微信小程序内容高度超过手机屏幕高度backgroundColor受到影响
问题描述
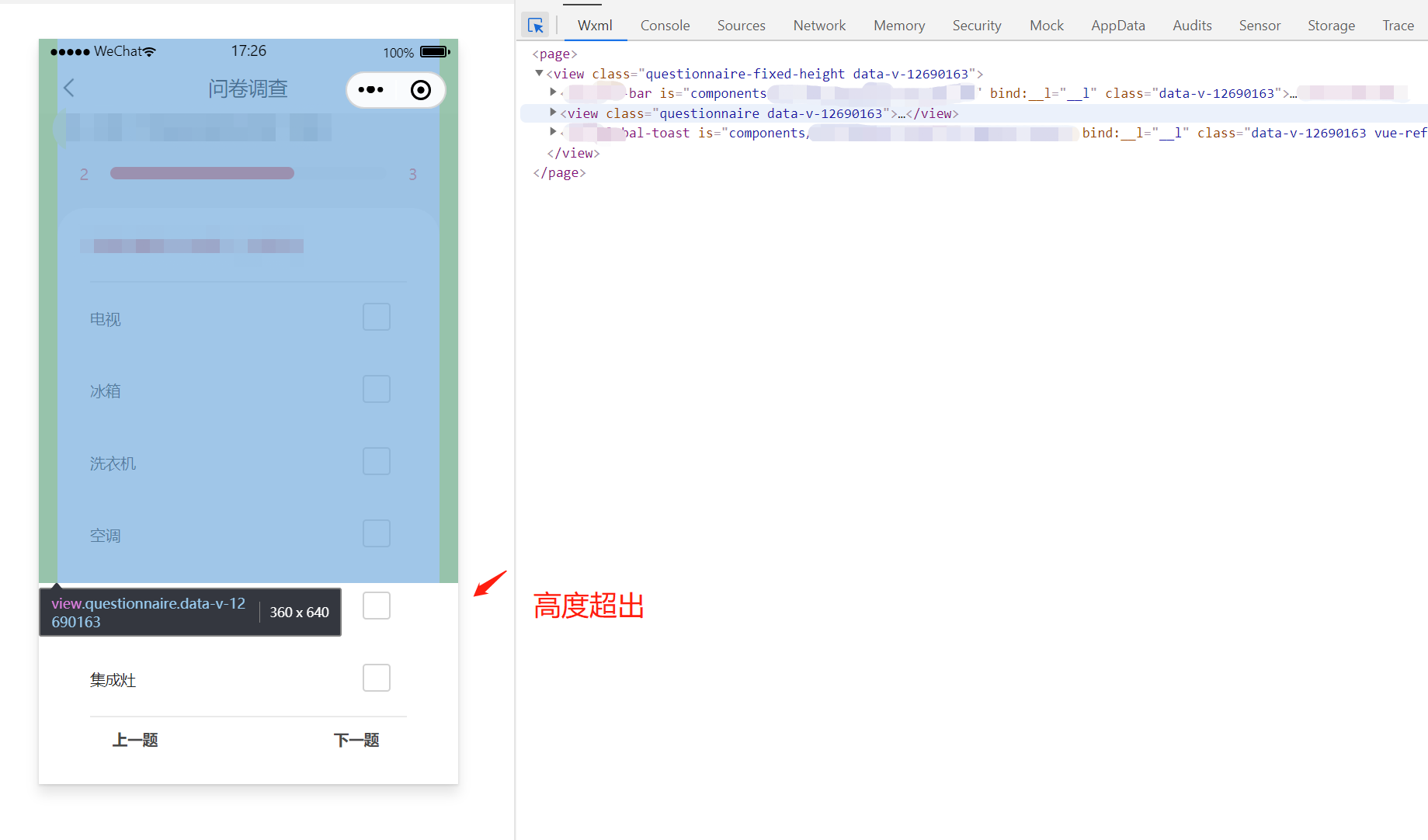
微信小程序内容高度超出手机屏幕高度
#页面结构
page
- questionnaire-fixed-height
- questionnaire
# 设置page高度100%
<style lang="scss">
page {
height: 100%;
}
</style>
#设置内容高度100%
<style lang="scss" scoped>
.questionnaire-fixed-height {
height: 100%;
.questionnaire {
height: 100%
}
}
</style>

还是超出!!!
.questionnaire-fixed-height {
.questionnaire { //设置flex布局自适应
display: flex;
flex-direction: column;
// height: 100%; //内容小于page,:class="[isCommit ? 'questionnaire-fixed-height' : '', 'questionnaire']"
}
}




