定类型
单项绑定:
双向绑定:
单次绑定:
综合示例
用到的两个知识点:1.prop验证;2.filterBy过滤器
3.vue.js组件快速入门(下)
slot和父子组件之间的访问和通信,slot是一个非常有用的东西,它相当于一个内容插槽,它是我们重用组件的基础。Vue的事件系统独立于原生的DOM事件,它用于组件之间的通信。
概述:
本文的主要内容如下:
- 组件的编译作用域
- 在组件template中使用<slot>标签作为内容插槽
- 使用$children, $refs, $parent 实现父子组件之间的实例访问
- 在子组件中,使用$dispatch向父组件派发事件;在父组件中,使用$broadcast向子组件传播事件
- 结合这些基础知识,我们一步一步实现一个CURD的示例
编译作用域:
使用Slot:
为了让组件可以组合,我们需要一种方式来混合父组件的内容与子组件自己的模板。这个处理称为内容分发,Vue.js 实现了一个内容分发 API,使用特殊的 <slot> 元素作为原始内容的插槽。
如果不理解这段话,可以先跳过,你只要知道<slot>元素是一个内容插槽。
1)单个Slot
2)指定名称的Slot
父子组件之间的访问:
有时候我们需要父组件访问子组件,子组件访问父组件,或者是子组件访问根组件。
针对这几种情况,Vue.js都提供了相应的API:
- 父组件访问子组件:使用
$children或$refs - 子组件访问父组件:使用
$parent - 子组件访问根组件:使用
$root
1)$children示例
2)$refs示例
3)$parent示例
自定义事件:
1)派发事件
我们将这个示例分为几个步骤解读:
1.子组件的button元素绑定了click事件,该事件指向notify方法
2.子组件的notify方法在处理时,调用了$dispatch,将事件派发到父组件的child-msg事件,并给该该事件提供了一个msg参数
3.父组件的events选项中定义了child-msg事件,父组件接收到子组件的派发后,调用child-msg事件。
2)广播事件
我们将这个示例分为几个步骤解读:
1.父组件的button元素绑定了click事件,该事件指向notify方法
2.父组件的notify方法在处理时,调用了$broadcast,将事件派发到子组件的parent-msg事件,并给该该事件提供了一个msg参数
3.子组件的events选项中定义了parent-msg事件,子组件接收到父组件的广播后,调用parent-msg事件。
COURD示例:
1)第1步——创建表格组件,添加查询和删除功能
2)第2步——创建对话框组件 3)第3步实现数据新建功能
4)第4步实现数据修改功能
5)第5步修改数据新建功能
总结:
组件的API主要来源于以下三部分:
•prop允许外部环境传递数据给组件;
•事件允许组件触发外部环境的action;
•Slot允许外部环境插入内容到组件的视图结构内。
需要花一些时间去多多了解官网的API,并付诸实践。 如果要构建一些大型的应用,基于组件的开发模式是一个不错的选择,我们将整个系统拆分成一个一个小组件,就像乐高一样,然后将这些组件拼接起来。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步