element中dialog弹窗打开滚动条问题
element中dialog弹窗打开后,页面body自动增加了如下属性

底层界面滚动条消失,导致界面抖动。
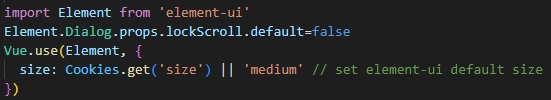
折中方法:main.js引入element时,添加Element.Dialog.props.lockScroll.default=false,全局取消body滚动锁定。

但是全局设置后,如果涉及某个dialog过长出现滚动条,会附带两个,一个底层的滚动条,一个dialog的滚动条。

或者参考element官网,固定body高度,借用第三方滚动条做区域滚动。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)