初识ES6(JavaScript)
初识ES6(JavaScript)
关于ES6: ES6即ECMAScript6,是一种规范,JavaScript遵循了这种规范。
-
优点:代码比较简洁。
-
缺点:浏览器的兼容性不好。
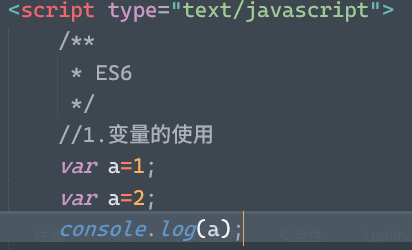
1.变量和常量
-
变量:
-
定义方式:var(全局变量) & let(局部变量)
-
使用:
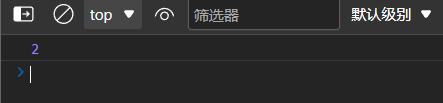
var:


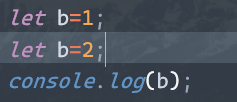
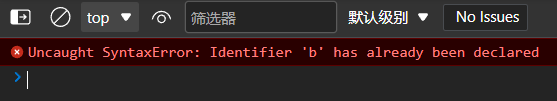
let:


注:var定义的变量可以声明多次,let定义的变量只能声明一次(可以多次赋值)。
-
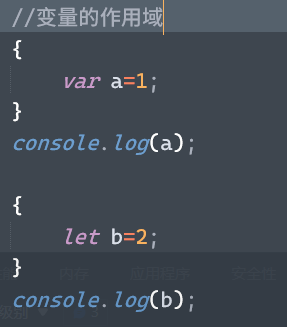
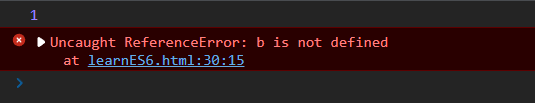
作用域:


注:var定义在对象中的变量没有局部作用域,let定义的变量有局部作用域。
-
-
常量:
-
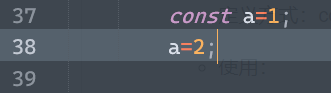
定义方式:const
-
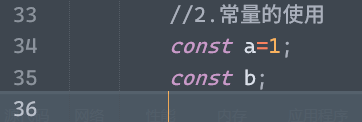
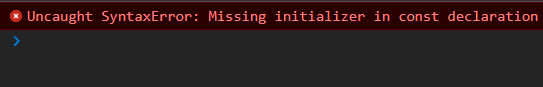
使用:




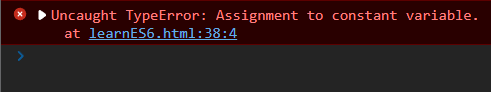
注:const定义的常量必须初始化,常量一旦被定义不能被改变。
-
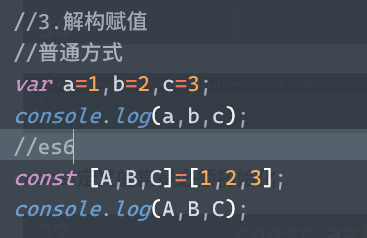
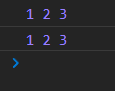
2.解构赋值


将属性名定义在中括号内,通过顺序进行依次赋值。
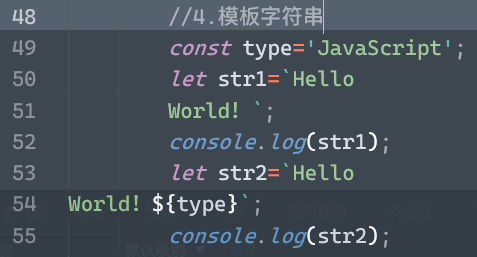
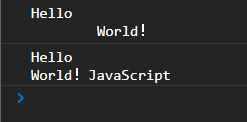
3.模板字符串
-
定义方式:``
-
使用:


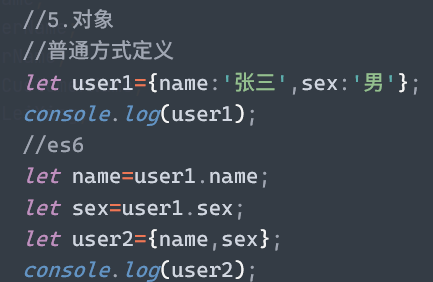
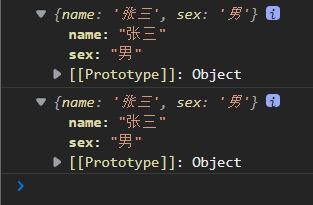
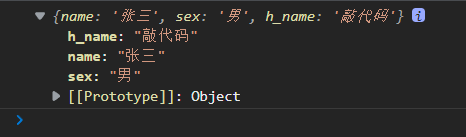
4.对象
-
使用:


