软件工程作业05
| 软件工程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 作业目标 | 家族树呈现 |
| 作业正文 | 如下 |
| 其他参考文献 | baidu.com |
GitHub地址
结队同学
刘智鑫 20177657
具体分工
胡楠:文档编写
刘智鑫:tree的实现
PSP表格
| Personal Software Process Stages | 预估耗时 | 实际耗时 | |
|---|---|---|---|
| Planning | 计划 | 300 | 600 |
| Development | 开发 | 300 | 600 |
| Analysis | 需求分析(学习新技术) | 300 | 600 |
| Design Spec | 生成设计文档 | 60 | 60 |
| Design Review | 设计复审 | 60 | 60 |
| Coding Standard | 代码规范 | 30 | 60 |
| Design | 具体设计 | 60 | 110 |
| Coding | 具体编码 | 500 | 600 |
| Code Review | 代码复审 | 60 | 100 |
| Test | 测试 | 90 | 120 |
| Reporting | 报告 | 30 | 60 |
| Test Repor | 测试报告 | 30 | 60 |
| Size Measurement | 计算工作量 | 20 | 20 |
| Postmortem | 事后总结 | 30 | 30 |
| Process Improvement Plan | 提出过程改进计划 | 60 | 60 |
| Estimate | 这个任务需要多少时间 | 1930 | 3140 |
解题思路描述与设计实现说明
代码组织与内部实现设计
递归调用,有子孙的就把children(显示)给_children(不显示)暂存,便于折叠
function click(d) {
if (d.children) {
d._children = d.children;
d.children = null;
} else {
d.children = d._children;
d._children = null;
}
update(d);// 折叠之后要重绘
}
将文本框中的内容存为json形式
var treeData = [{
"name": "",
"parent": "",
"children": [{
"name": "",
"parent": "",
"children": [{
"name": "",
"parent": ""
}, {
"name": "",
"parent": "",
"children": [{
"name": "",
parent: ""
}]
}, {
"name": "",
"parent": ""
}, {
"name": "",
"parent": ""
}]
}, {
"name": "",
"parent": "",
"children": [{
"name": "",
"parent": ""
}, {
"name": "",
"parent": ""
}, ]
}, {
"name": "",
"parent": ""
}, ]
}];
设置树的布局
var tree = d3.layout.tree()//使用默认设置创建一个新的树状布局
.size([width, height - 200])//指定树布局的尺寸一个
.separation(function (a, b) {
return (a.parent == b.parent ? 1 : 2);//设置或取得两个节点之间的间距
});
var diagonal = d3.svg.diagonal()//svg形状
.projection(function (d) {
return [d.y, d.x];
});
var svg = d3.select("body").append("svg")
.attr("width", width)
.attr("height", height)
.append("g")
.attr("transform", "translate(40,0)");
var link = svg.selectAll(".link")
.data(links)
.enter()
.append("path")
.attr("class", "link")
.attr("d", diagonal);
var node = svg.selectAll(".node")
.data(nodes)
.enter()
.append("g")
.attr("class", "node")
.attr("transform", function (d) {
return "translate(" + d.y + "," + d.x + ")";
})
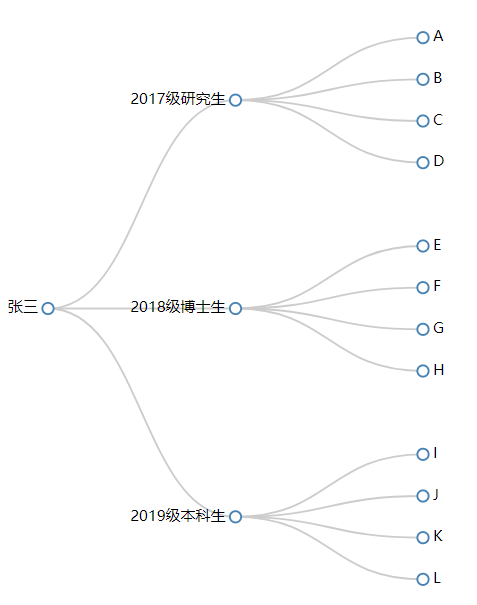
特点设计与展示
能折叠,有动画
帮助人更好的了解家族树
成果展示


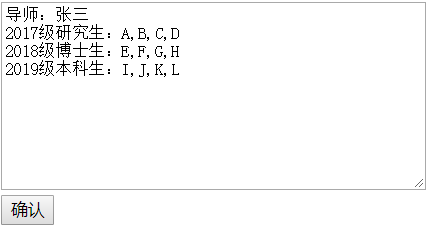
目录说明和使用说明
在文本框中填入导师和学生的相关信息即可
测试人员运行网页
在GitHub中下载后打开
Github的代码签入记录

结对困难及解决方法
1.刚开始不知道怎么在网页上生成一棵折叠树,因为学过的html和css只是布局和一些基本按钮、文本框,百度了后了解到有d3、bootstrap框架,所以学习了d3的用法花了挺长时间。
2.界面十分简洁,界面方面的知识还需要以后加倍努力得学习。
评价队友
值得学习的地方:刘智鑫的专业学的比我的好太多了,我基本的很多东西都忘了,感谢刘智鑫的耐心讲解。
需要改进的地方:数据结构好像是大二上半学期的课程,我现在忘记的差不多了。需要复习一下了。




