利用Taro框架搭建基于React项目并编译成微信小程序
Taro是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发微信/京东/百度/支付宝/字节跳动/QQ/飞书小程序 / H5 / RN 等应用。
现如今市面上端的形态多种多样,Web、React Native、微信小程序等各种端大行其道。当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
Taro 项目基于 node,请确保已具备较新的 node 环境(>=12.0.0),推荐使用 node 版本管理工具nvm来管理 node,这样不仅可以很方便地切换 node 版本,而且全局安装时候也不用加 sudo 了。
1、首先,你需要使用 npm 或者 yarn 全局安装@tarojs/cli
cnpm install -g @tarojs/cli
2、使用命令创建模板项目
taro init myApp
在创建完项目之后,Taro 会默认开始安装项目所需要的依赖,安装使用的工具按照 yarn > cnpm > npm 顺序进行检测
3、使用 Taro 的build命令可以把 Taro 代码编译成不同端的代码,然后在对应的开发工具中查看效果
Taro 编译分为 dev 和 build 模式:
- dev 模式(增加 --watch 参数) 将会监听文件修改。
- build 模式(去掉 --watch 参数) 将不会监听文件修改,并会对代码进行压缩打包。
- dev 模式生成的文件较大,设置环境变量
NODE_ENV为production可以开启压缩,方便预览,但编译速度会下降。
微信小程序
编译命令
$ npm run dev:weapp
$ npm run build:weapp
mac下在terminal可输入taro build --type weapp编译
4、小程序开发者工具
下载并打开微信开发者工具,然后选择项目根目录进行预览。
5、部署
发布流程,大概分三个大步骤:上传代码、提交审核、发布版本
上传代码
在代码编写完毕后,在他顶部的导航条法律咨询上找到【上传】
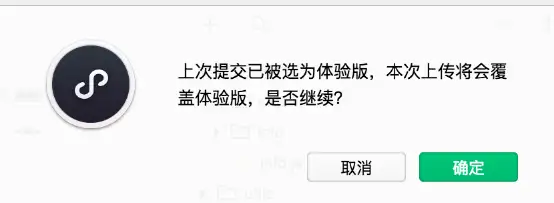
如果你之前已经上传过了就会出现下面的提示:

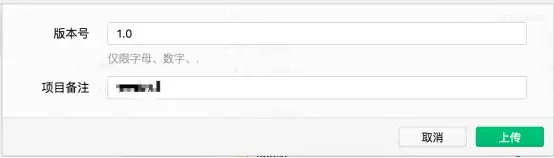
然后这里填写对应的版本号和备注:

提交审核
进入官网https://www.237fa.com/进入【版本管理】然后右边下拉,这里就有你刚才提交的版本了。

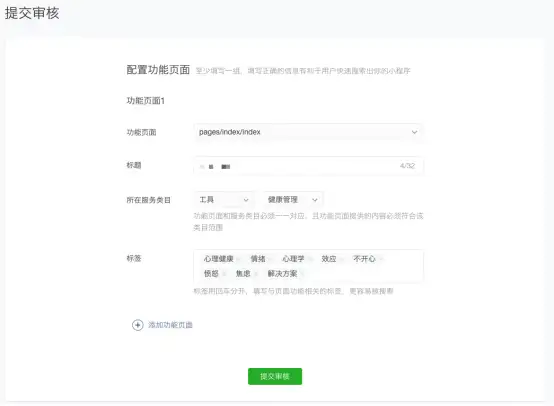
点击提交审核,会弹出【相关须知】这个是必须同意的。点击下一步,他会弹出一个新的窗口,用于填写你APP的一些检索信息,为了能让你的小程序能更好的被搜索到需要你慎重填写。

填写方法看着截图应该就很明白了,这里需要提醒的是【标签】栏,这里更容易被搜索,然后如果你有多个页面需要被检索可以点击【标签】下面的【添加功能页面】添加多个页面。到这里点击【提交审核】,审核这步就算走完了。
发布版本
审核通过了不代表就能在小程序里面搜索到,当你收到审核通过的微信通知后,需要再到后台里面来,找到【开发管理】里面的【审核版本】,点击【发布】后,一个小程序的发布到这里就完毕了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!