注:ES6在定义对象时键名要与需要使用的属性名一致,值可省略。
-
对象拷贝:


-
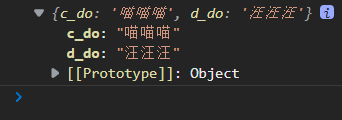
对象合并:


5.方法


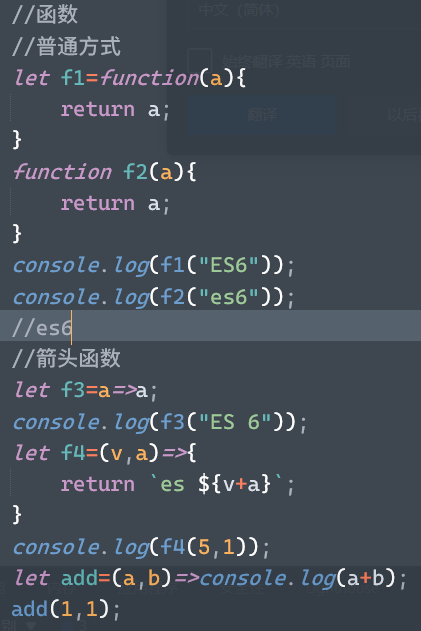
6.函数


简单尝试一下
-
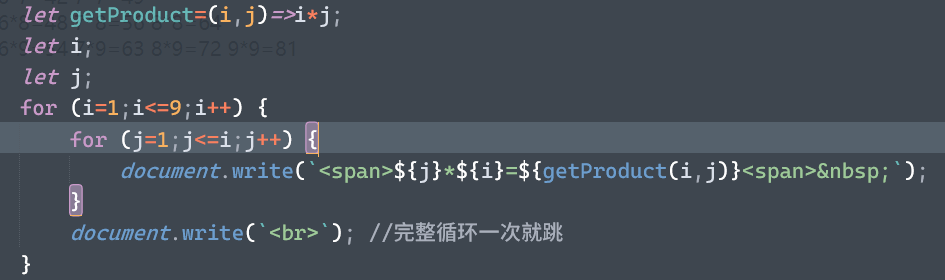
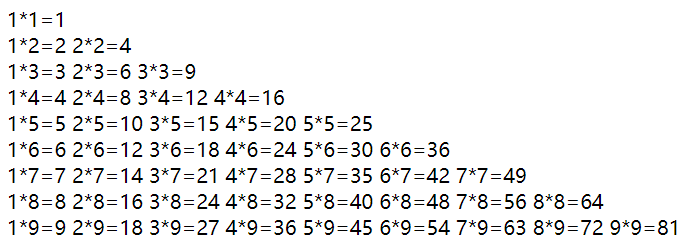
js99乘法表


-
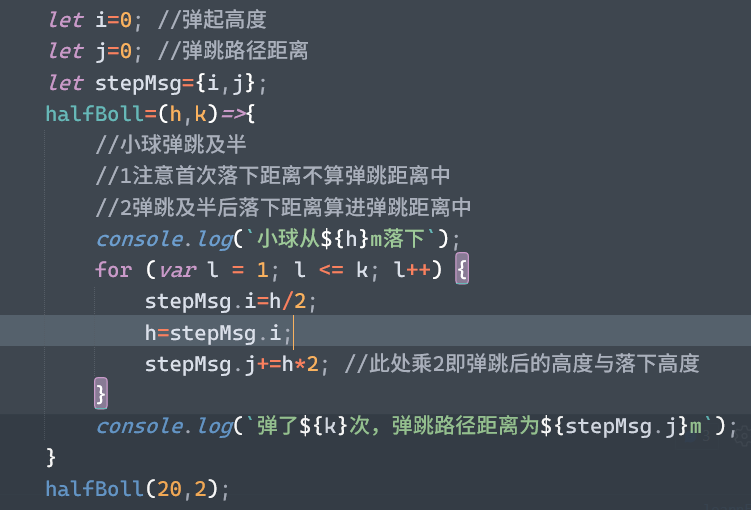
小球弹跳及半





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异