问题:
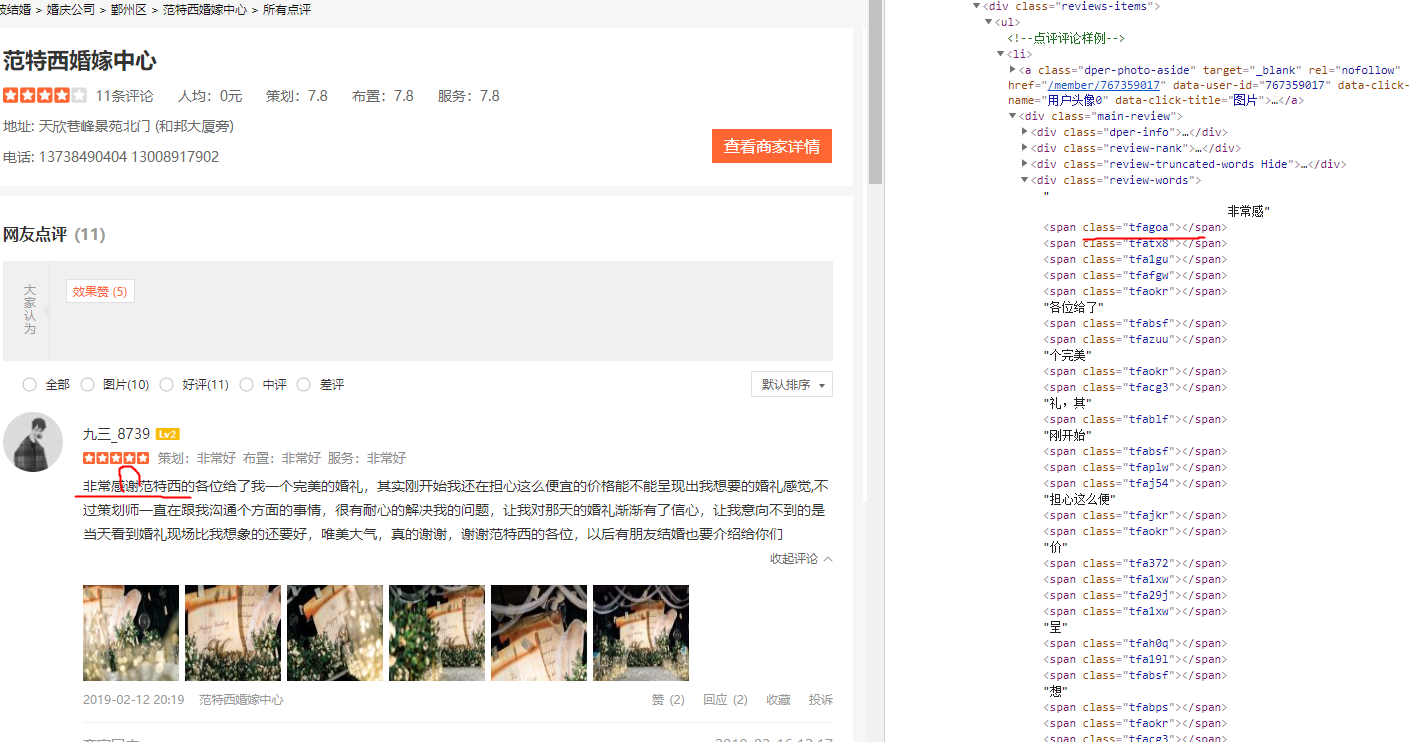
在评论中用csv图片来代替显示文字
(查看图片建议右键-新标签打开链接)

解决办法:
整体思路:
1、找到这个<span class="tfagoa"></span> 表情的类名"tfagoa"和显示的字的对应关系,比如 tfagoa =》 "谢",tfatx8=》"范"
处理细节:
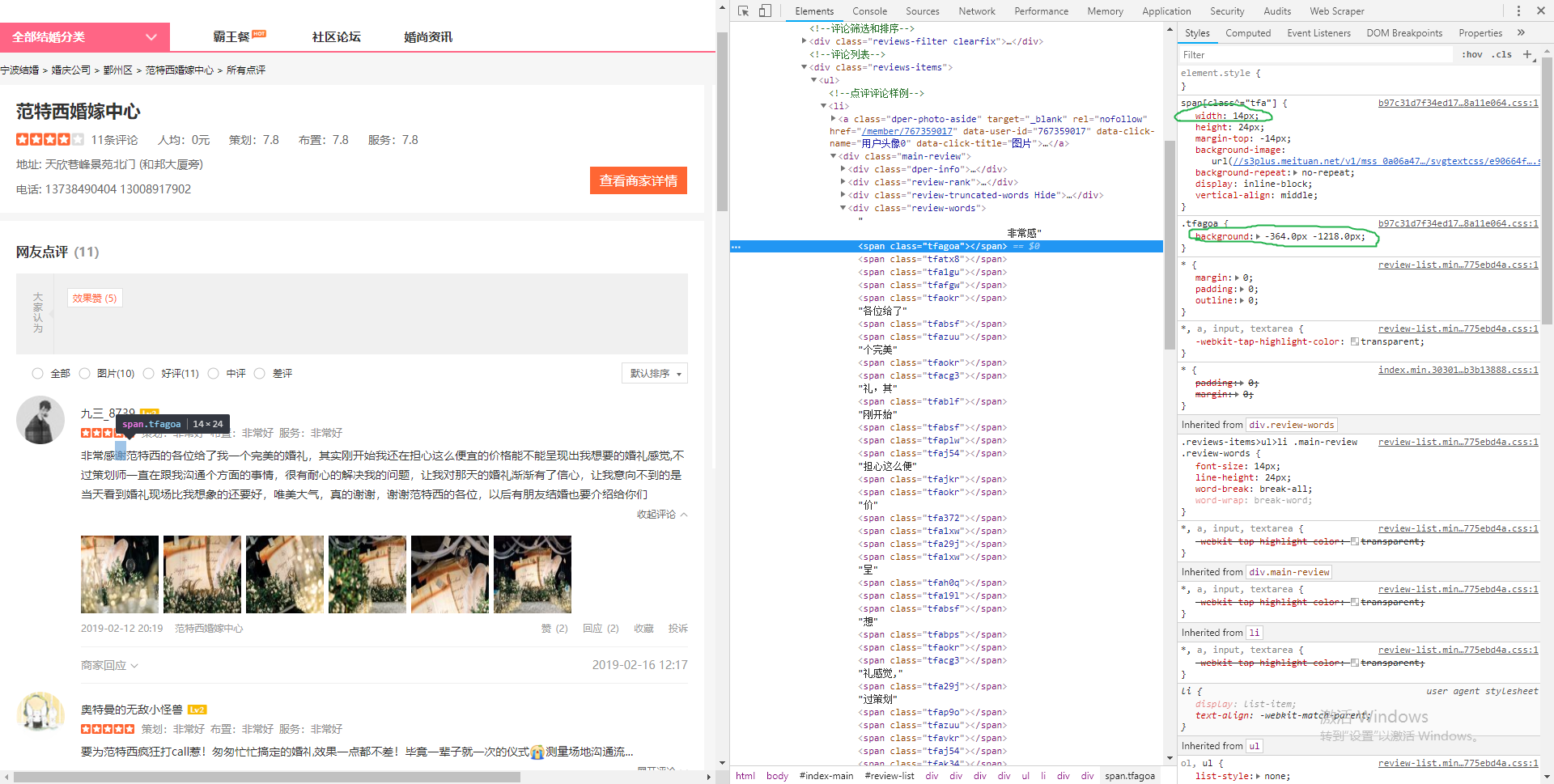
重点一:首先我们看到这个<span class="tfagoa"></span> 的css发现它的"width:14px;"background:-364px,-1218px"
(查看图片建议右键-新标签打开链接)

