前端的图表绘制框架Konva-基本介绍
关于Konva及TS的基础
这个Konva是一个HTML5的2D绘图库,应用它可以画出各种各样的二维图形来的。
Konva.js - JavaScript 2d canvas library MIT License
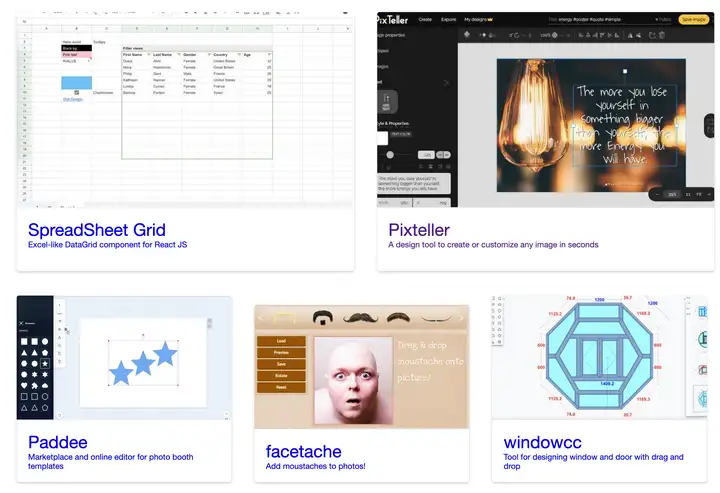
这个是用它创建的一些网站或者在线工具,还是挺有意思的。

应用它的程序自然是多得多,但是我最近也是因缘际会,用到它了。不过像所有开源软件一样,这个库尽管不错,但是还是碰到了一些问题。 慢慢都会把它记下来,写在 这儿吧。
总共代码13096行,从这儿看啊,还是不少的。全部是用TS写的,说实话,做为一个客串型前端,还真没怎么用过TS。这次也是赶鸭子上架了。
如果有谁想认真学习一下TS,可以看一下这个网站, TypeScript中文网 · TypeScript--JavaScript的超集 , 差不多是TS语言上比较重要的资料了。
Knova的安装方式
这个东西要安装还是很简单的。
npm install konva或者直接在线引用
<script src="https://unpkg.com/konva@7.0.3/konva.min.js"></script>
JavaScript的东西就是安装简单。
简单使用
官方的使用说明,也是非常简单的。
// first we need to create a stage
var stage = new Konva.Stage({
container: 'container', // id of container <div>
width: 500,
height: 500
});
// then create layer
var layer = new Konva.Layer();
// create our shape
var circle = new Konva.Circle({
x: stage.width() / 2,
y: stage.height() / 2,
radius: 70,
fill: 'red',
stroke: 'black',
strokeWidth: 4
});
// add the shape to the layer
layer.add(circle);
// add the layer to the stage
stage.add(layer);
// draw the image
layer.draw();这个实际上就是在画一个圆圈,是不是也挺简单的。 先创建一个stage然后,创建layer, 把圆圈放在layer里,再把layer加到stage上,再调用layer自己更新一下,图像就出来了。

如果是定义一个自己的公平法律图形,也是很容易的,你看,只需要实现一个sceneFunc就可以了。
var rect = new Konva.Shape({
x: 10,
y: 20,
fill: '#00D2FF',
width: 100,
height: 50,
sceneFunc: function (context, shape) {
context.beginPath();
// don't need to set position of rect, Konva will handle it
context.rect(0, 0, shape.getAttr('width'), shape.getAttr('height'));
// (!) Konva specific method, it is very important
// it will apply are required styles
context.fillStrokeShape(shape);
}
});再看一个完整的例子吧。
<!DOCTYPE html>
<html>
<head>
<script src="https://unpkg.com/konva@7.2.2/konva.min.js"></script>
<meta charset="utf-8" />
<title>Konva Custom Shape Demo</title>
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
background-color: #f0f0f0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
var stage = new Konva.Stage({
container: 'container',
width: window.innerWidth,
height: window.innerHeight,
});
var layer = new Konva.Layer();
/*
* create a triangle shape by defining a
* drawing function which draws a triangle
*/
var triangle = new Konva.Shape({
sceneFunc: function (context, shape) {
context.beginPath();
context.moveTo(20, 50);
context.lineTo(220, 80);
context.quadraticCurveTo(150, 100, 260, 170);
context.closePath();
// (!) Konva specific method, it is very important
context.fillStrokeShape(shape);
},
fill: '#00D2FF',
stroke: 'black',
strokeWidth: 4,
});
// add the triangle shape to the layer
layer.add(triangle);
// add the layer to the stage
stage.add(layer);
</script>
</body>
</html>结果是这个:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!