微信小程序引入和风天气图标库
npm导入和风天气的图标库后使用没有效果,就在网上查询了下怎么解决,然后动手尝试一下。
步骤
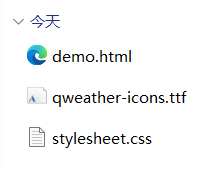
1. 下载图标文件(链接),解压后大致这样


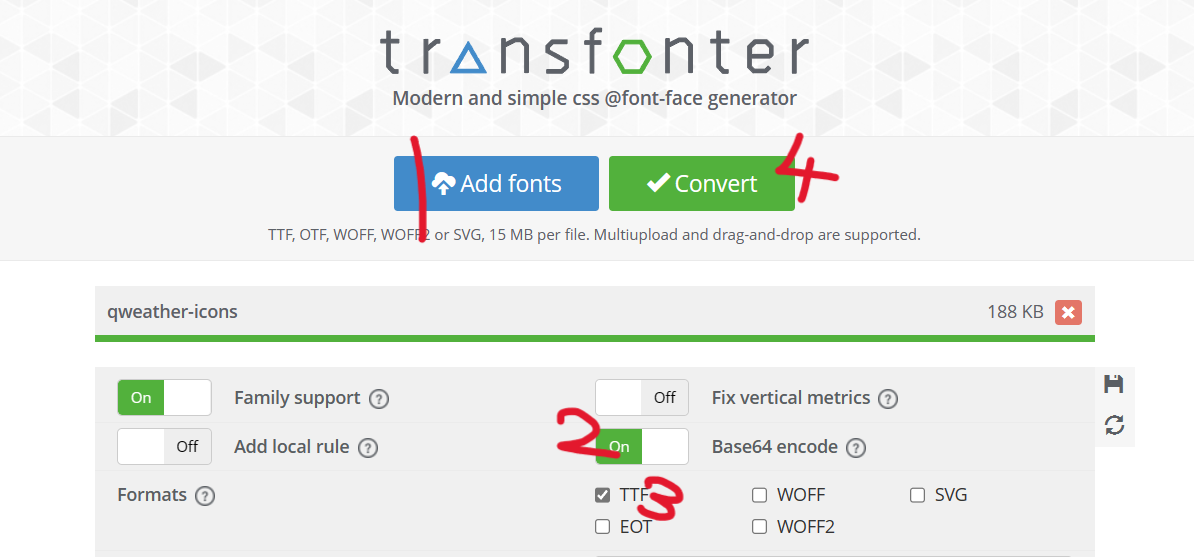
2. 在transfonter网站将需要的图标字体转成Base64,在font\fonts文件下
选择上传


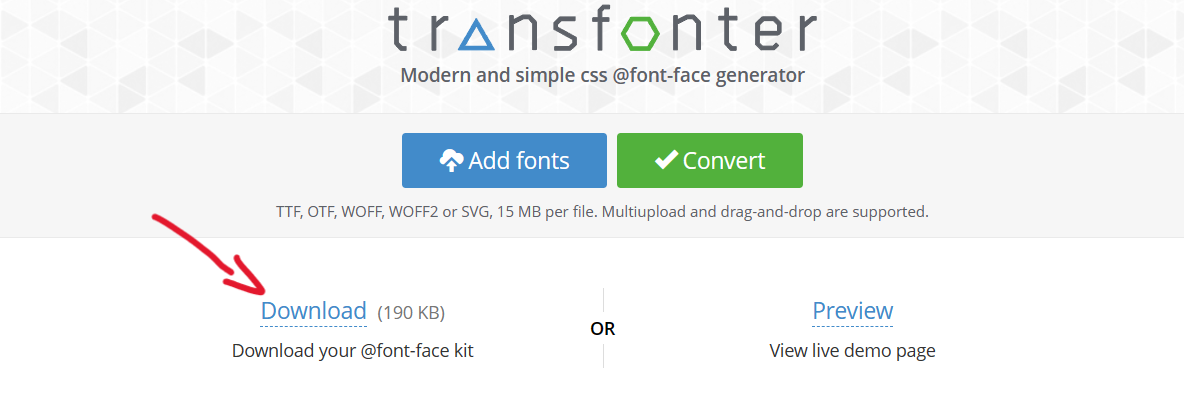
下载

3. 解压后把stylesheet.css复制到小程序的某个文件夹下

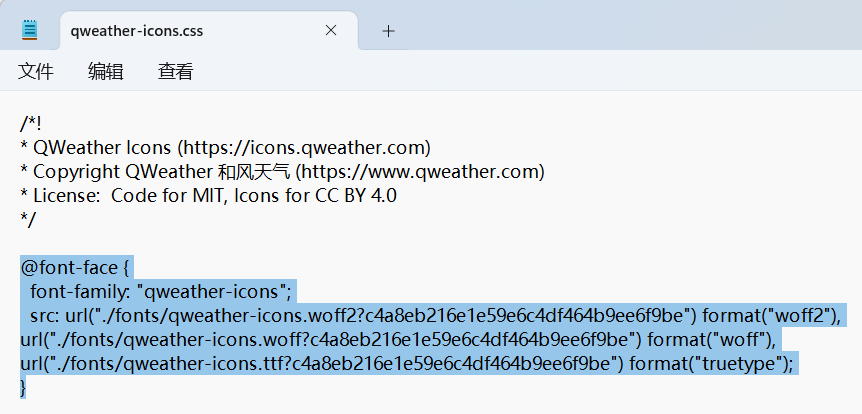
4. 将和风图标文件font下qweather-icons.css中的@font-face删除后保存,可以移动到刚才stylesheet.css的同级

5. 改这两个文件后缀为wxss,并在app.wxss中引入
文件结构

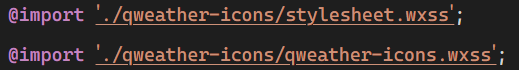
引入

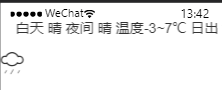
测试使用

能正常显示

完成!