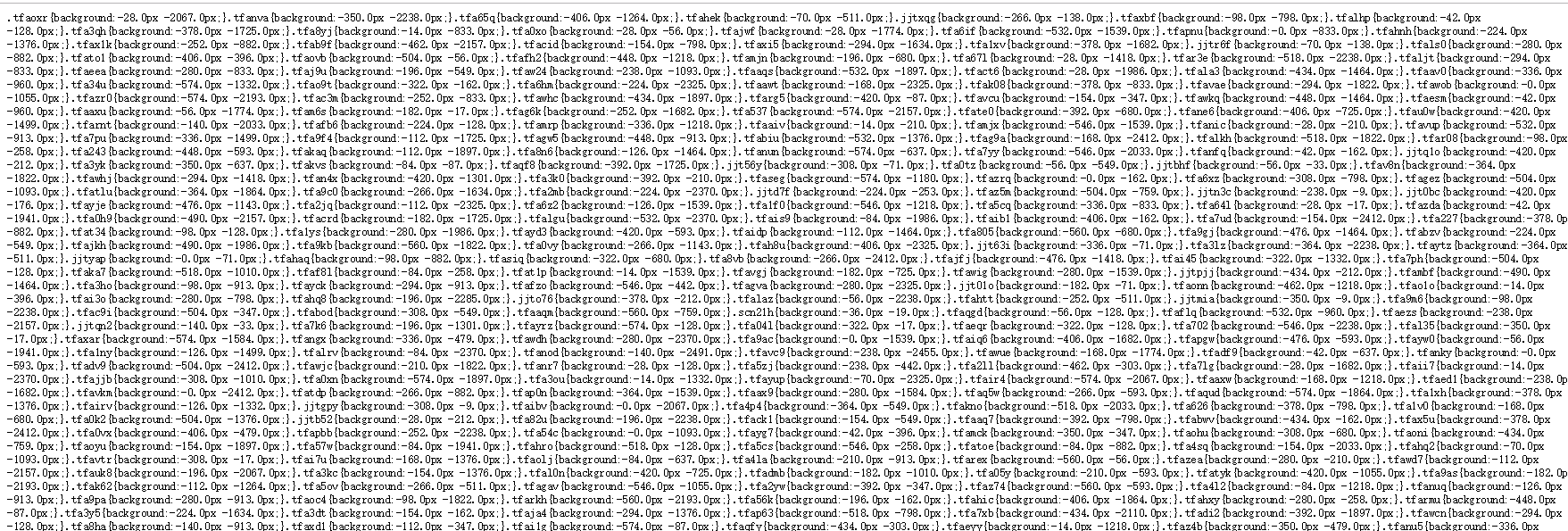
重点二:我们在链接http://s3plus.meituan.net/v1/mss_0a06a471f9514fc79c981b5466f56b91/svgtextcss/b97c31d7f34ed17de04fd2c38a11e064.css找到了所有的加密字className的css样式值
(查看图片建议右键-新标签打开链接)

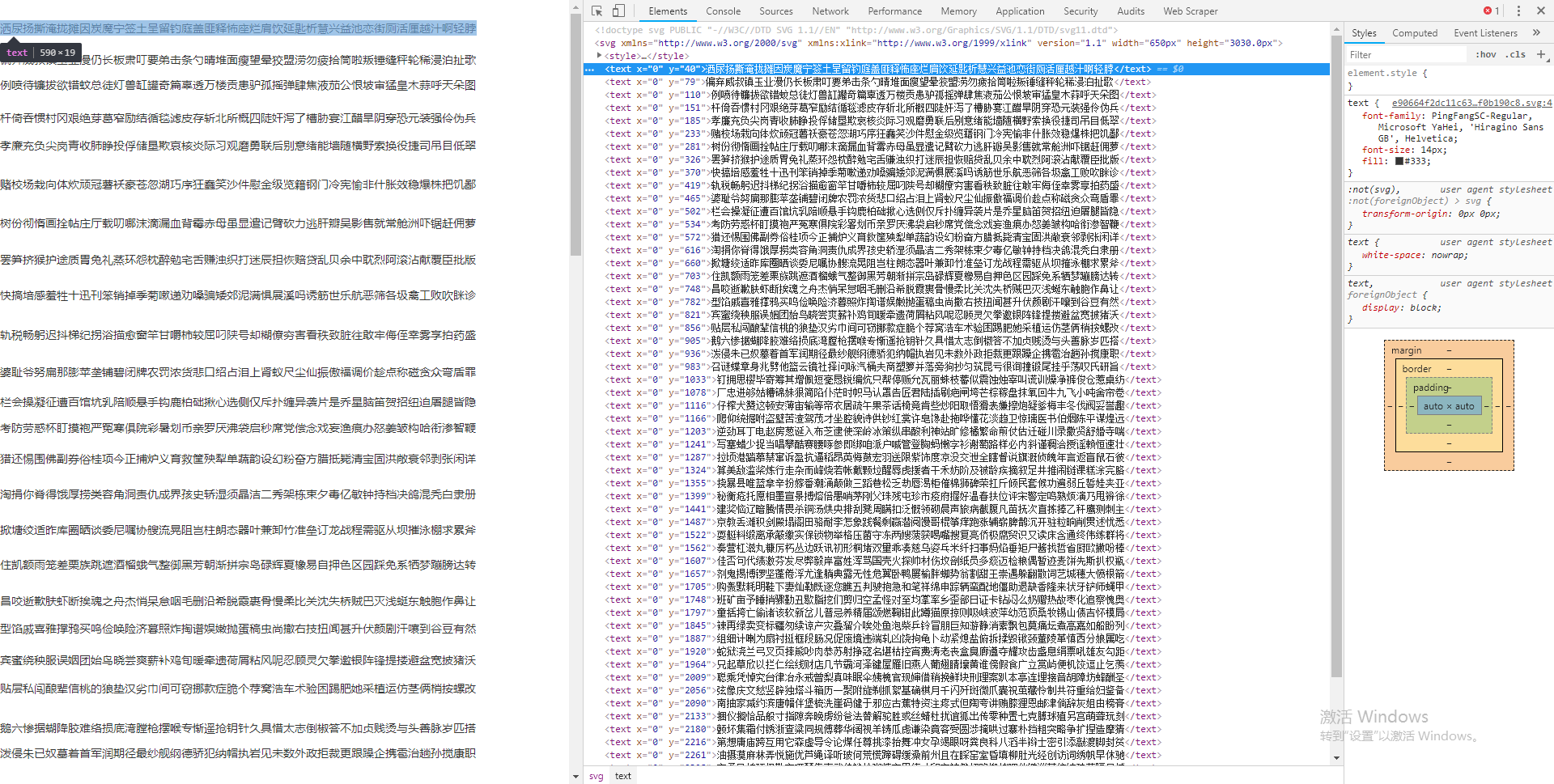
重点三:我们在链接http://s3plus.meituan.net/v1/mss_0a06a471f9514fc79c981b5466f56b91/svgtextcss/e90664f2dc11c63fff7ee3d5f0b190c8.svg找到了所有的加密的文字,
特别注意text的y属性的值

小结:
到此我们找到了所有的加密的文字,加密的文字的className和css属性值
下一步:我们要把className和文字的对应关系匹配上
匹配规则:
还拿上文的这个来举例<span class="tfagoa"></span> 的css发现它的"width:14px;"background:-364px,-1218px"
1、background的x -364取正值364/14(width的值)为26 即 abs(-364)/14=26
2、background的y -1218取正值和上文text的y值比较 1203<1218 <1241 所以取 1241
所以className 为tfagoa 对应<text xmlns="http://www.w3.org/2000/svg" x="0" y="1241">写塞蜡少捉当唱攀酷赛腰啄参即绑咱派户喊管登胸蚂懒字衫谢萄路样必内斜谨稠洽授谣赖恒速壮</text>这行文字的第26个(从0开始数),也就是刚好是"谢"字
按照这种方式就可以把所有的加密文字的className和所显示的字对应起来,做成字典,下次就可以直接通过className来获取文字了
参考链接:https://blog.csdn.net/sinat_32651363/article/details/85123876





