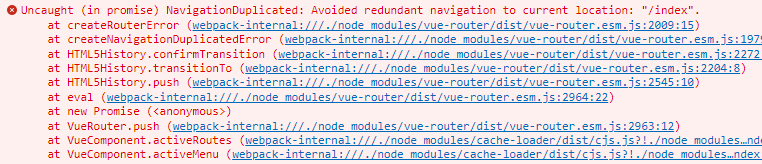
Vue报错NavigationDuplicated: Avoided redundant navigation to current location: "xxx".
重复路由跳转问题

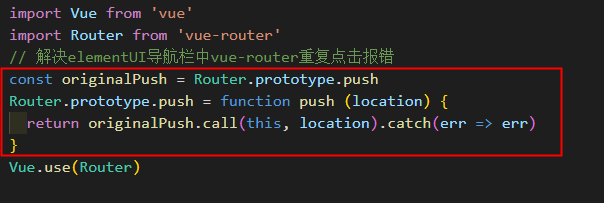
解决方法:router文件夹下的index.js中加入如下代码
const originalPush = Router.prototype.push
Router.prototype.push = function push (location) {
return originalPush.call(this, location).catch(err => err)
}